I’m trying to retro-fit an embedded form into an existing design.
I’m using the Simple Email Signup template embedded form.
Is there a way to position the “Submit” button below the email input?

Thanks!
I’m trying to retro-fit an embedded form into an existing design.
I’m using the Simple Email Signup template embedded form.
Is there a way to position the “Submit” button below the email input?

Thanks!
Hi
Thank you for posting in the community!
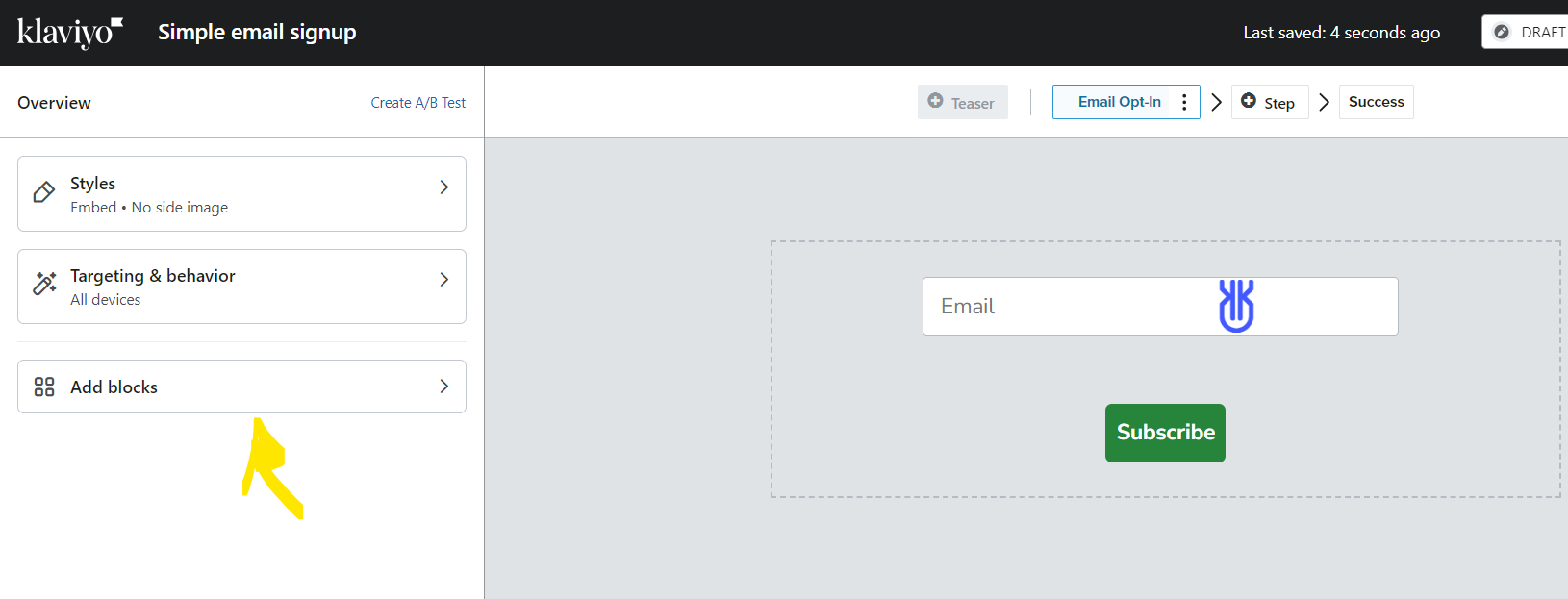
You should be able to drag and drop the different blocks in the editor. Simply press the button and move it underneath - this should show a blue bar, that shows where you can place it.
If you wish to edit the styling, this will appear in the leftside bar, where fonts, colours and sizing of the buttion and embedded form in general can be edited.
You are also able to add more elements from the leftside bar.

I hope this helps :-)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.