Klaviyo sign-up form not dislpaying on Webflow site.
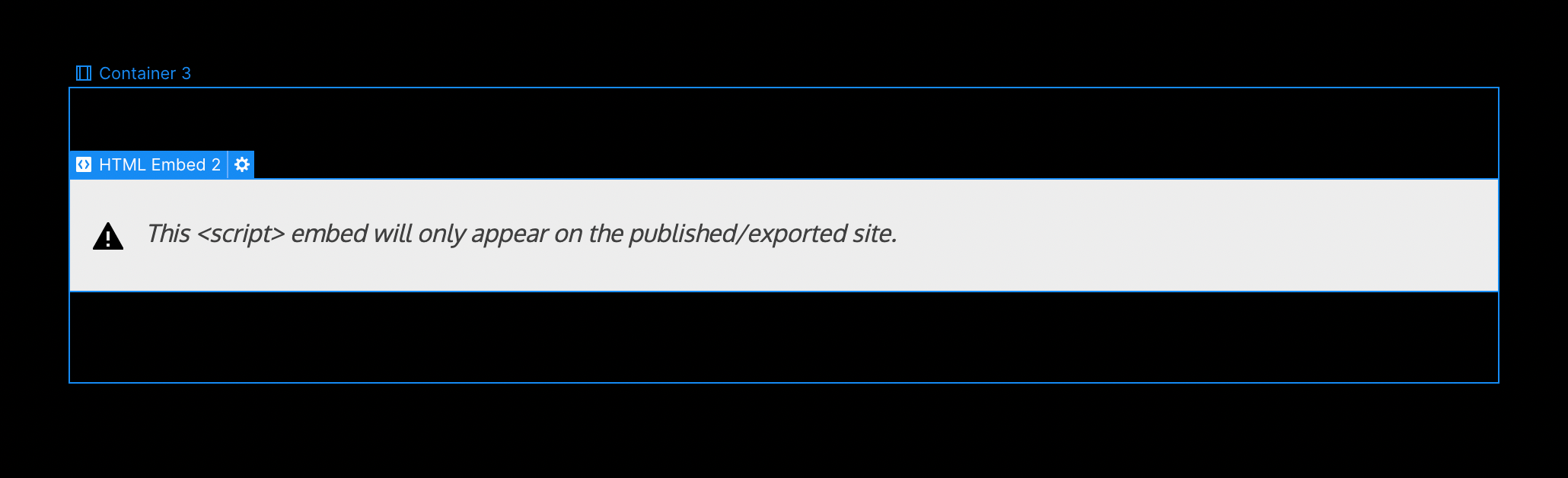
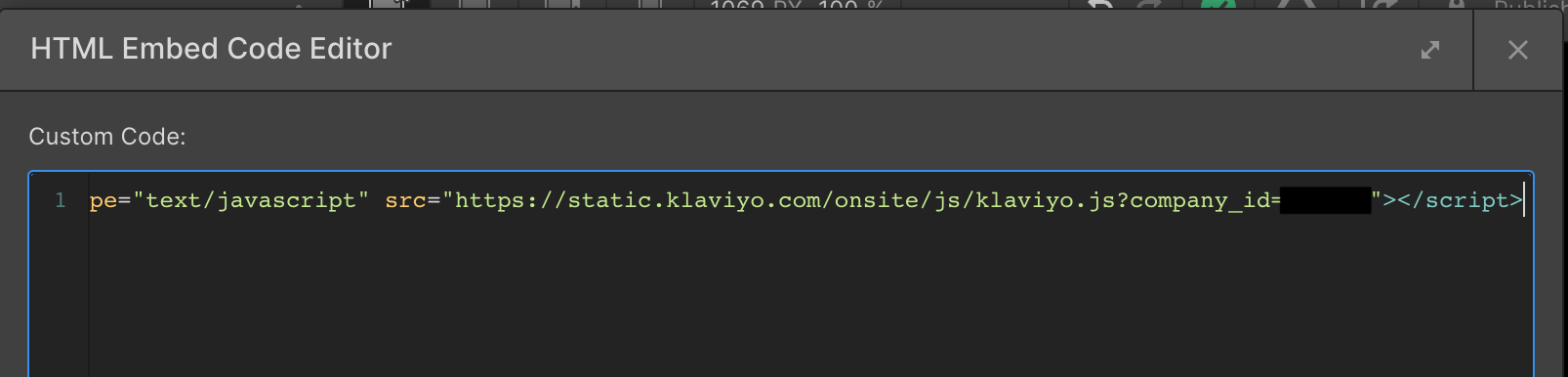
I am having trouble viewing my sign up form on my Webflow site. I have installed the snippet code (as per Klaviyo suggested), I have made sure it’s within a container in Webflow, published it, and I am not able to see it displayed.
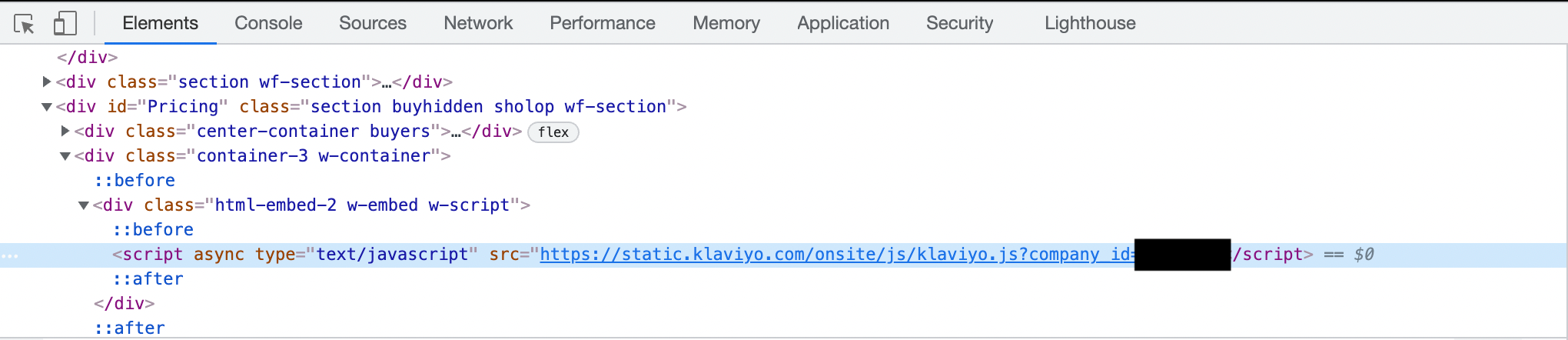
- I went to the published site in a separate tab, and I do see that the code is sitting there where it should be through “Inspect” on Google browser.
Am I missing something? I have done this before, put Klaviyo sign-up forms on many sites, but my luck here is just not coming through. Any ideas? Thanks.




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)