Hi guys,
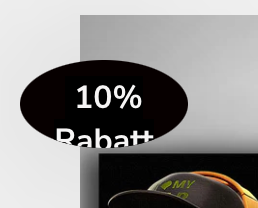
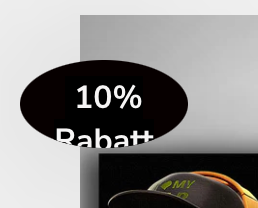
my teaser is in an oval instead of a round shape (see attachment). What am I missing?
Thanks
Hendrik

Hi guys,
my teaser is in an oval instead of a round shape (see attachment). What am I missing?
Thanks
Hendrik

Best answer by David To
Hey
Great question!
With signup form teasers, you actually have three styles shapes to choose from:
In the event that your teaser - or even signup form, doesn’t appear like how you’ve built it within Klaviyo, this may mean some onsite CSS may be at play. In my experience, some onsite CSS you’re using could override the Klaviyo signup form causing it to look different than how you’ve designed it.
To resolve this, you’ll want to review your site code and make sure that the CSS isn’t overriding the Klaviyo form/teaser’s style. From the cases I’ve seen of an oval teaser, this is primarily caused by the box-sizing item. If you need more hands on assistance with reviewing your site code, I would recommend working alongside your developer and/or reach out to one of our accredited Klaviyo Partners from our Partners Directory.
I hope this helps!
David
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.