Hi,
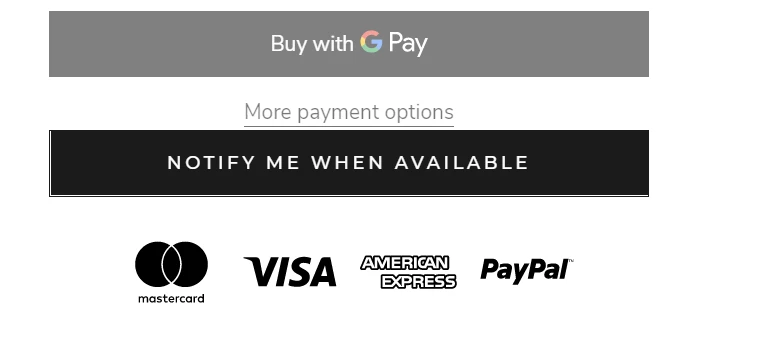
I have added the back in stock button to my site and customised it to fit my theme, but I need to add a little bit of space above the button as it’s too close to “more payment options”.
Does anybody know how to do this please?
It’s the Prestige theme if that information is needed - screenshot below.

Thanks in advance!




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
