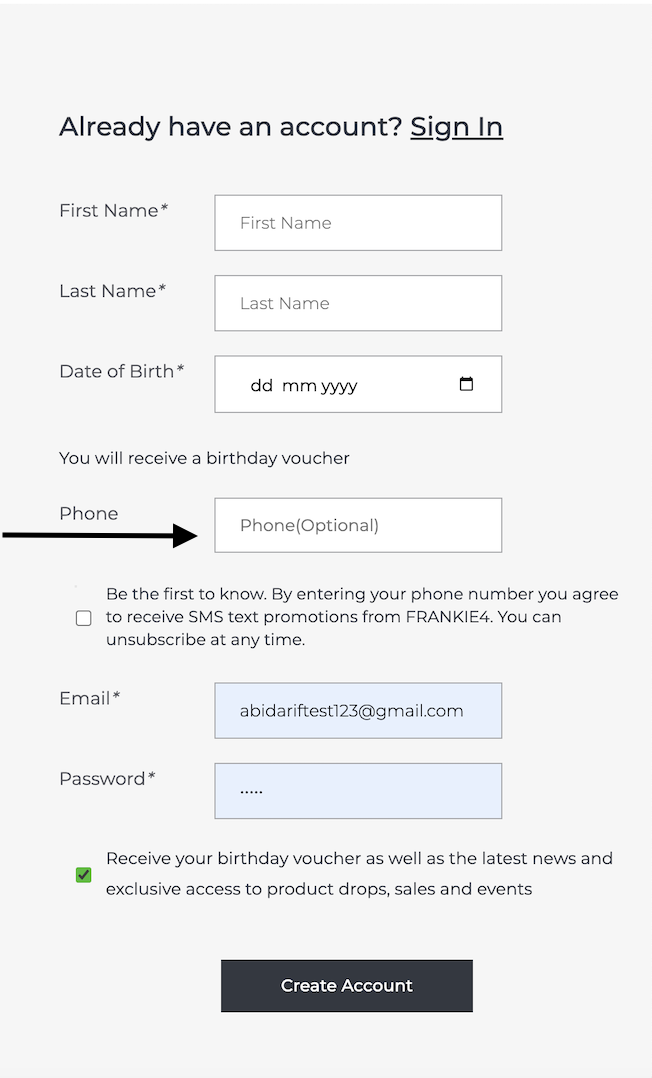
Hi Community, I have a Customer Account Page in Shopify. I want to pass phone number field to Klaviyo for sms consent.

All the fields like Name, Email, Birthday and Custom Properties are passed when customer fills data and click on create account button but I don’t know how to pass phone number field and sync with shopify for sms marketing. Email marketing is already implemented.
Here is a code
document.addEventListener('DOMContentLoaded', function () {
console.log('DOM Content Loaded');
$('#customer-register-submit-button').click(function (e) {
e.preventDefault();
// grab fields
var email = $('input#RegisterForm-email').val();
var phone = $('#ContactForm-phone').val();
var firstname = $('input#RegisterForm-FirstName').val();
var lastname = $('input#RegisterForm-LastName').val();
console.log('Testing...');
console.log(email);
console.log(firstname);
console.log(lastname);
console.log(phone);
const settings = {
async: true,
crossDomain: true,
url: 'https://manage.kmail-lists.com/ajax/subscriptions/subscribe',
method: 'POST',
headers: {
'content-type': 'application/x-www-form-urlencoded',
'cache-control': 'no-cache',
},
data: {
a: 'hide for security reason',
g: 'hide for security reason',
email: email,
phone: phone,
sms_consent: true,
// pass in additional fields
$fields: '$web-source, $first_name, $last_name',
$source1: 'NZ Account Signup',
$has-account: 'yes',
$first_name: firstname,
$last_name: lastname,
},
};
console.log('Settings:');
console.log(settings);
$.ajax(settings).done(function (response) {
console.log('Response:');
console.log(response);
// select and submit form after subscribing
$('#create_customer').submit();
});
});
How to implement with code or any other method so that phone number field pass to Klaviyo and sync with Shopify for SMS Marketing?
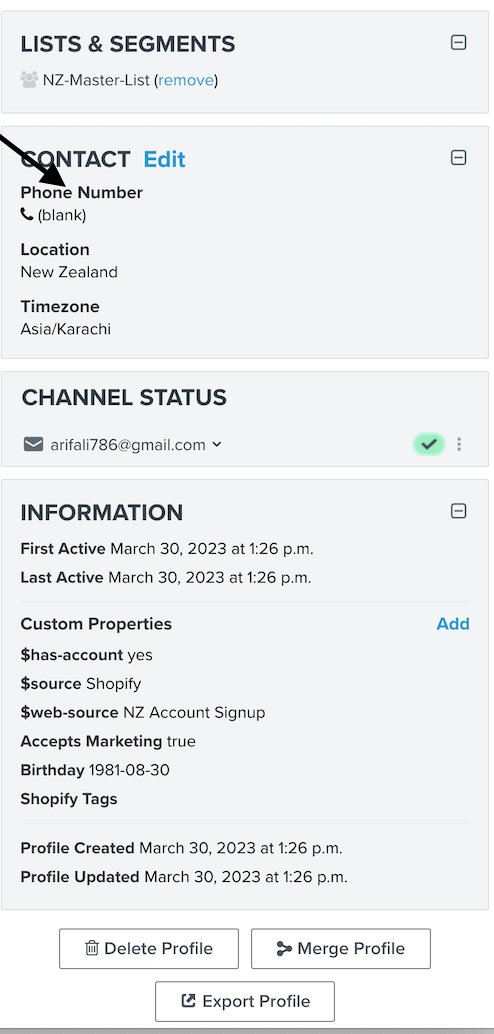
Currently it is blank. See screenshot

On checkout page email and sms marketing is working fine.
Please help me. Thanks!





![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
