Hello,
I have two questions:
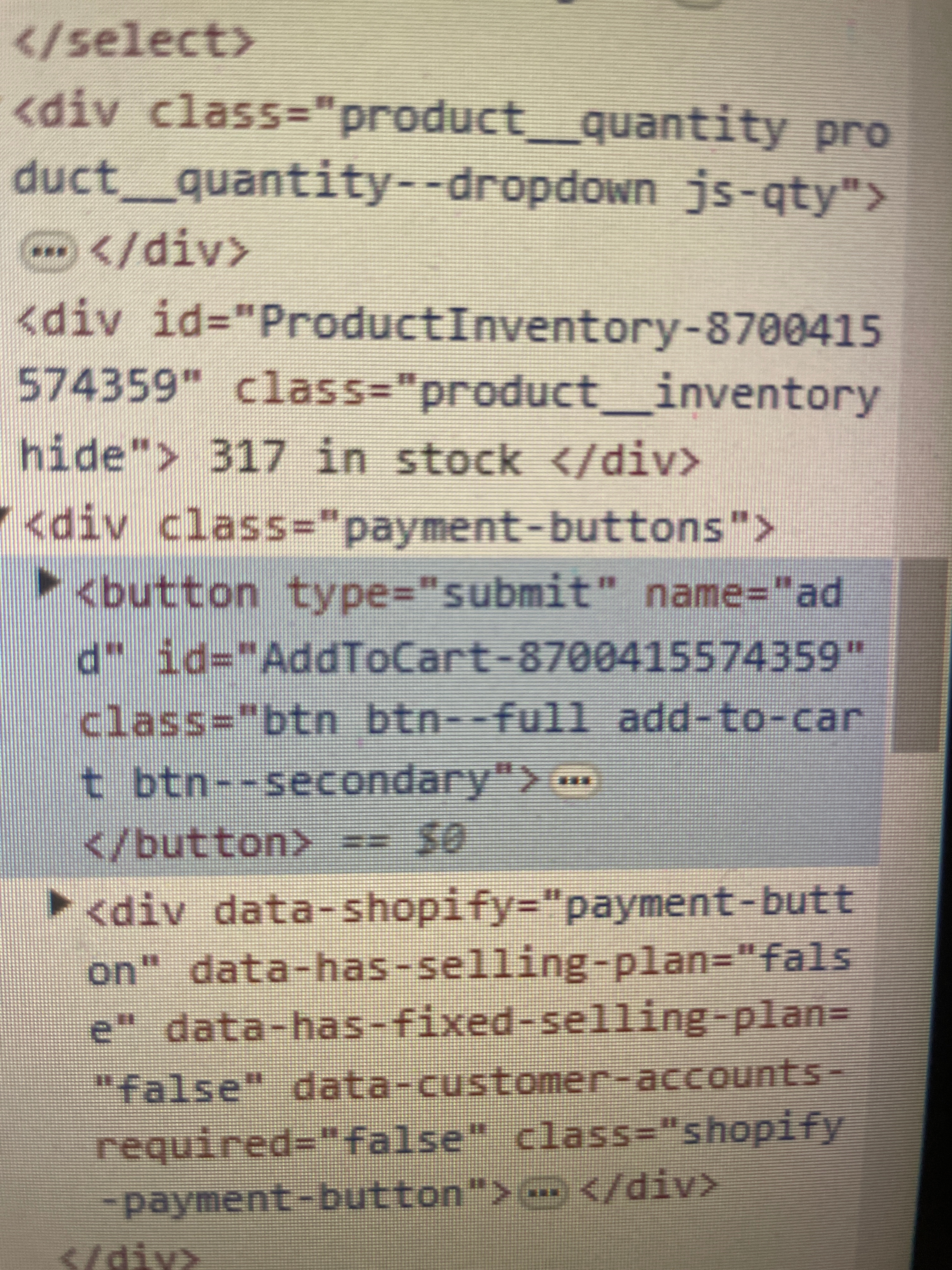
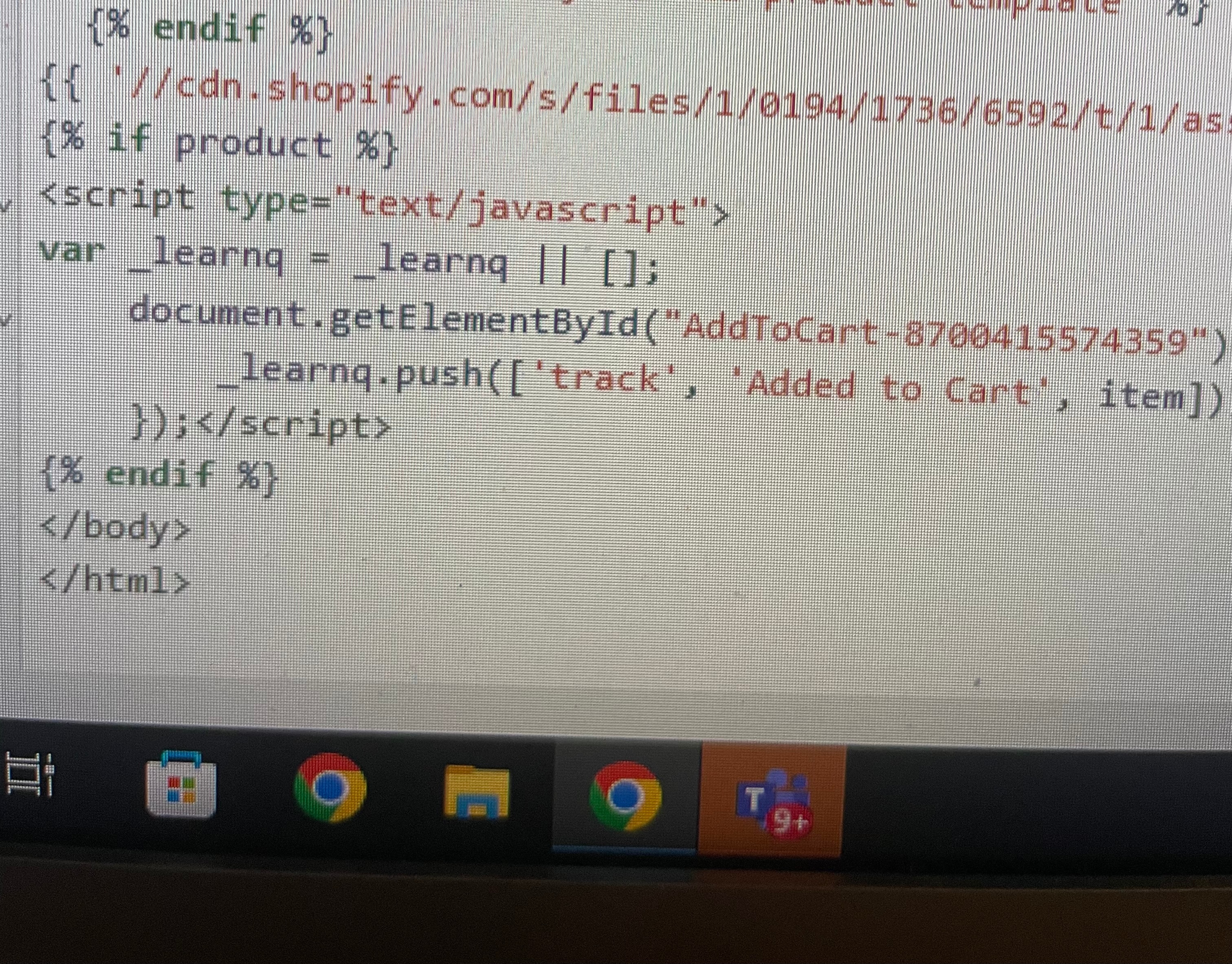
1. After putting the Klaviyo Embed enabled in my store, i tried the first snipped and the 2. = both was just tracking my email but i dont get the “added to cart” in my metrics. Inside the snippet i also changed the ID name for the button.
Just to get sure, i followed everything inside these two article:
https://help.klaviyo.com/hc/en-us/articles/115001396711
https://help.klaviyo.com/hc/en-us/articles/4425956184731
So what exactly i have to do in order to see the tracking for adding to the cart?
- I have the Standard plan, and it says that i get the support via Email and live chat if i have this. I can rather change my plan or write with the support. So I have the standard plan but no support?




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)