Hello. I am following these steps: https://help.klaviyo.com/hc/en-us/articles/115001396711-Guide-to-Creating-an-Added-to-Cart-Event-for-Shopify
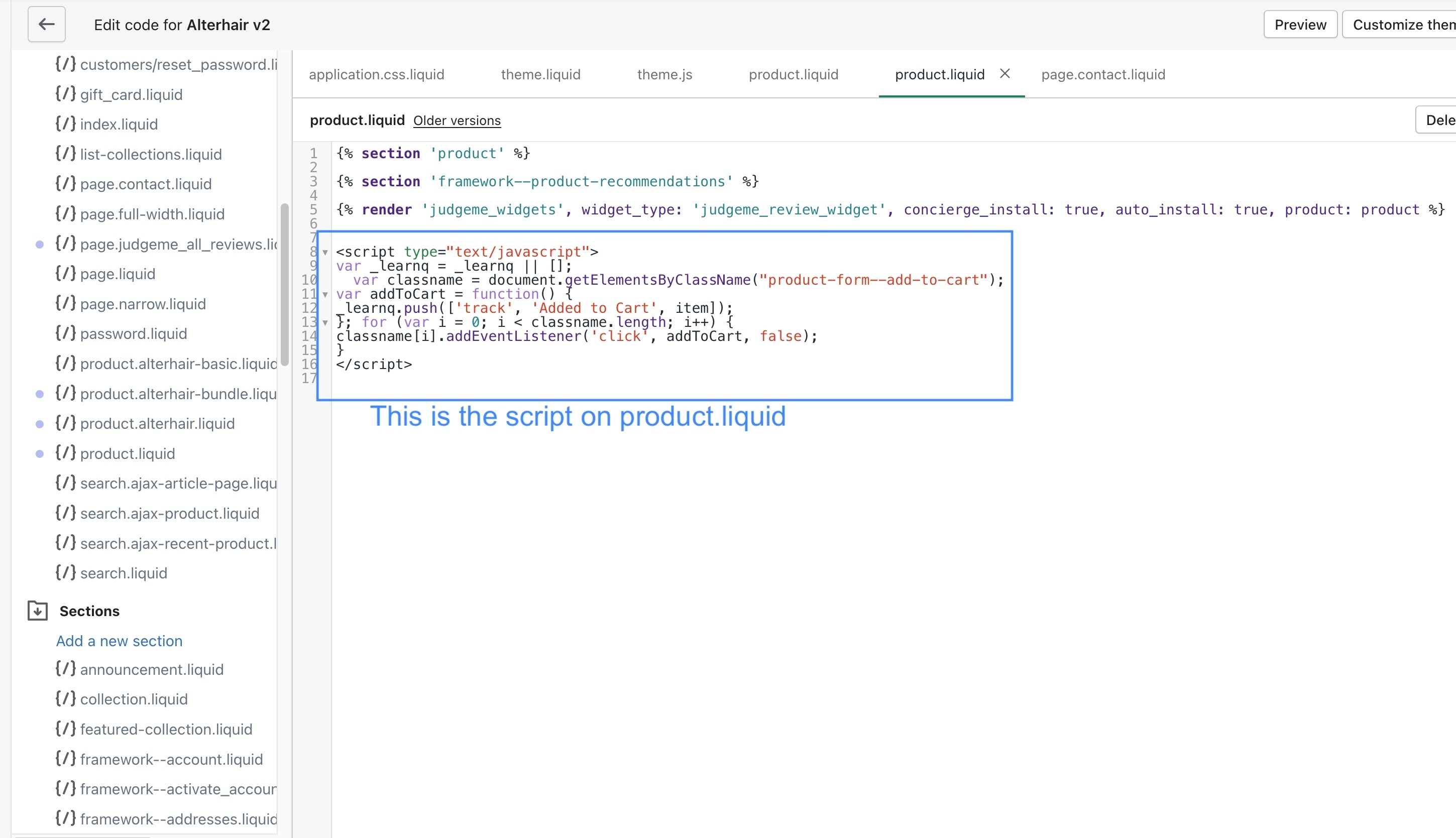
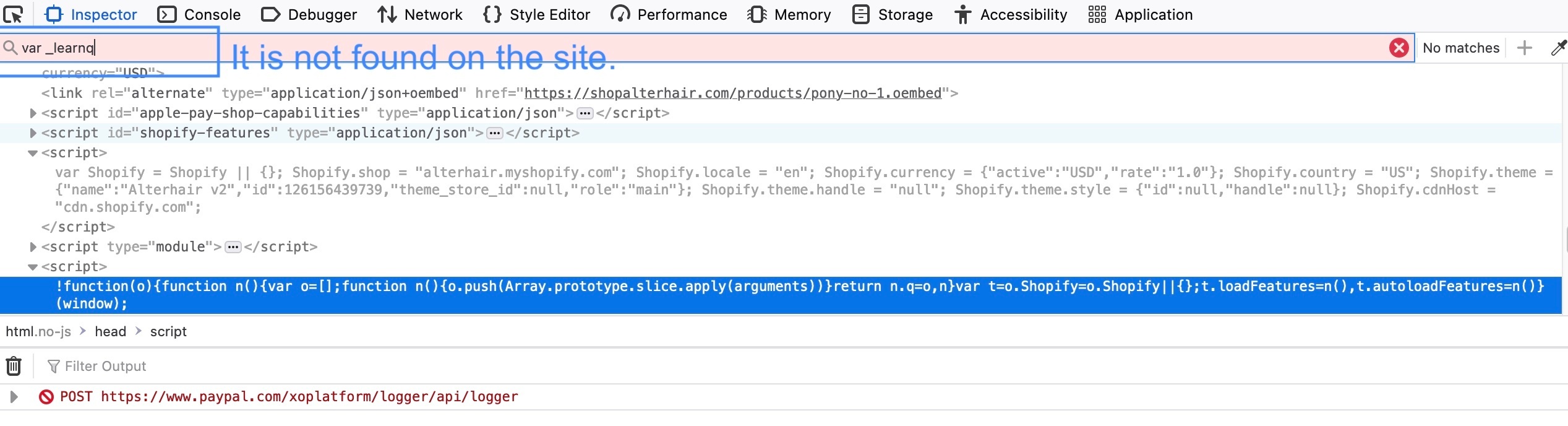
However after I have added the script to product.liquid, I am not able to locate the script on the product page. Am I editing the wrong template?






![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
