Hi,
I searched a bit on the form and noticed that a lot of the scripts were for Abandoned cart flows. Sorry ahead of time if this question has been answered - I haven't been able to find it through searching.
I was looking for a way to display products added to cart from Shopify to an Abandoned Checkout Flow. This flow starts with “User has started checkout”.
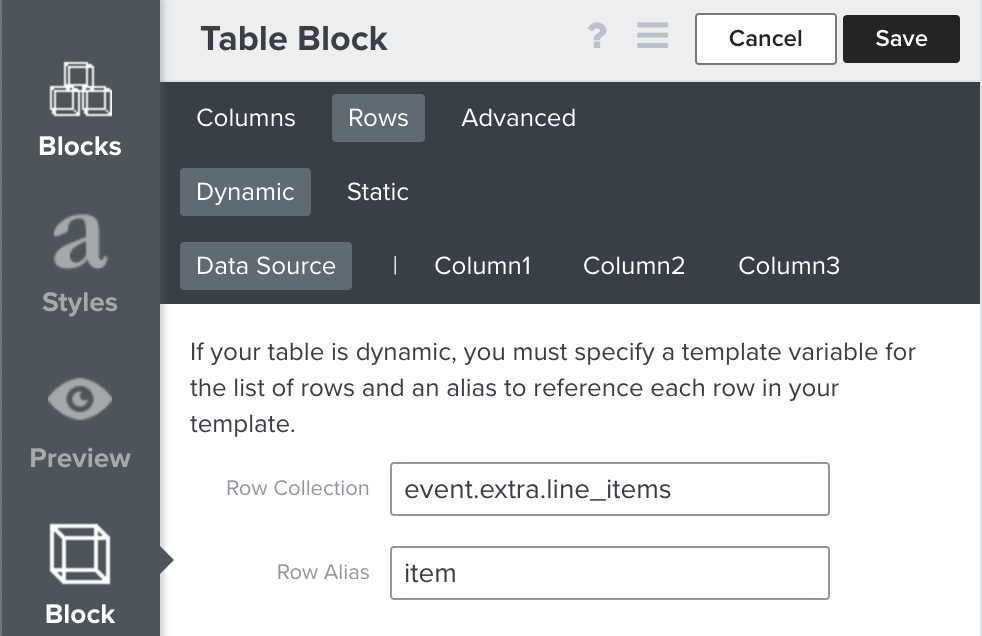
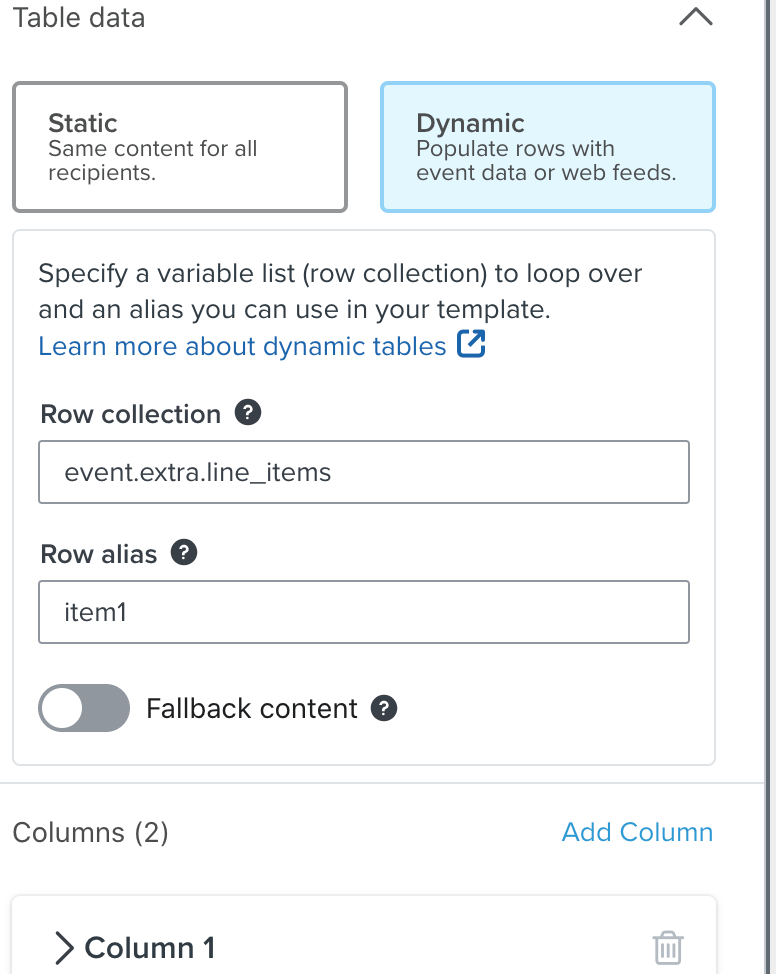
I have created a universal block before and attempted to get the dynamic info pulled where the item image is on the left column and the product information is on the right.
Img:
“
{% if item.product.variant.images.0.src %}{{item.product.variant.images.0.src}}{%else%}{{item.product.images.0.src|missing_product_image}}{%endif%}
Link:{{ organization.url|trim_slash }}/products/{{ item.product.handle }}
“
Text:
“
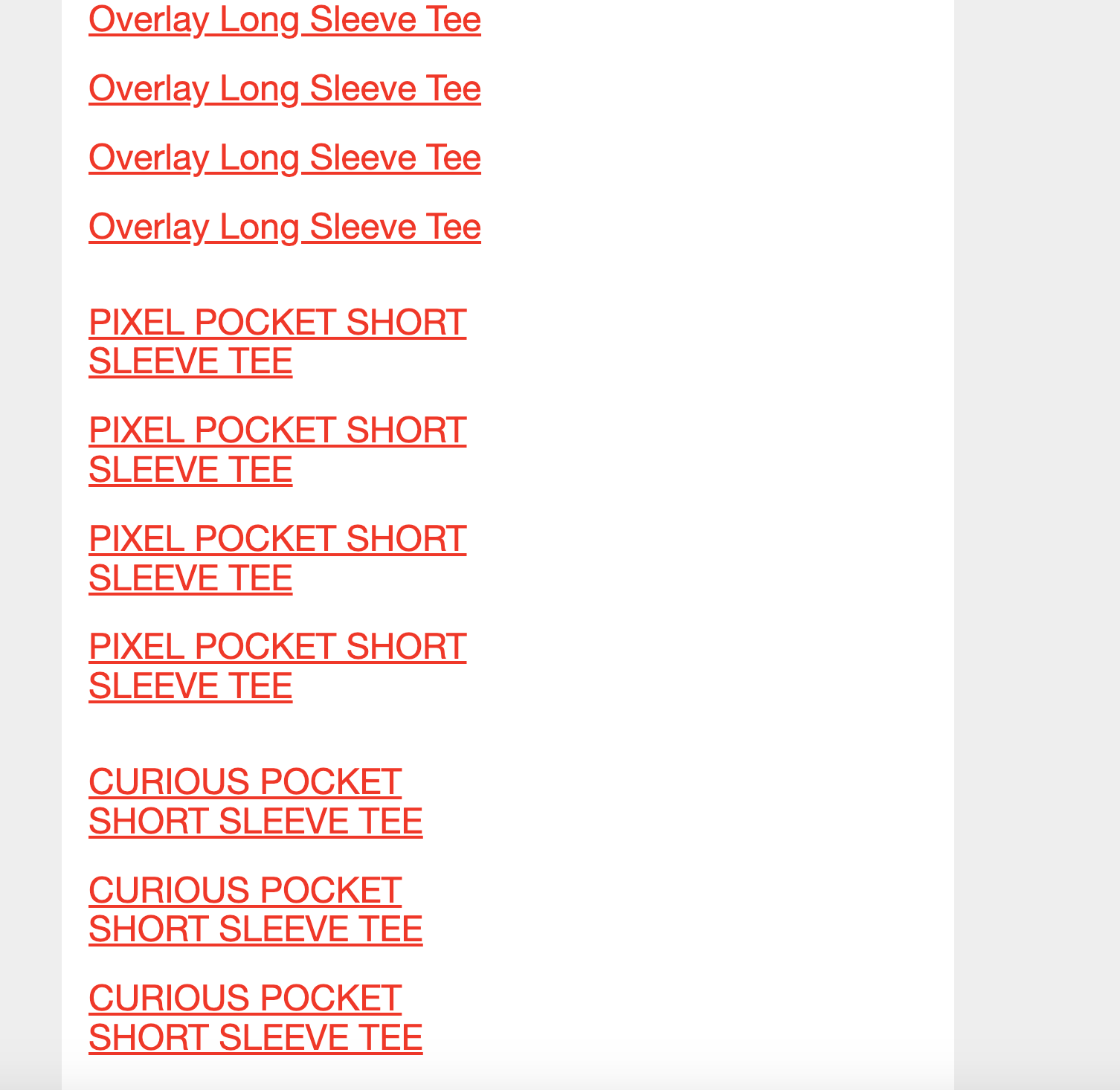
{{ item.product.title }}
Quantity: {{ item.quantity|floatformat:0 }} —
Total: {% currency_format item.line_price|floatformat:2 %}
”
The issue I am having is how this is displayed and attempting to show more than one product in the email. How would I go about showing if they had 2-3 items in their cart the other items so it is different and if they only have 1 item in the cart only showing the single product.
Is their an easier way to pull the information from a users checkout abandonment and show that in an email along with a link back to their cart?
Thanks.
B