Hello,
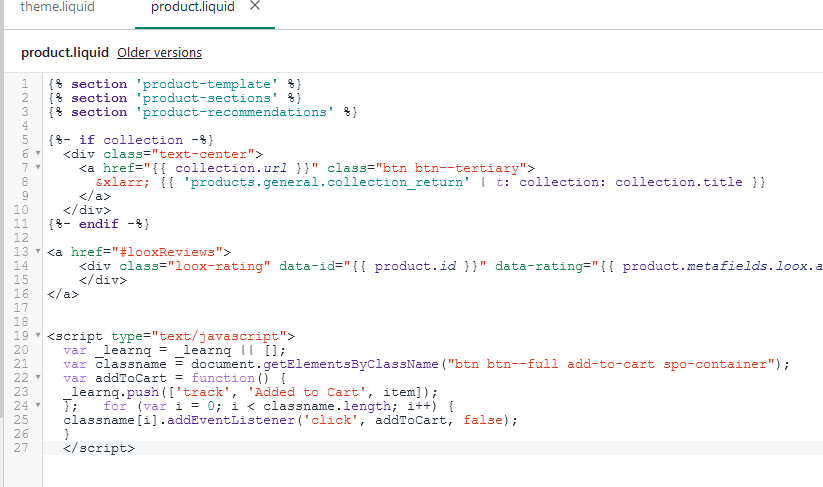
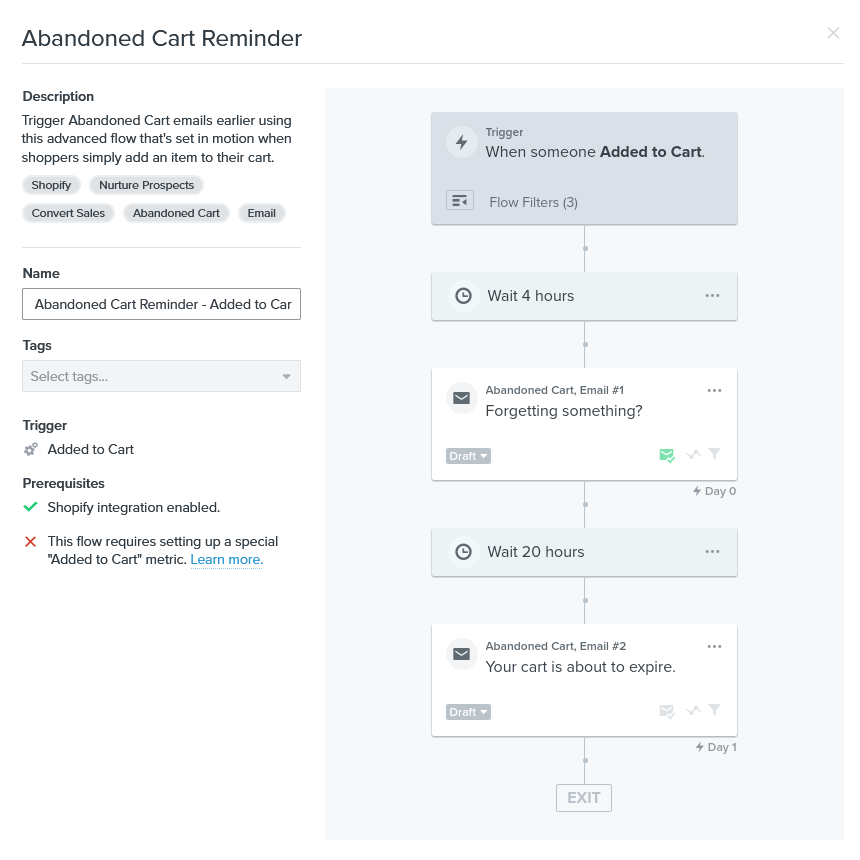
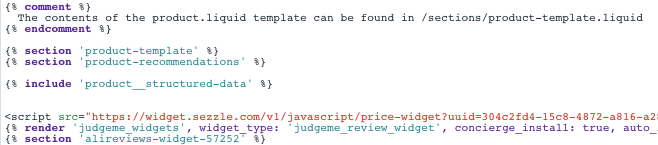
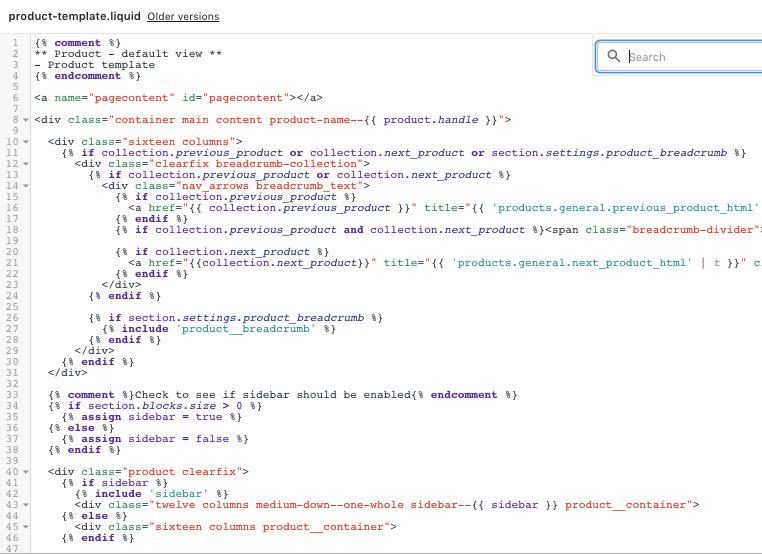
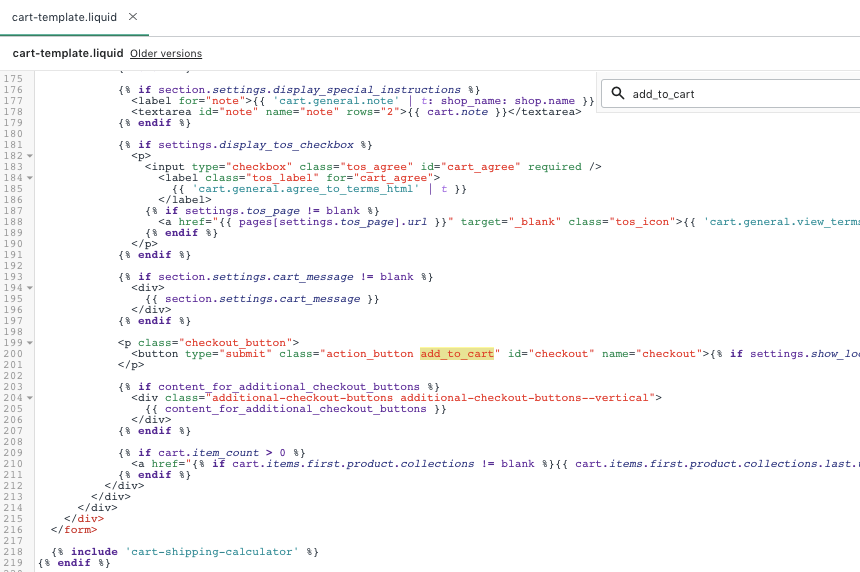
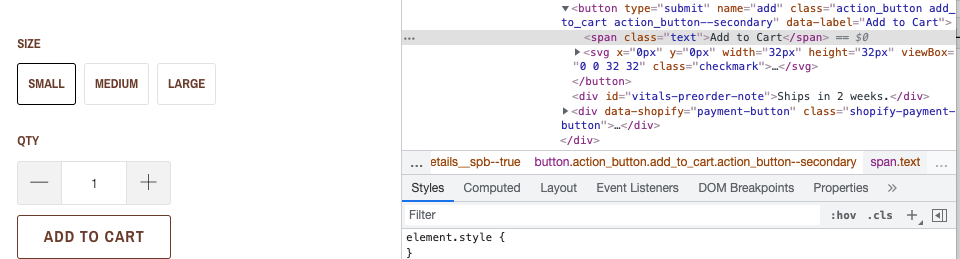
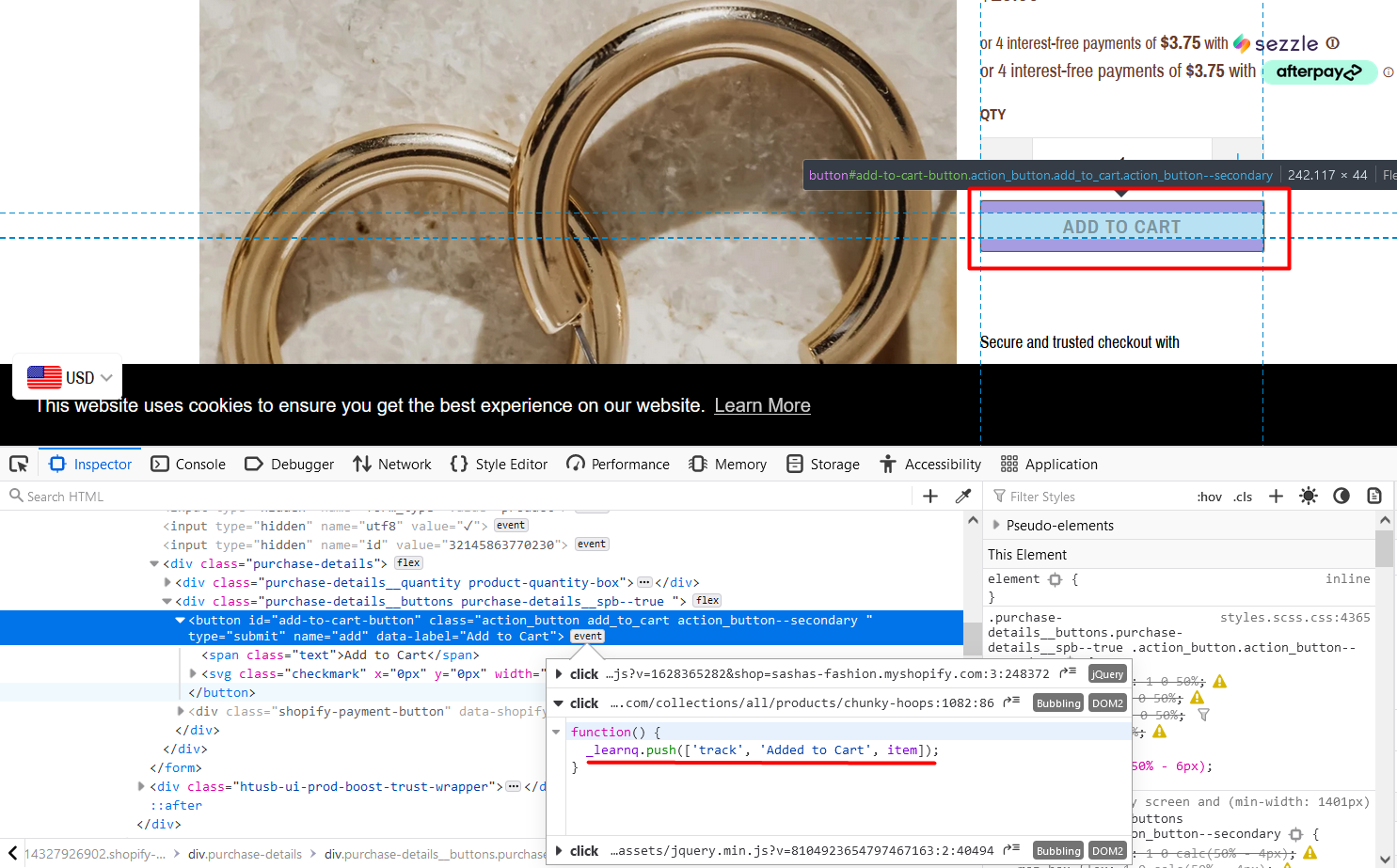
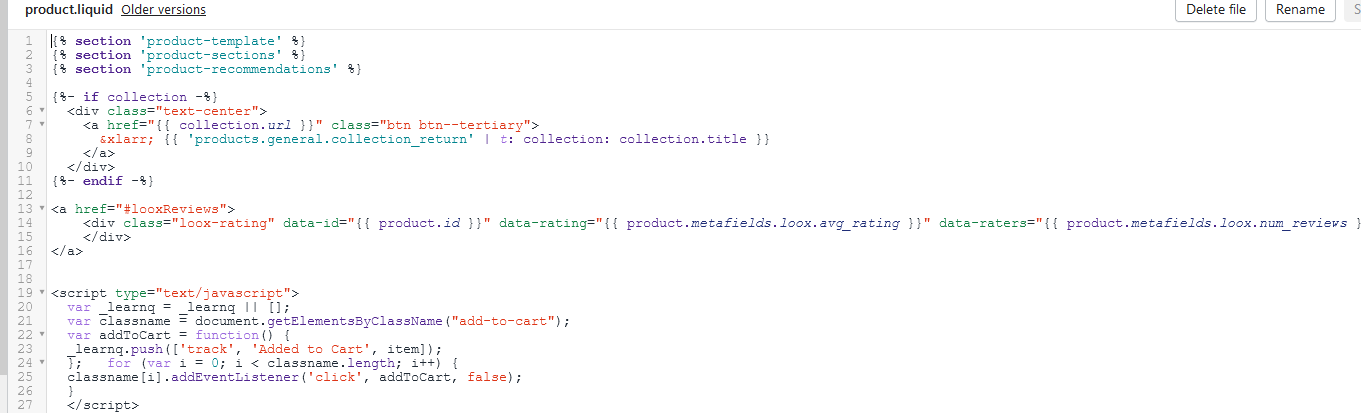
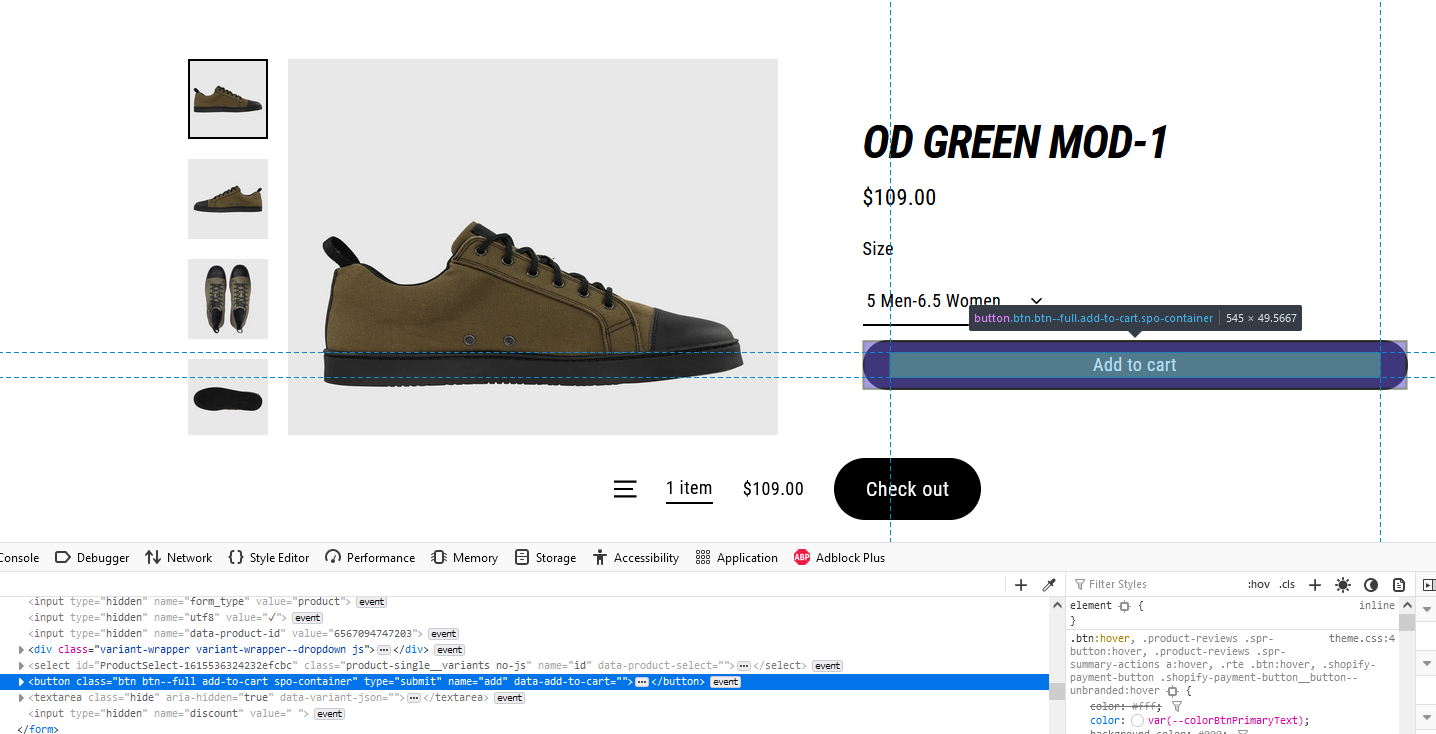
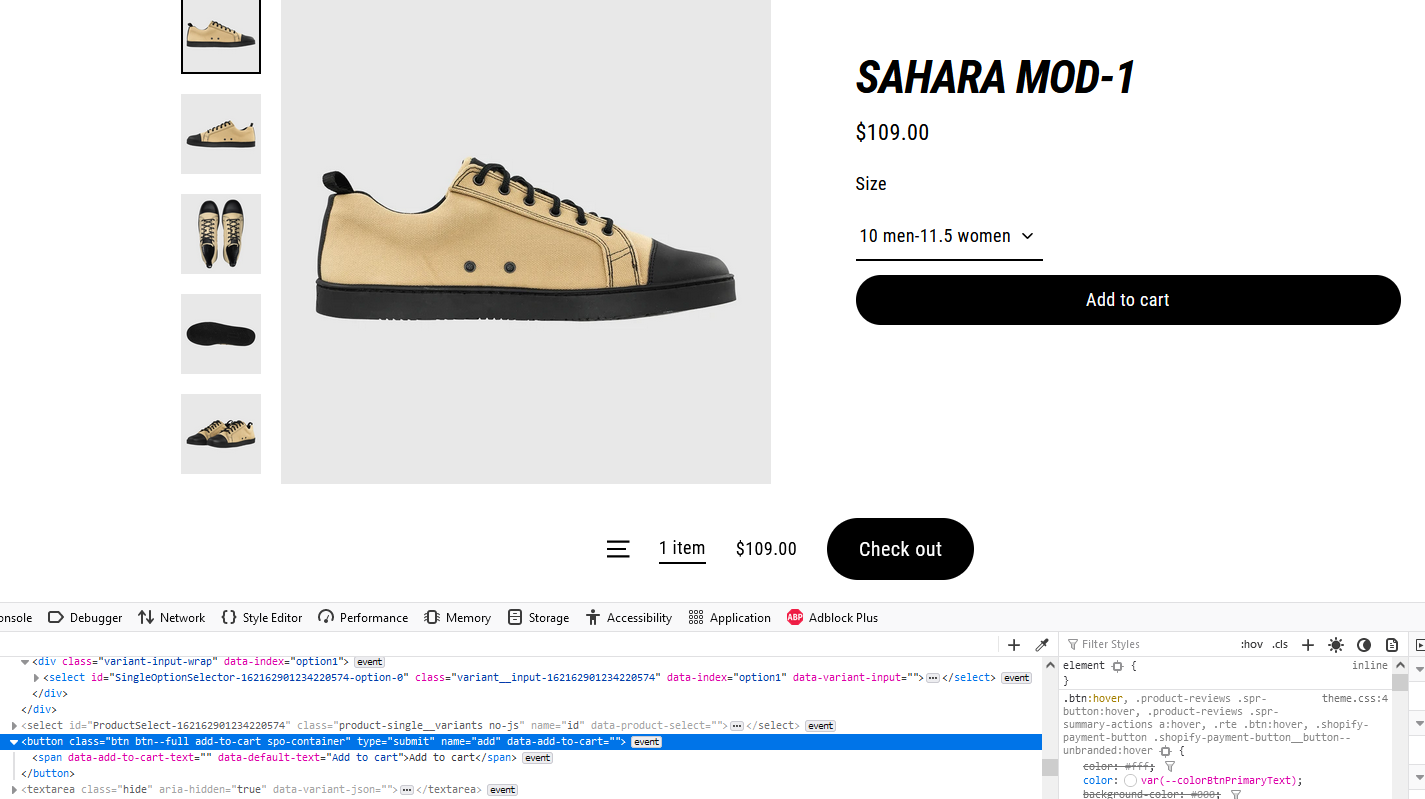
Recently, I have been trying to set up email marketing flows, specifically the Abandoned Cart Reminder and the Back in Stock flow for my store and have been having issues with the putting the coding snippets into my store. It may be because that we have a custom Shopify theme but, when following the instructions for the installation of the added to cart metric I have been unsuccessful in finding the proper button code for my store.



Would be greatly appreciated if someone could potentially point me in the right direction on how I can get this working!
Thanks in advance.



![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)