Hi,
I have integrated client/server side tracking in website (custom integration I have written), but doesn’t show any tracking events data on Klaviyo Dashboard, Analytics, or Active on Site. Created a campaign, sent out an email, clicked a link from the email to the website and then logged into the website, added an item to cart and placed an order. Even the simple Identity event does not show. Could anyone advise me what I have missed?
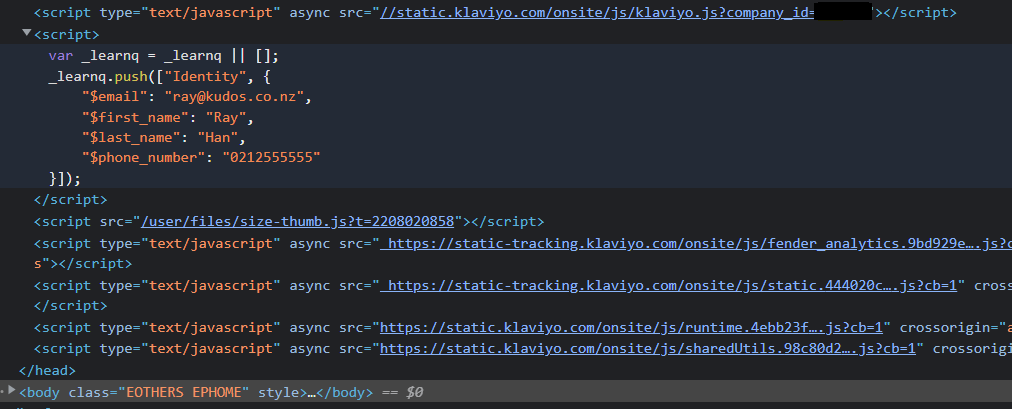
<head>
<script async src="https://static.klaviyo.com/onsite/js/klaviyo.js?company_id=MY_PUBLIC_API_KEY"></script>
<script>var _learnq = _learnq || [];</script>
</head>
<body>
<script>
_learnq.push(["Identity", {
"$email": "email@email.com",
"$first_name": "First",
"$last_name": "Last",
"$phone_number": "00000000"
}]);
</script>
</body>
Thanks
Ray




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)