I am having trouble embedding my form on my homepage on pagefly its not showing up at all
Embedding Klaviyo signup form in PageFly
Best answer by klaviyojad
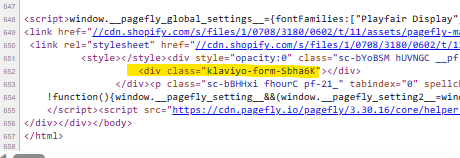
First off you want to make sure that the page rendered from pagefly is rendering Klaviyo Active On Site code as described here. Essentially you should be able to see that script when you click view HTML source for a web page generated by pagefly in your browser.
Next check if the div tag for the form is rendered. It is usually a div tag that looks like below having a class attribute with value that starts with “klaviyo-form” like below:
<div class="klaviyo-form-XXXXX"></div>
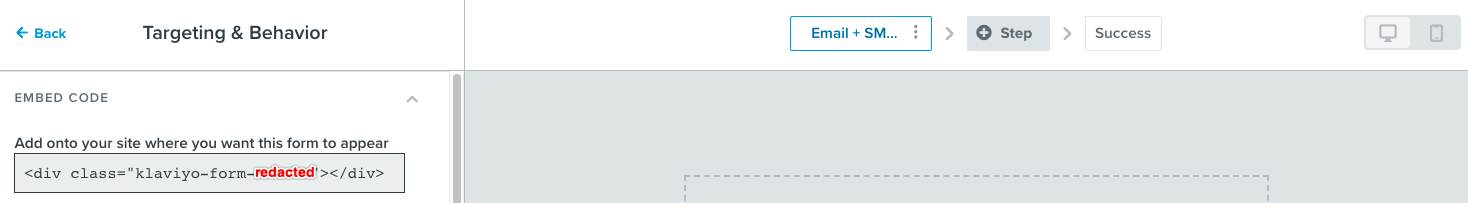
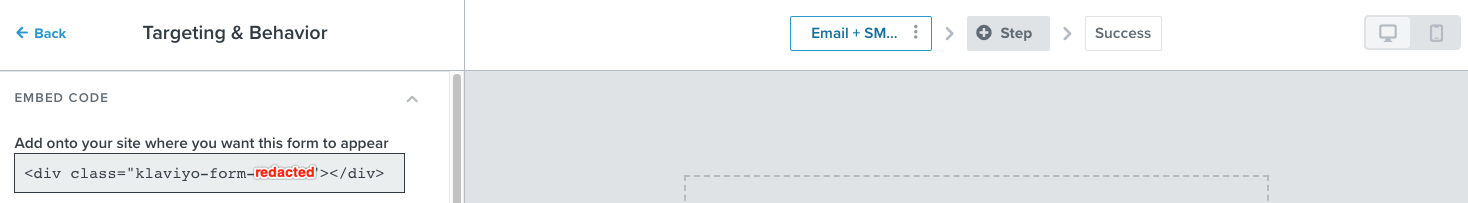
If not, what you can try is navigating to Targeting & Behavior for your form in Klaviyo as shown below. Then copying the div tag for your embedded form and manually inserting where appropriate within the Pagefly designer:

Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.






![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)


![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)