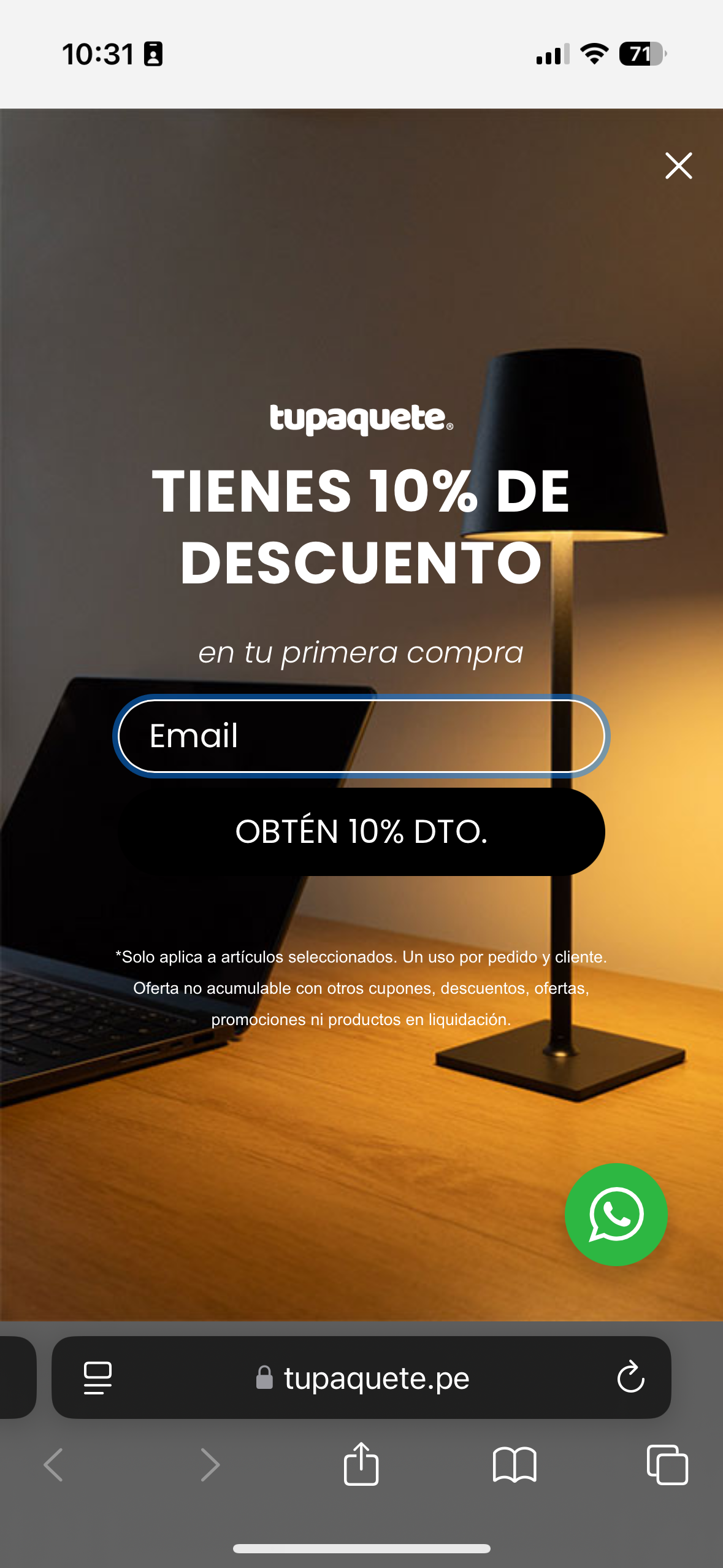
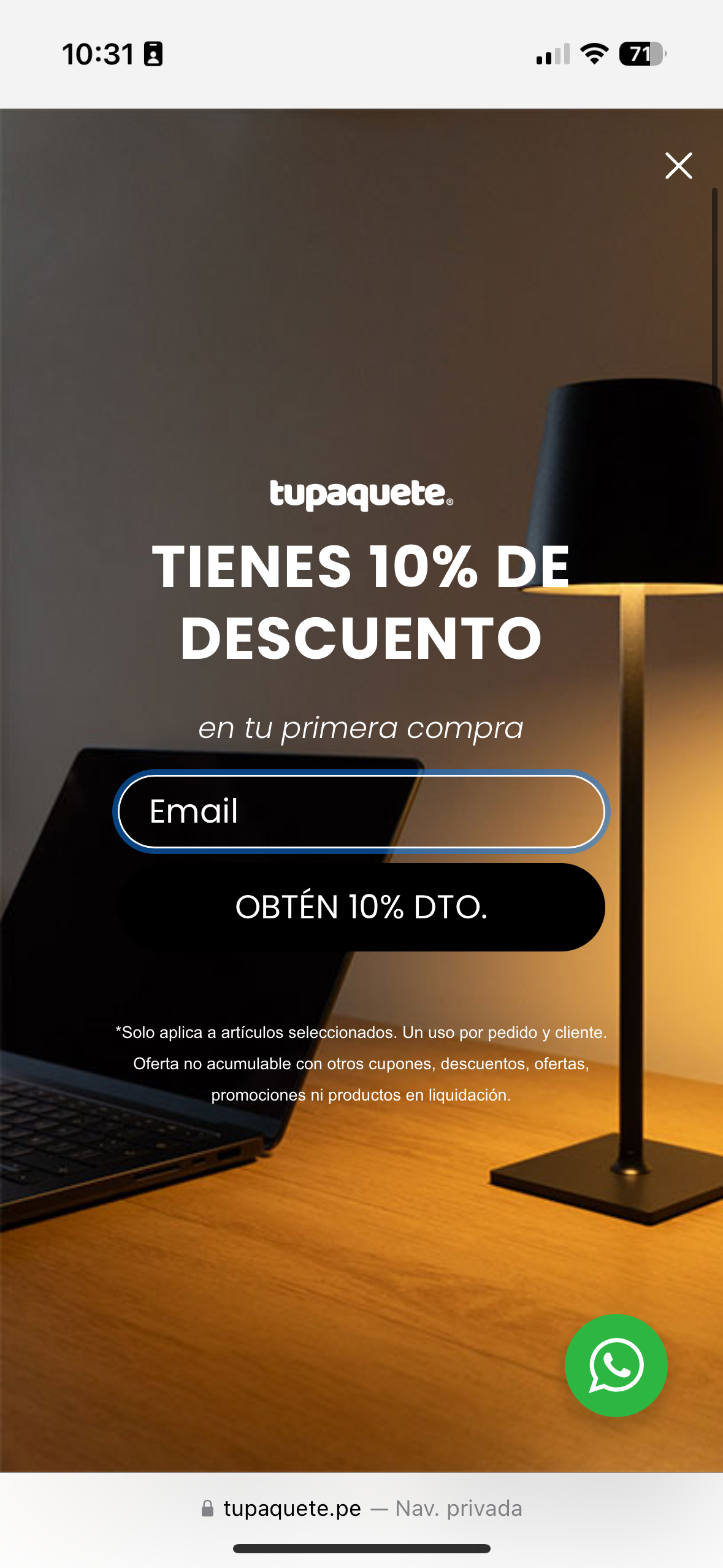
I set up this type of form on my website (www.tupaquete.pe) because I saw that a website (www.theoodie.com) uses it. However, when I set it up for mobile, I noticed that when I scroll while the form is displayed, the form increases in size (most noticeably, the image zooms in). How can I prevent it from allowing me to scroll while the form is displayed? I believe blocking this will prevent it from increasing the form's size.
On the other website I used as a reference, it is possible to block scrolling when the form appears. I really appreciate your time in helping me with my issue. Thank you in advance.