Hello @SemMob,
Welcome to the Klaviyo Community!
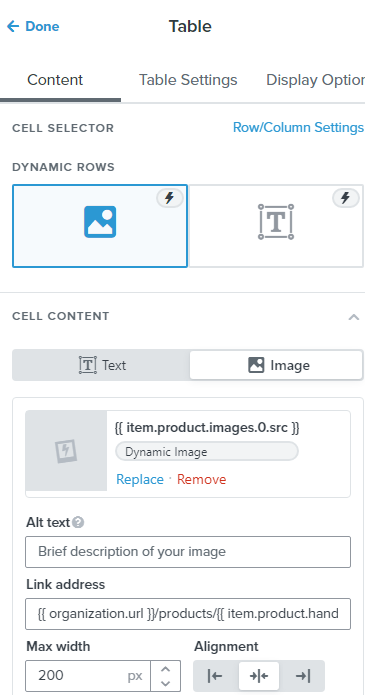
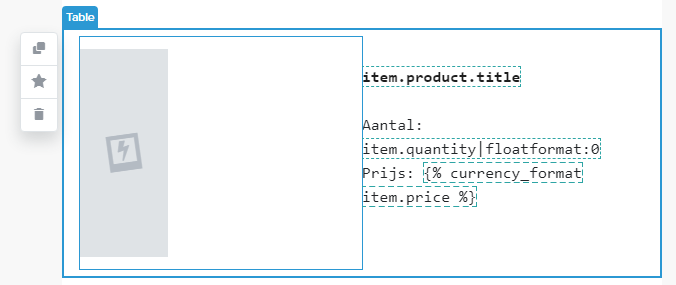
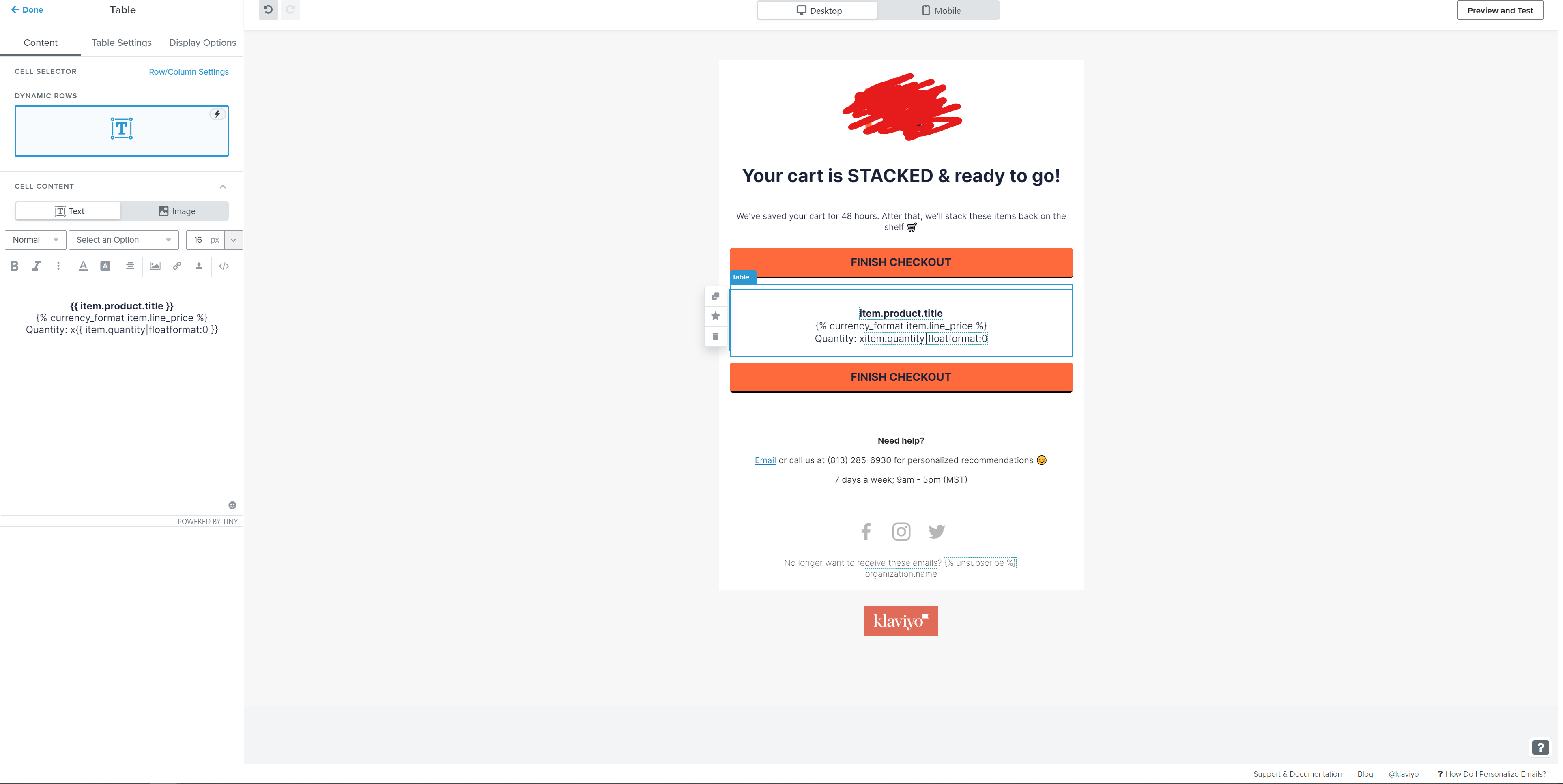
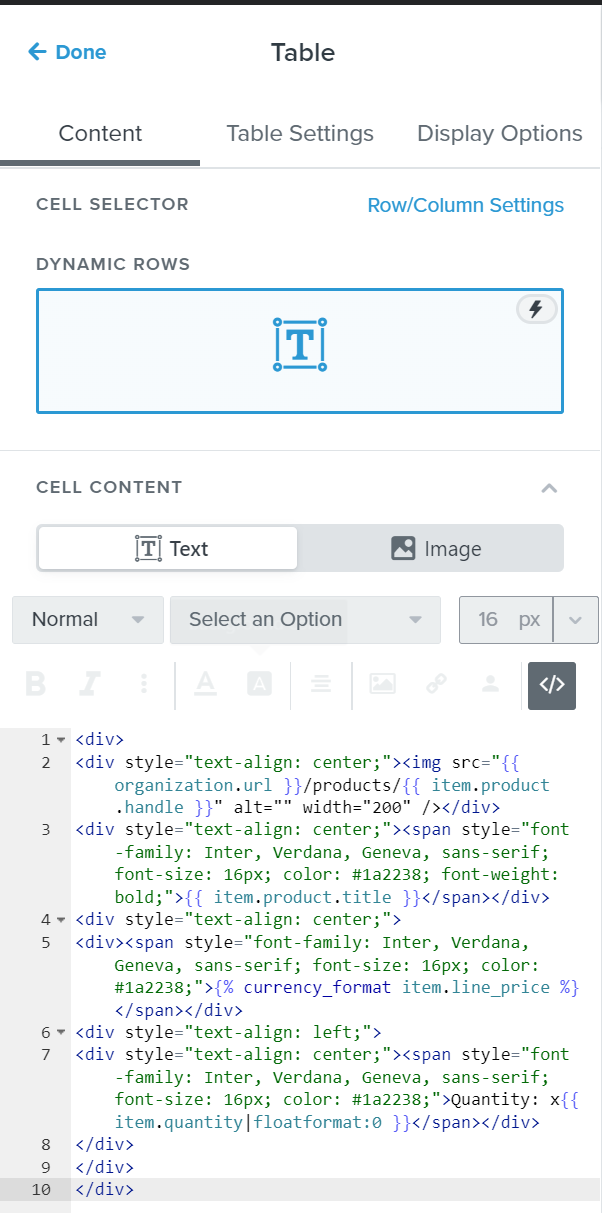
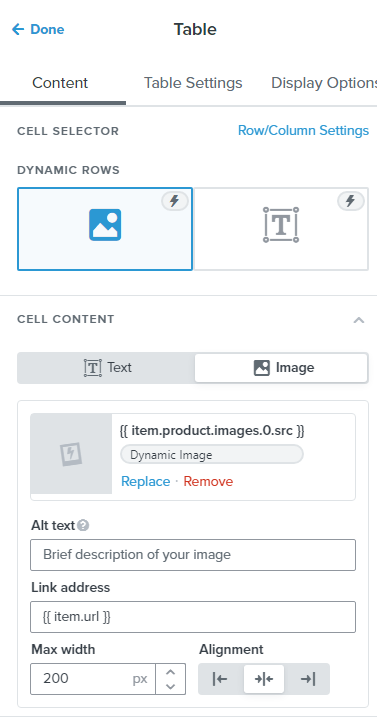
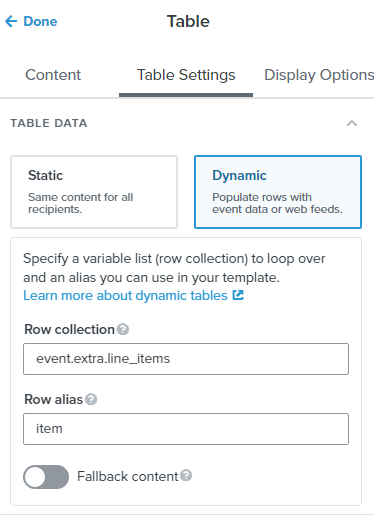
I would suggest double checking and making sure you’re using the correct variables as the link to your product title and product image. In my experience, using a {{ item.url }} as a variable is common if you’re using a WooCommerce integration, but not Shopify. Assuming you’re on Shopify - based on the tag you used for this post. Typically, a standard Shopify Checkout Started event won’t actually pass a URL linking back to the individual product. Instead, you’ll typically need to recreate the product URL using something such as {{ organization.url }}products/{{ item.product.handle }}.
Although it’s listed in our How to build dynamic blocks in a flow email Help Center article pertaining to our classic editor, it does provide a great resource on understanding the variables you’ll want to use when linking back to your product page. As highlighted in the Step 8 (Optional): Link to the product page subsection of that article:
| | Event Variable | Final Tag |
| BigCommerce | {{ event.extra.items.0.product.url }} | {{ organization.url }}{{ item.product.url }} |
| Magento 1 | {{ event.extra.line_items.0.product.key }} | {{ organization.url }}{{ item.product.key }} |
| Magento 2 | {{ event.Items.0.Product.FullURL }} | {{ item.Product.FullURL }} |
| Shopify | {{ event.extra.line_items.0.product.handle }} | {{ organization.url }}products/{{ item.product.handle }} |
| WooCommerce | {{ event.extra.Items.0.URL }} | {{ item.URL } |
I hope this helps!
David







![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)