Displaying relevant products is a staple of any email marketing strategy. None is more important than the use of a dynamic table block to highlight products users have abandoned or have purchased.
Dynamic event data will only show when the email is inside of an event based flow (abandoned cart, etc). For this example, I will be talking about abandoned cart, but this process can be used with other event triggers as well. This data shows information on what the customer did when on your website. In a flow email, add in a table block. Under table settings, turn to Dynamic. Go to preview tool for started checkout, find the repeating beginning variable for each item. IE: for price, name, quantity each of these begin with ‘event.extra.line_items’. This repeating string will be used for the row collection under table settings. Add in just the repeating string for row collection, nothing else. So, event.extra.line_items under row collection. Row alias can be anything you want, this one word will represent the whole ‘event.extra.line_items’ string. I suggest adding in ‘item’ for row alias. So, everytime ‘item’ is used in the dynamic table, it is actually loading in ‘event.extra.line_items’. We do this so that all products in someone’s abandoned cart can load in, rather than just the first item.
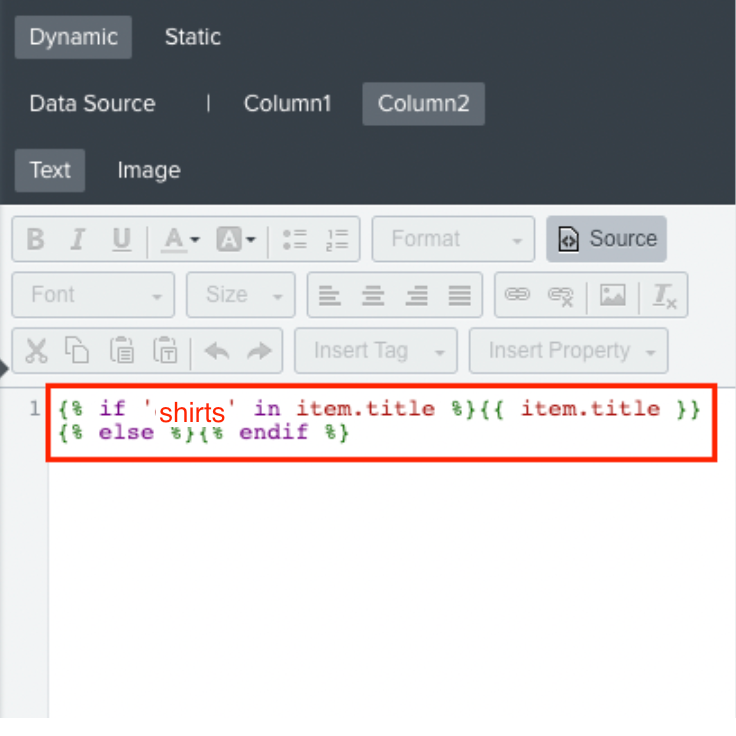
Now, to bring in specific product information, go to preview, copy ‘product name’ (or any variable, you want to pull in). Paste into the text portion of the dynamic table, and replace the whole first string with ‘item’, your row alias. So if the product name in the previewer is ‘ event.extra.line_items.product.title’ you change this in the text block to ‘item.product.title’. Now, this will load in all product title’s in someone’s abandoned cart.
This process can be repeated for any variable in the previewer. Note: for product price, to have the price formatted as $X.XX, remember to add |floatformat:2 into the string. Ex: {{item.price|floatformat:2}}. You can pull in any information that is available in the previewer, if the information is not available in the previewer, then it cannot be pulled in because Klaviyo is not capturing it. Also please note, this example was based on Shopify. Other integrations may use a different repeating string/names for variables but the premise remains the same; find the repeating factor, use this for row collection, set a row alias, and then add the content to the table with the row alias and the individual variables.
Don’t like the horizontal format of a dynamic table block? Don’t worry, I got you covered on how build a dynamic table block that vertically stacks next time!
Additional Resources:






![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)



![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)
