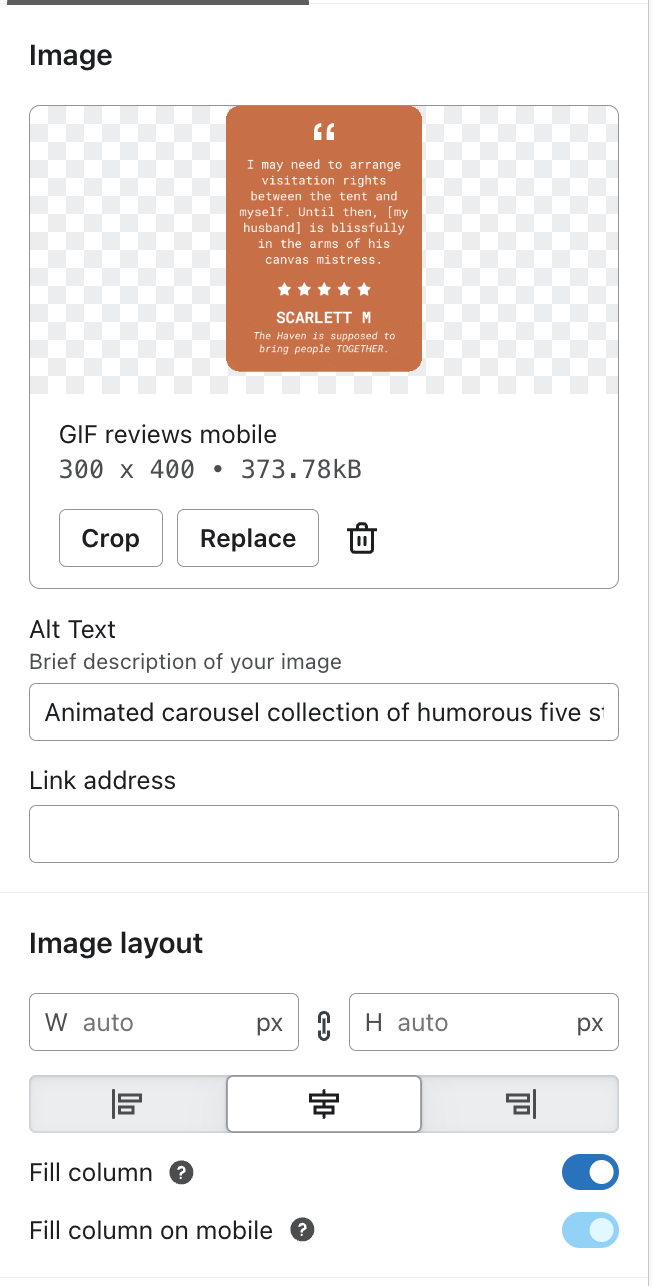
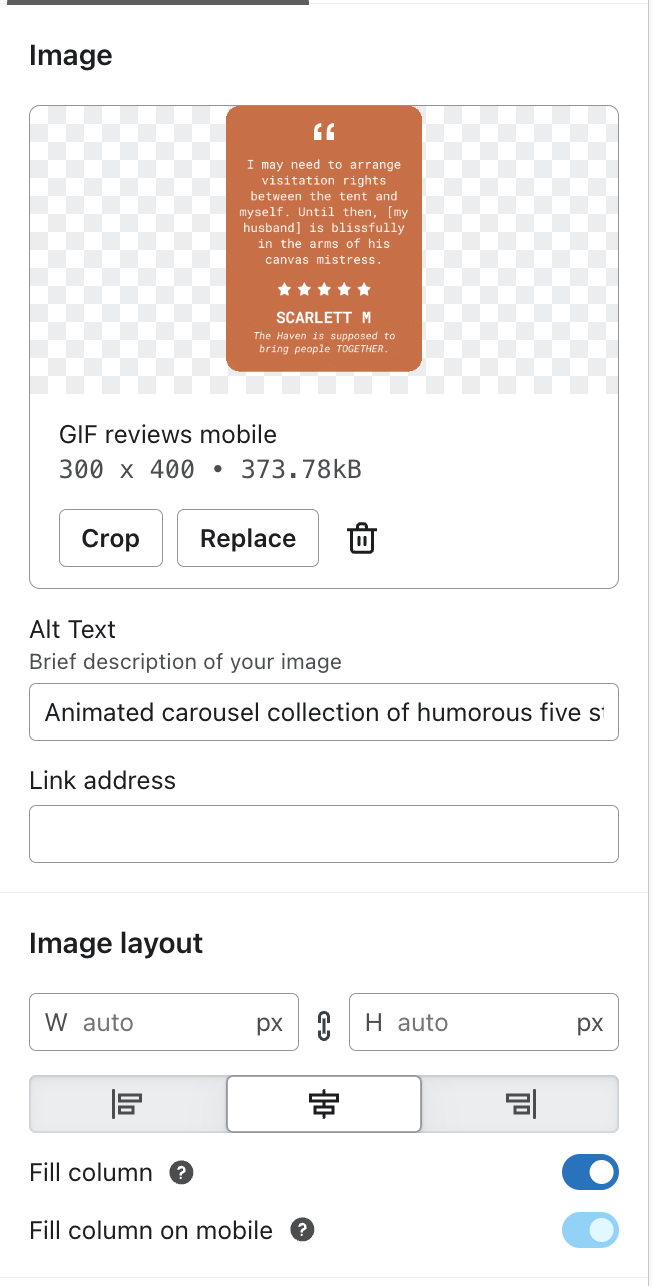
I’m a designer working on an email and Klaviyo seems to be adding extra padding to the image. It is not doing this to regular non GIF images that are the same size. How do I fix this?




I’m a designer working on an email and Klaviyo seems to be adding extra padding to the image. It is not doing this to regular non GIF images that are the same size. How do I fix this?




Best answer by Mich expert
thanks for speaking upvkxe4
If your GIF isn't filling the column on mobile in Klaviyo, here's how to fix it:
1. **Resize the GIF**: Ensure the GIF matches the size of the container or column where it's placed. This solved the issue for others.
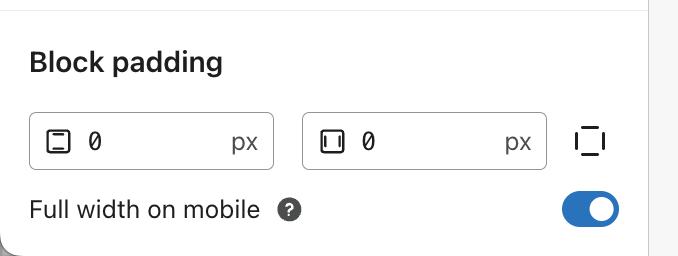
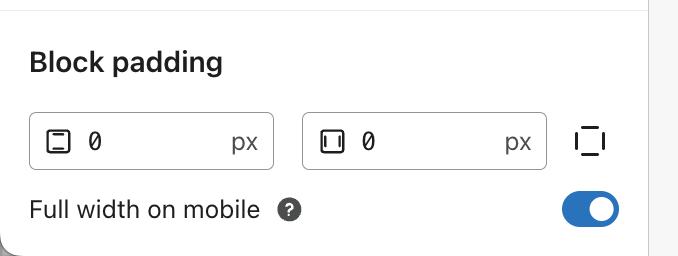
2. **Check Padding and Margins**: Use inline styles like `padding: 0;` and `margin: 0;` on the image tag to remove extra spacing.
3. **Use Design Tools**: Create a 1:1 design for your GIF using tools like Canva, export it, and re-upload it to Klaviyo.
4. **Test Across Devices**: Email clients display things differently, so test how it looks on different platforms.
Let me know if you need help with any step! 😊
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.