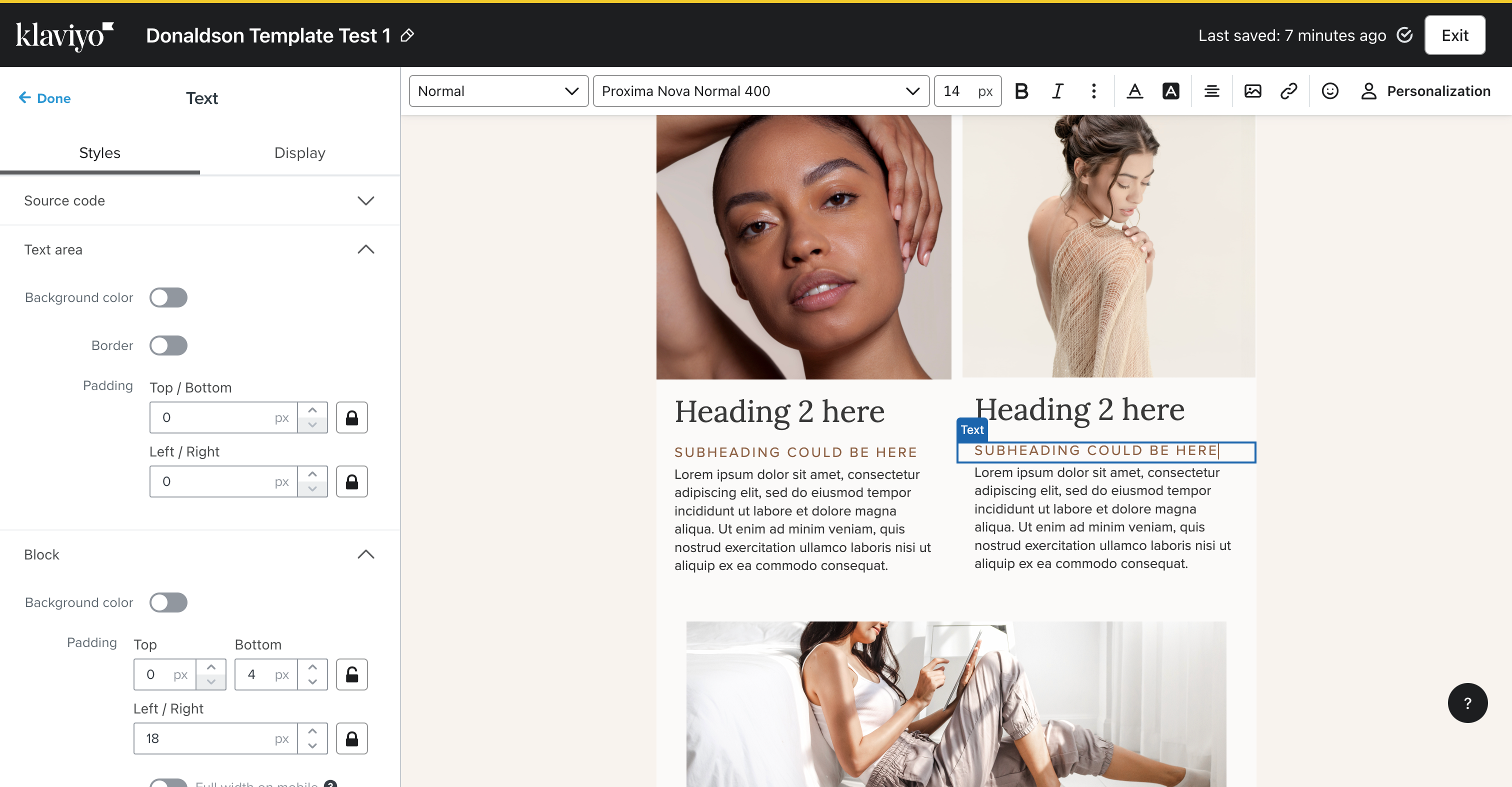
I am having an issue where (in the template builder) some text boxes are adding space/padding below the last line. It is not showing up in the code as any different than text boxes that are not doing it. I tried refreshing the page, leaving the page and logging in again, and checking padding settings over and over. I can’t explain what is happening here.


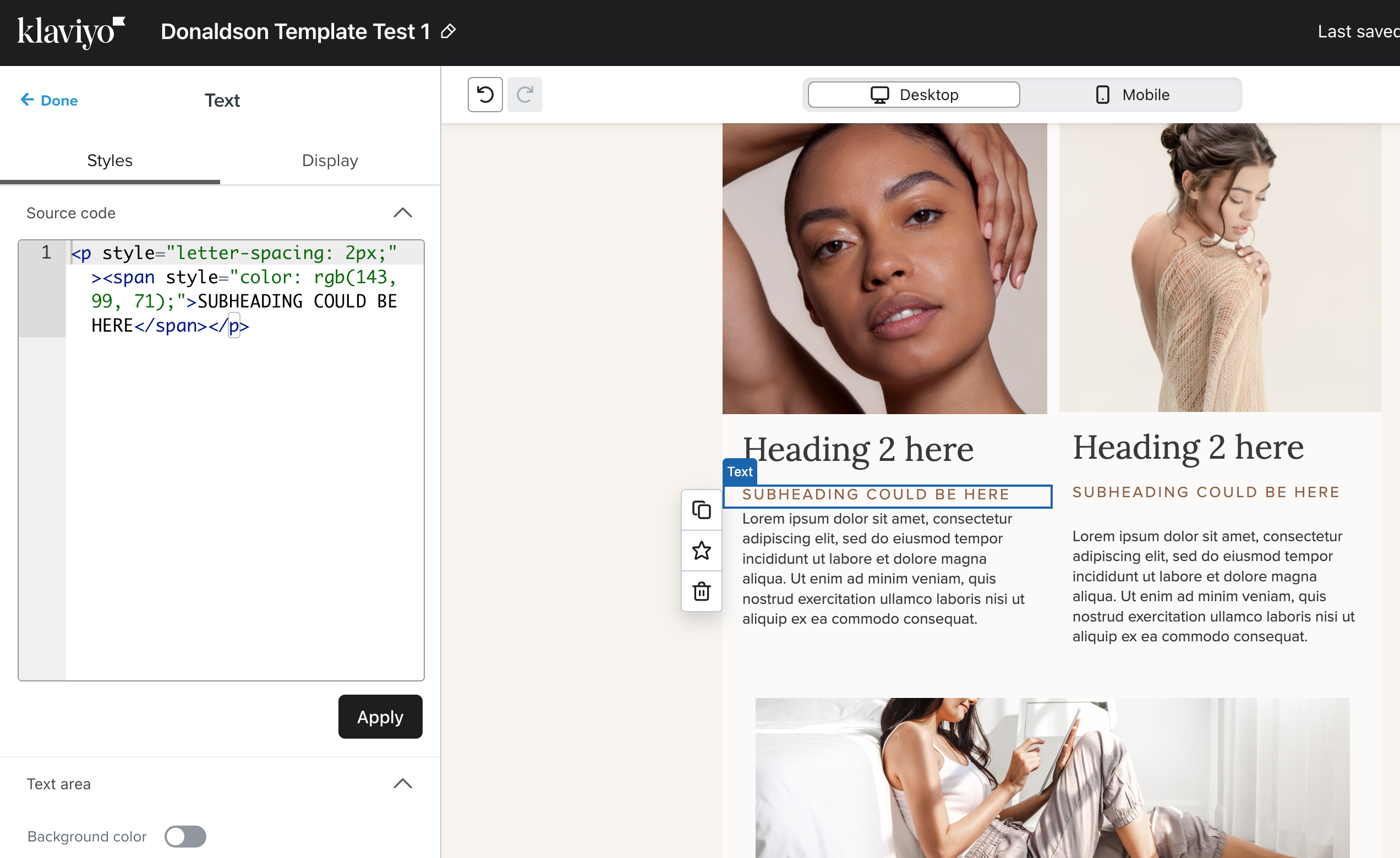
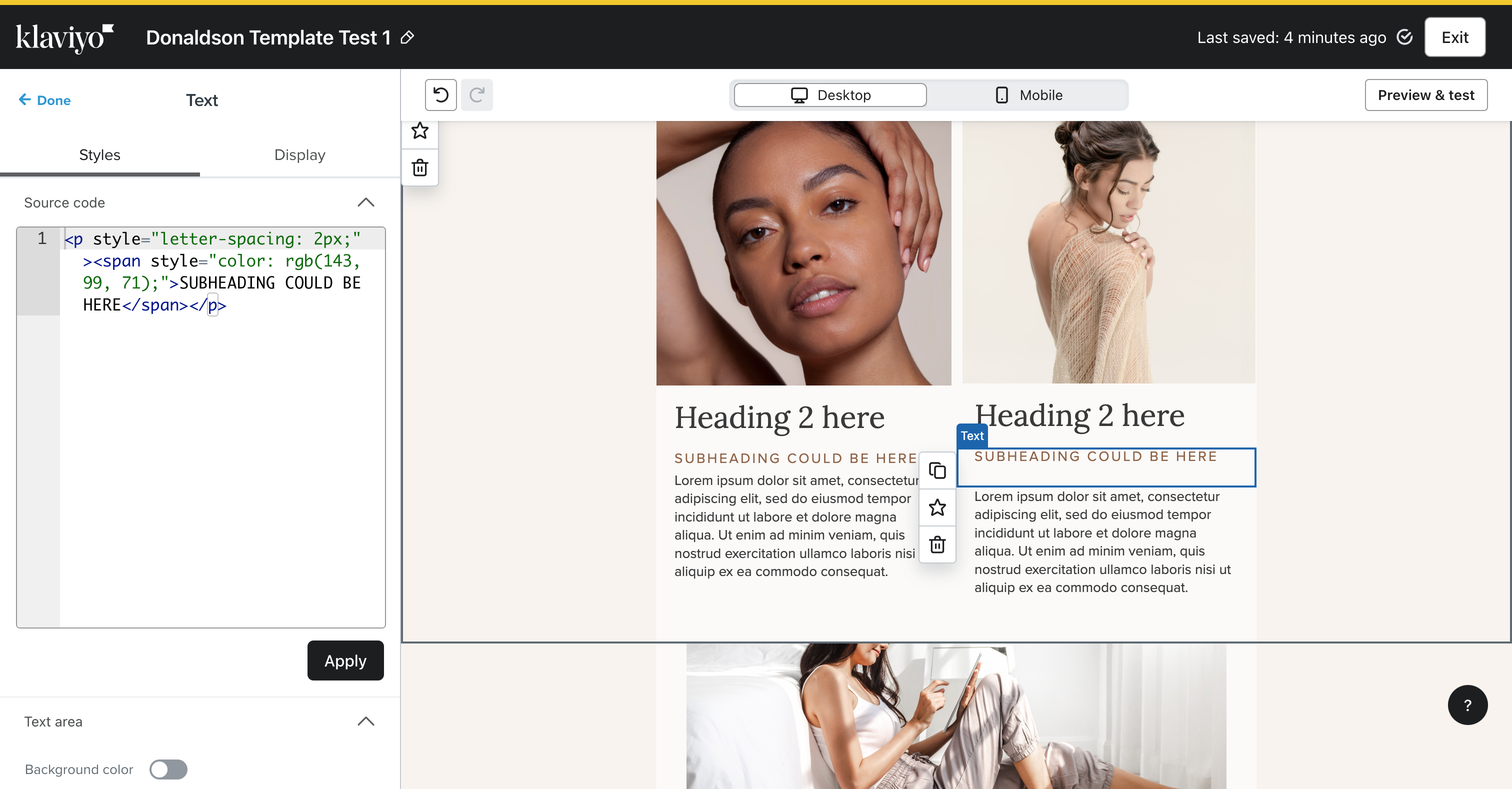
The code of the left text box (w/o glitch) and the code of the right text box (with spacing glitch) is the same.


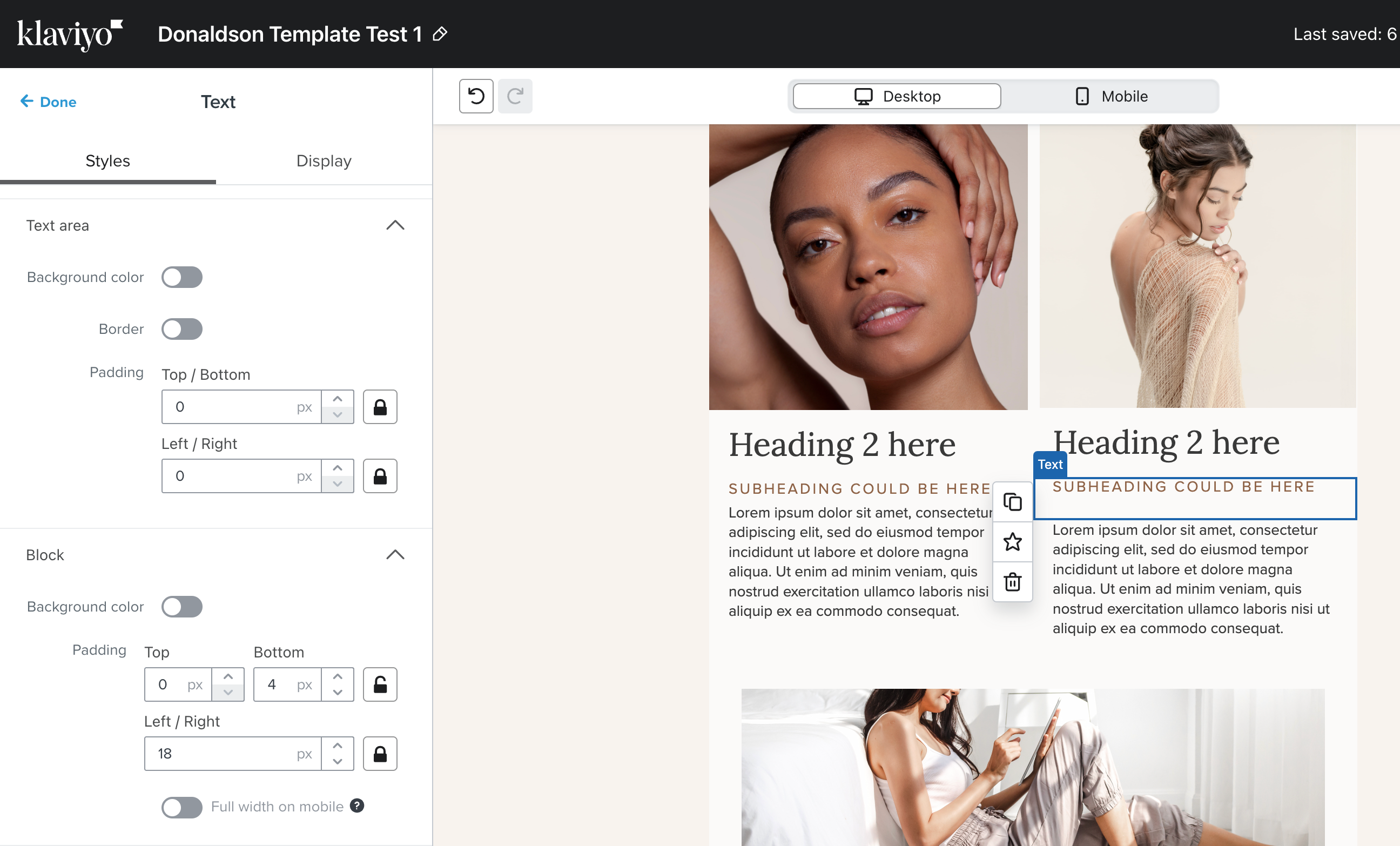
Here you can see that the padding settings for the two text boxes are exactly the same.

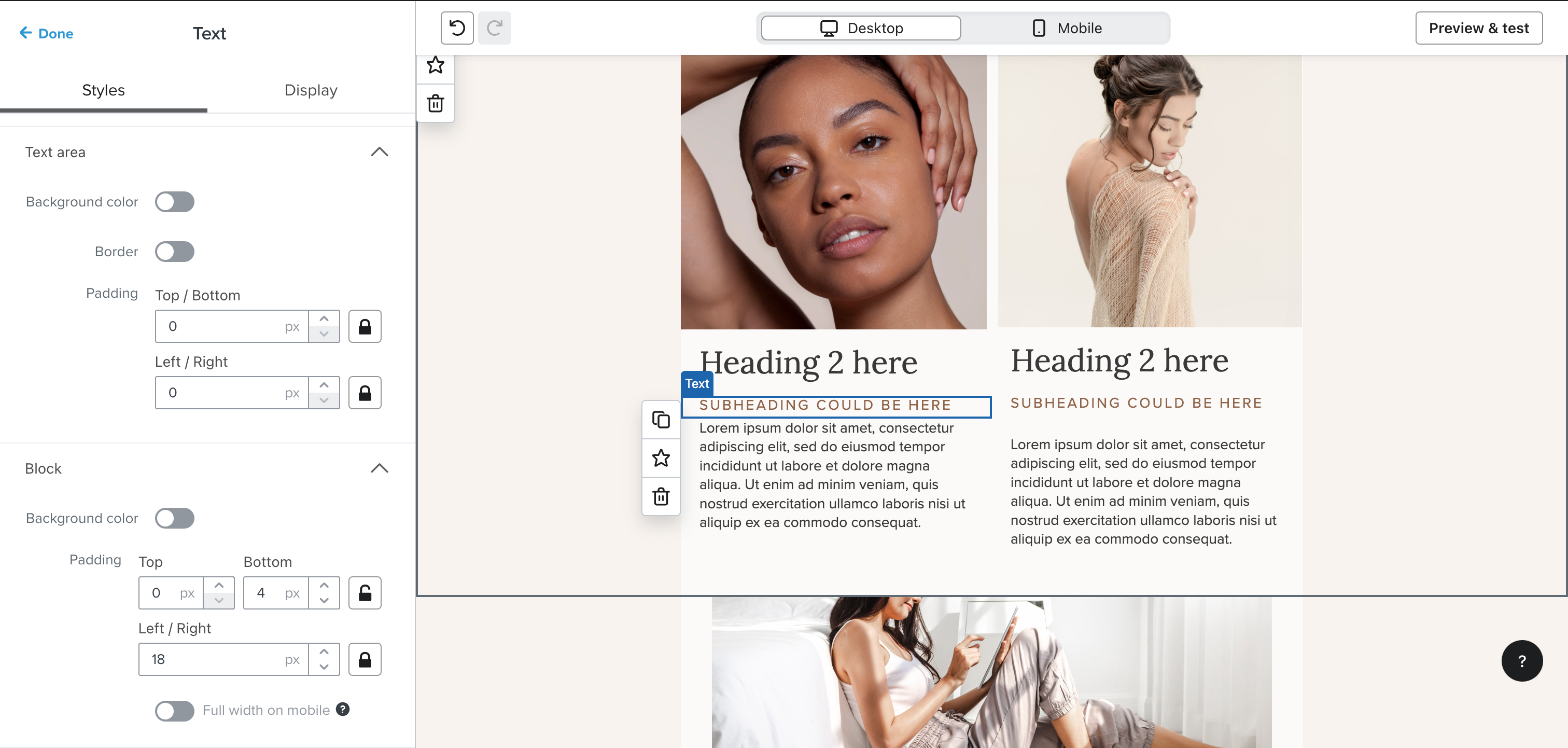
Here, you can see that when I double-click the text box to edit it, the space goes away. When I click outside the box, the space is added. There is no extra paragraph there, no extra spaces.
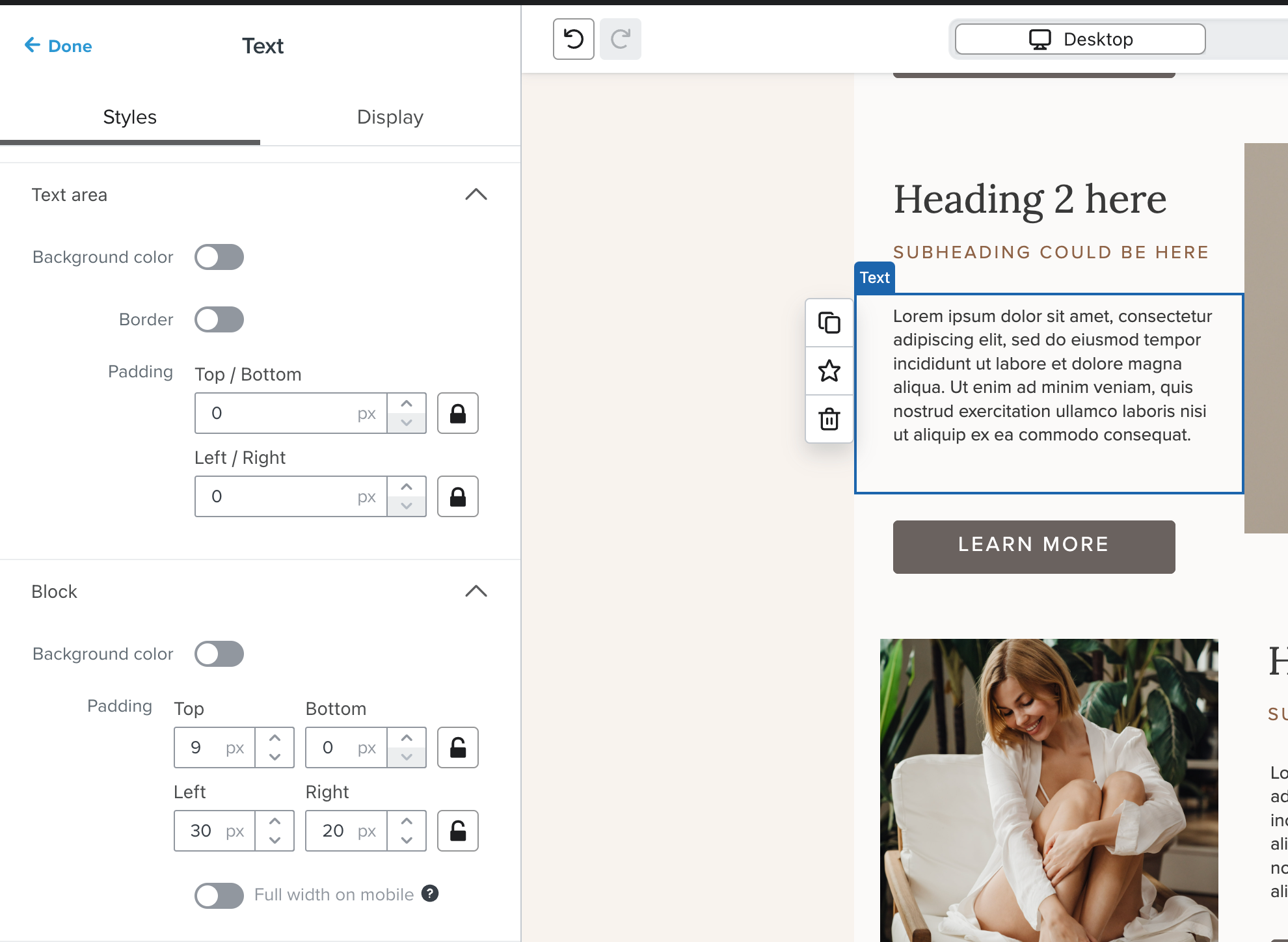
Here you can see in a different section, there is 0 padding set for the text box, and yet all this padding is added to the bottom. Again, when I double click, the space goes away. When I click outside the box, it is back.

Help!!





