I can’t make button transparent in a new editor. How to?
Solved
How can I make buttons transparent in a new editor?
 +3
+3Best answer by David To
Hello
Great question!
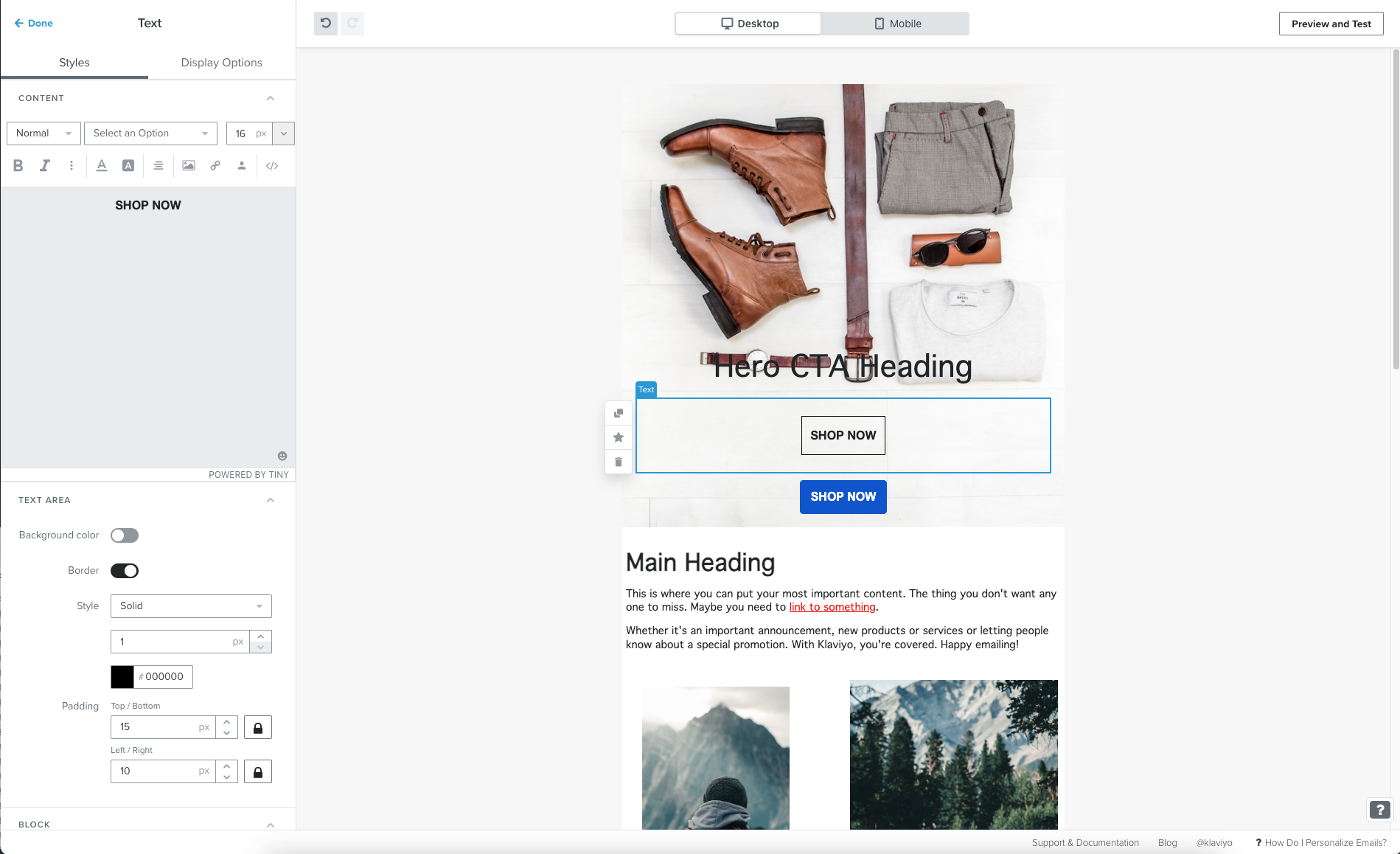
At present setting buttons in an email template as transparent is not supported. Do you mind sharing what the use case for this would be?
You should be able to achieve something similar by either setting the button’s background to be the same color as the email template’s or through using a text block with a hyperlink.
If you haven’t already, i would recommend taking a look at some resources we offer for email designs and our Klaviyo template editor:
- Getting Started with Email Design
- Guide to the Email Template Editor
- Guide to the Email Template Editor (new editor)
I hope this helps!
David
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.



![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)



![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)


