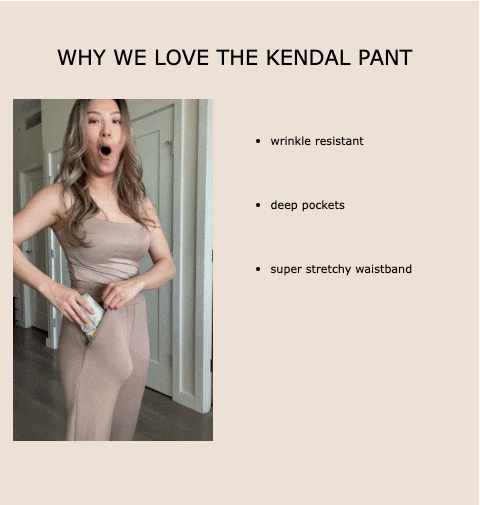
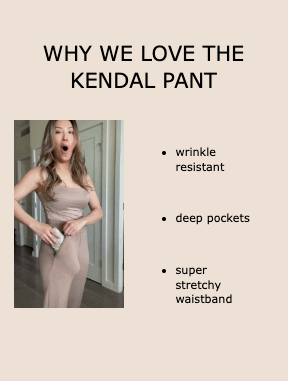
Hey! Okay, so I have a GIF embedded in my email and I want the text to look as it does for mobile on desktop (more aligned and all). How do I get it to look aligned on desktop and mobile. Thank you!
Solved
How do I optimize this image for web and mobile?
Best answer by stephen.trumble
Hey
Thank you for your patience, as I was out of office.
So the easiest way to achieve this on the desktop format would be to adjust the text sizing. If you haven't already, I would create two different blocks, one for mobile and another for desktop display only. Then optimize the text sizing for the desktop only version until you achieve a similar result. With drastic sizing differences between mobile and desktop screens, it is often best to create two variations as the desktop display will have a lot more width to try to fill.
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.