Hi,
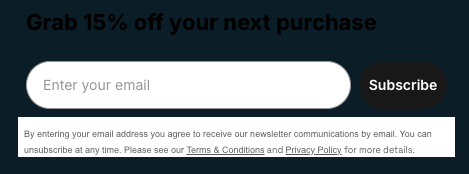
I have an embed signup form on the website optimised for a light coloured background. However, due to a recent change on the website, the background colour of the footer changes according to the page’s needs, so it’s often dark and the sign-up form is hard to read.
Is there a way to optimise a sign-up form so it would work responsively depending the colour of the footer’s background? So for exampled the header text would be black on light background and white on dark background.