Hello!
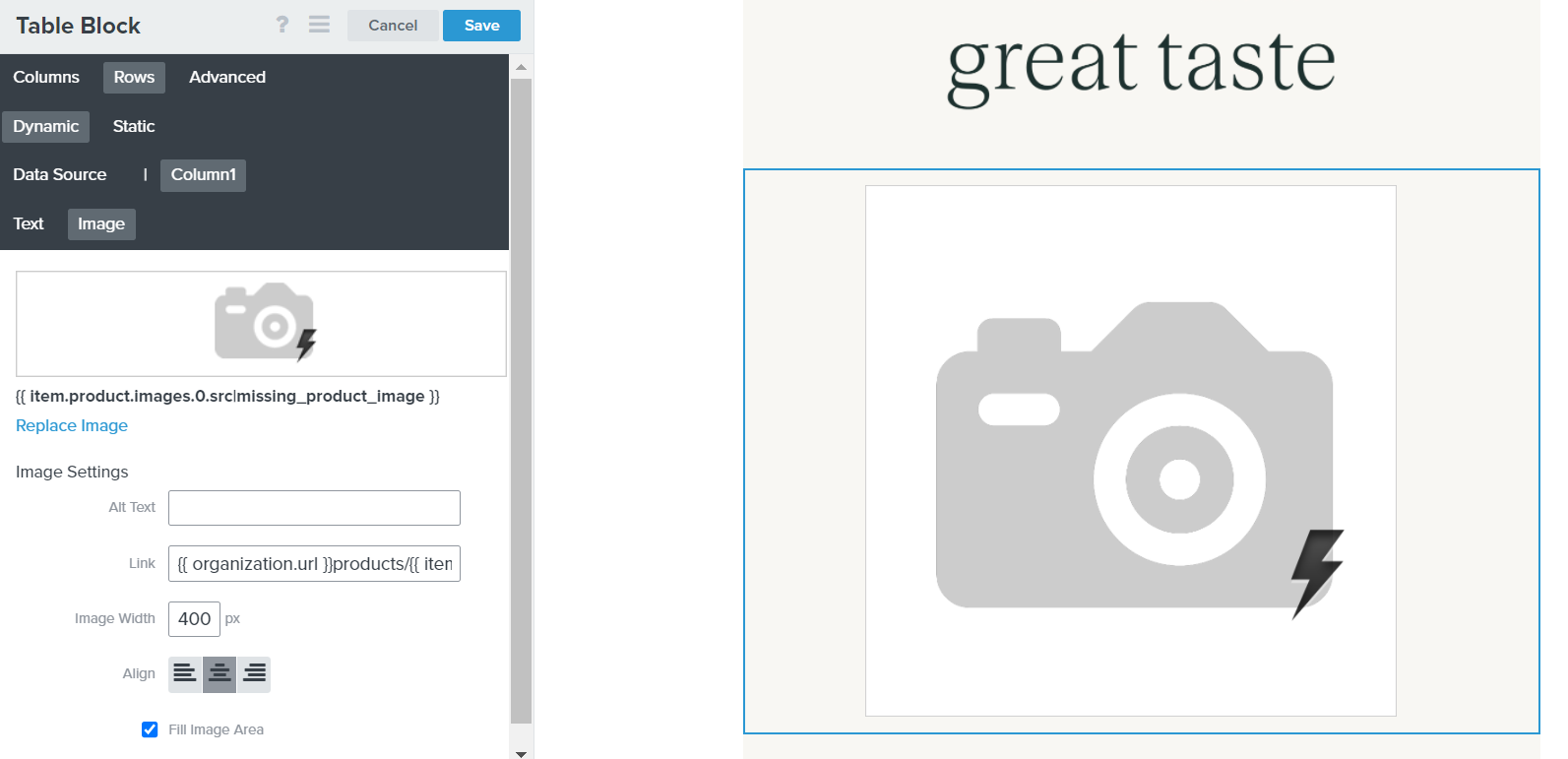
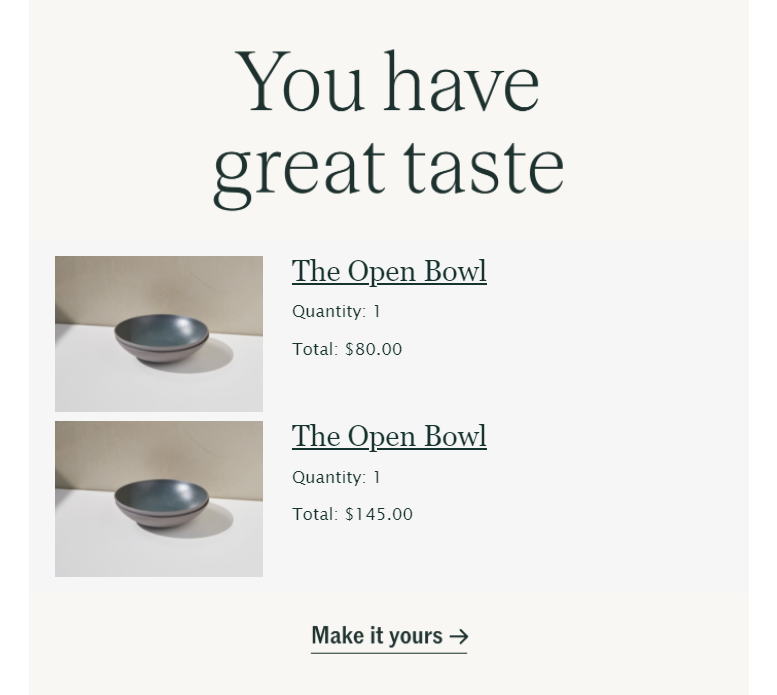
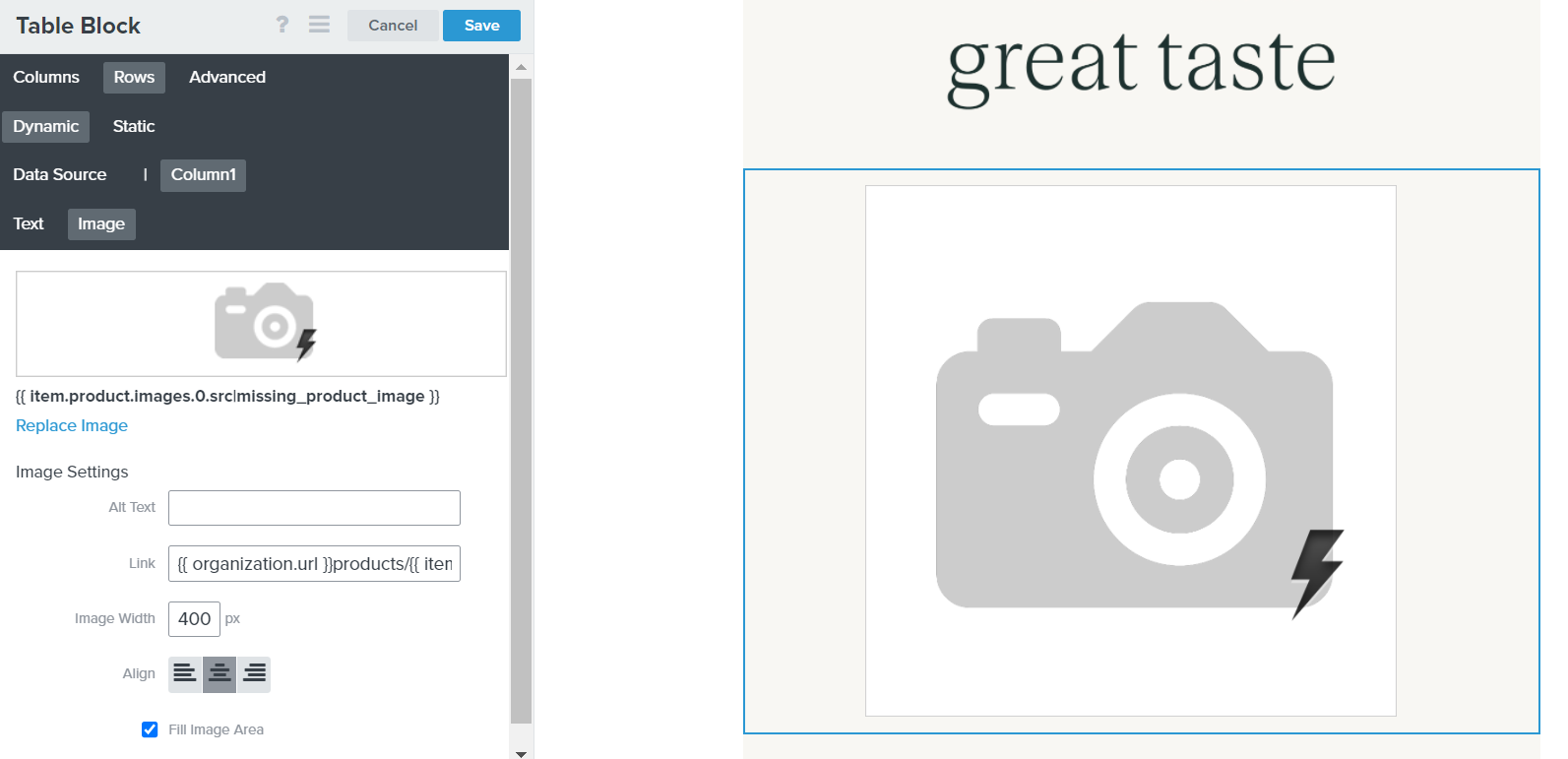
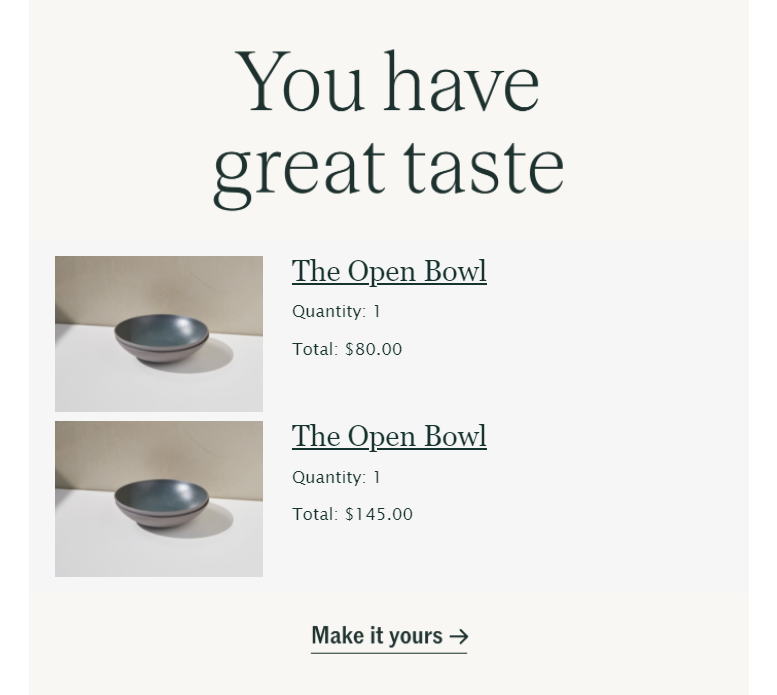
I am doing the abandoned cart flow for a client. Client wants that the dynamic section is just a photo and no other details. I have tried it but it wont work. How do I do that? Please see below things that I have tried.


Hello!
I am doing the abandoned cart flow for a client. Client wants that the dynamic section is just a photo and no other details. I have tried it but it wont work. How do I do that? Please see below things that I have tried.


Best answer by thepowerofcopy
Hello Jassy,
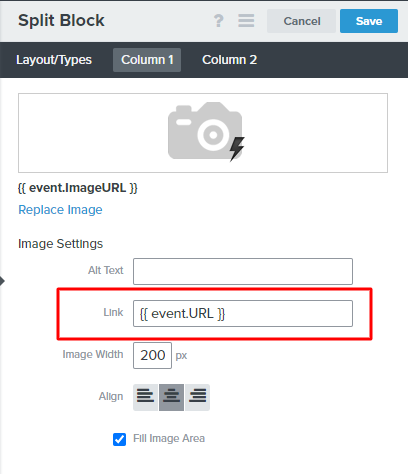
For Abandoned Cart try this code in the box of link: {{ event.URL }}

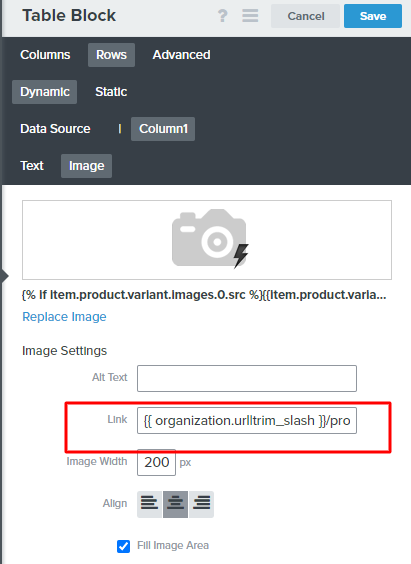
For Abandon Checkout try this one: {{ organization.url|trim_slash }}/products/{{ item.product.handle }}

Let me know if is working, have a great day :)
-Mae
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.