
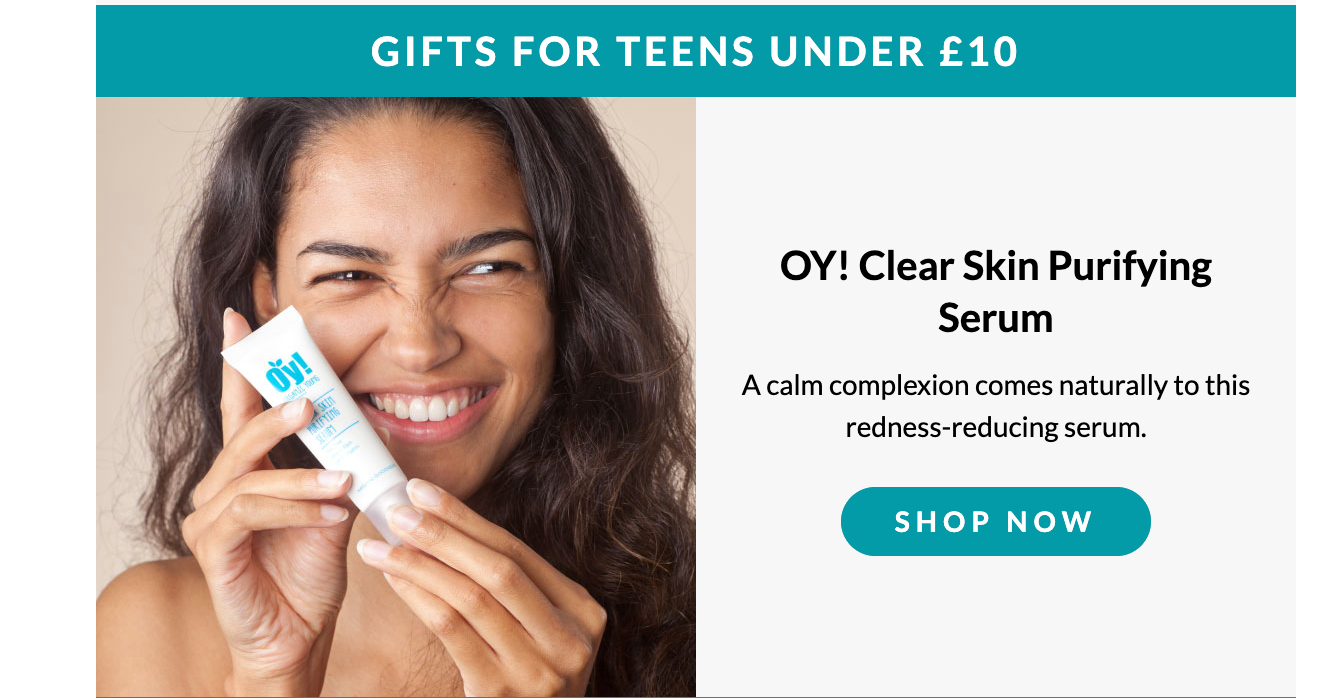
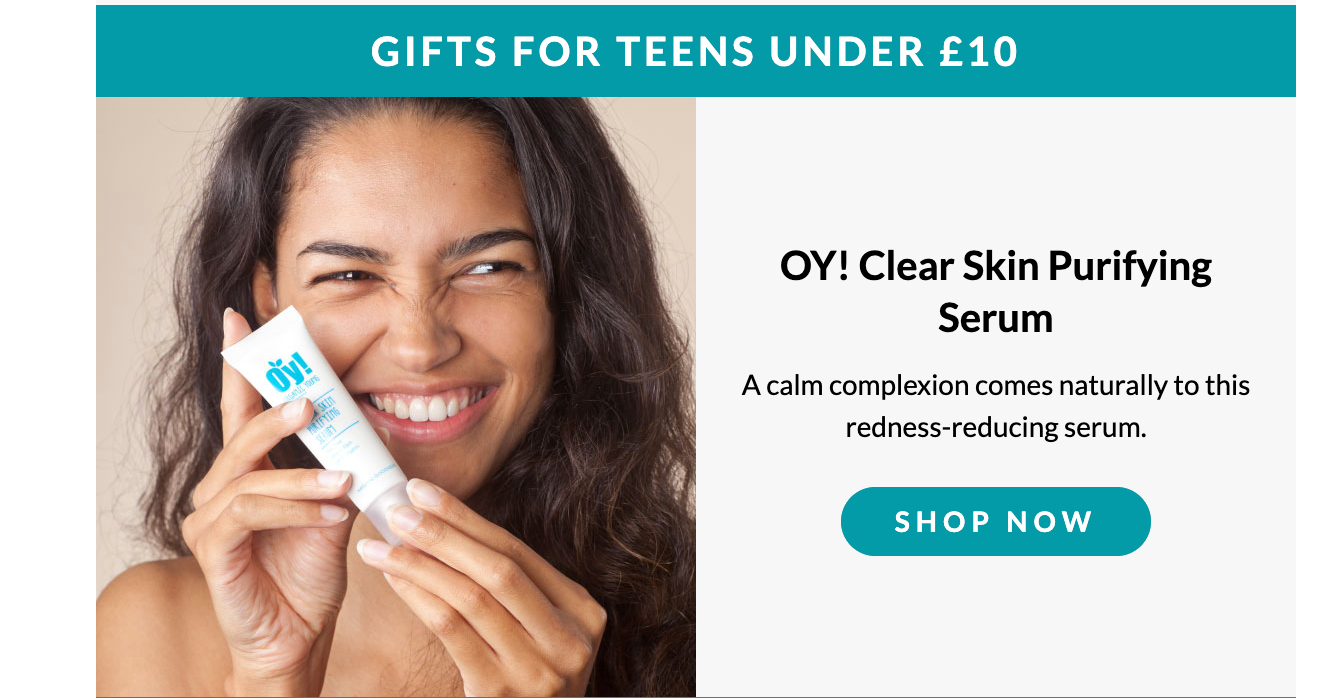
Trying to replicate this in Klaviyo. Help!
 +1
+1
Trying to replicate this in Klaviyo. Help!
Best answer by retention
Hi
So there’s a few ways to do this, so it depends on your requirements and how handy you are with HTML.
Two-Column Layout
Perhaps the easiest way is to simply create a a two-column layout under the banner “Gifts for Teens...” you can then just drag in an Image Block on the left, and a Text Block and Button Block on the right. Documentation on multi-column layouts are here:
Table with HTML
If you’re handy with HTML, you can also create a Table Block with two columns, and on the left side is your image and on the right is HTML code in the source code that renders the Text and Button. This takes a bit more effort and you should probably check with an inbox preview tool to make sure it appears as you intended.
Hope that helps!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.