Hi there,
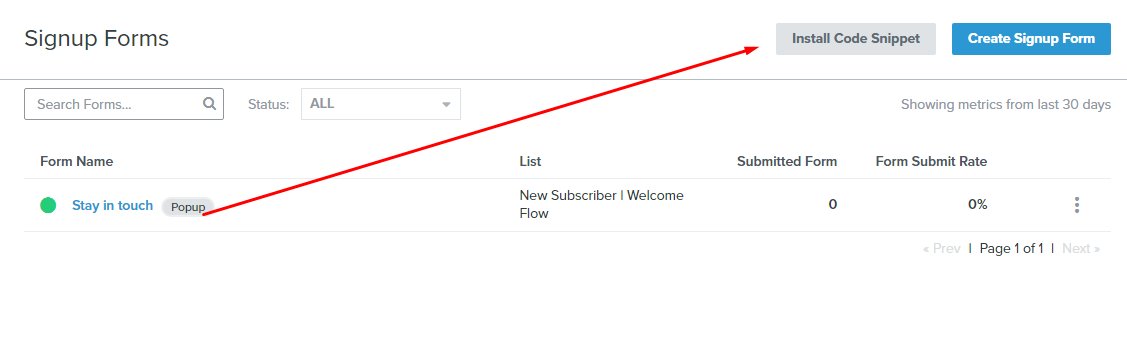
I have created an embed form on Klaviyo. I want to use it on a gempages page. I have downloaded the Klaviyo element in Gempages and applied the form code but it is still not showing.
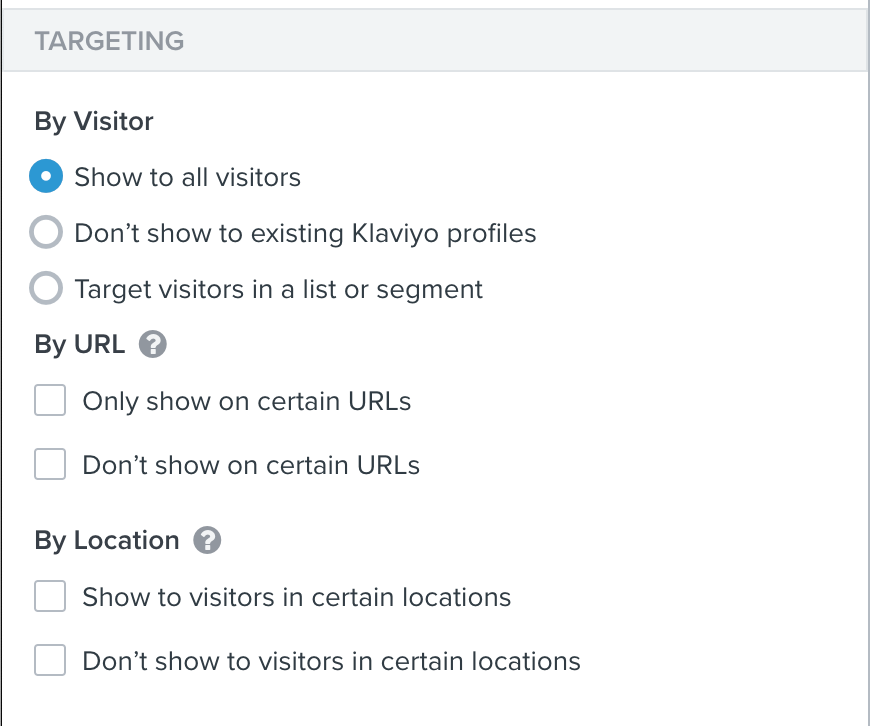
In klaviyo, i have applied for url to make sure that the form is only shown on that url but still no luck. Please help.





![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)