I can’t figure out how I add a close function to a teaser.
I know users want to be able to get rid of a teaser even when they didn’t signup.
Is this not possible with Klaviyo?
I can’t figure out how I add a close function to a teaser.
I know users want to be able to get rid of a teaser even when they didn’t signup.
Is this not possible with Klaviyo?
Best answer by stephen.trumble
Hey
Thank you so much for reaching out to the Klaviyo Community for help with your teaser! This is a really great and interesting question, that was exciting to try to solve!
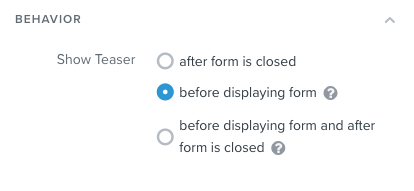
The article linked above talks about how your customer will have to complete the primary task of the signup form before it will close. One of the benefits of this feature is that your customer might not ready to signup yet but after going through your site they they decide they want to signup for your teaser offer. Having the teaser present is a great reminder to them and easy to find depending on the pages you have it on. It is also an easy way to grow your list size and a number of other benefits for having it in an unobtrusive location on your site. I worked with one of my amazing team members

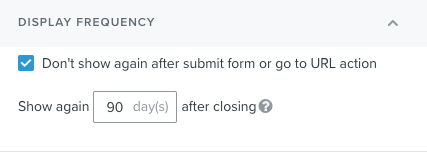
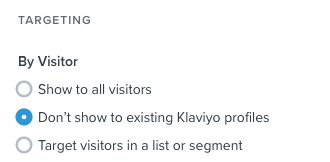
If you set the teaser to this behavior and adjust your form settings you should be able to get the teaser to close even if they don’t fill out the form . One caveat being that if your customer does not allow us to cookie their browser, the teaser will still appear. On your signup forms Targeting & Behavior Settings tab, you can adjust when and who sees your signup form. Adjusting these will help minimize how many people will keep the teaser open on their browser.


Hopefully this help alleviate the number of your customers who may be bothered by having the teaser on your pages. Thank you so much for being a part of the Klaviyo Community, We truly appreciate your contribution!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.