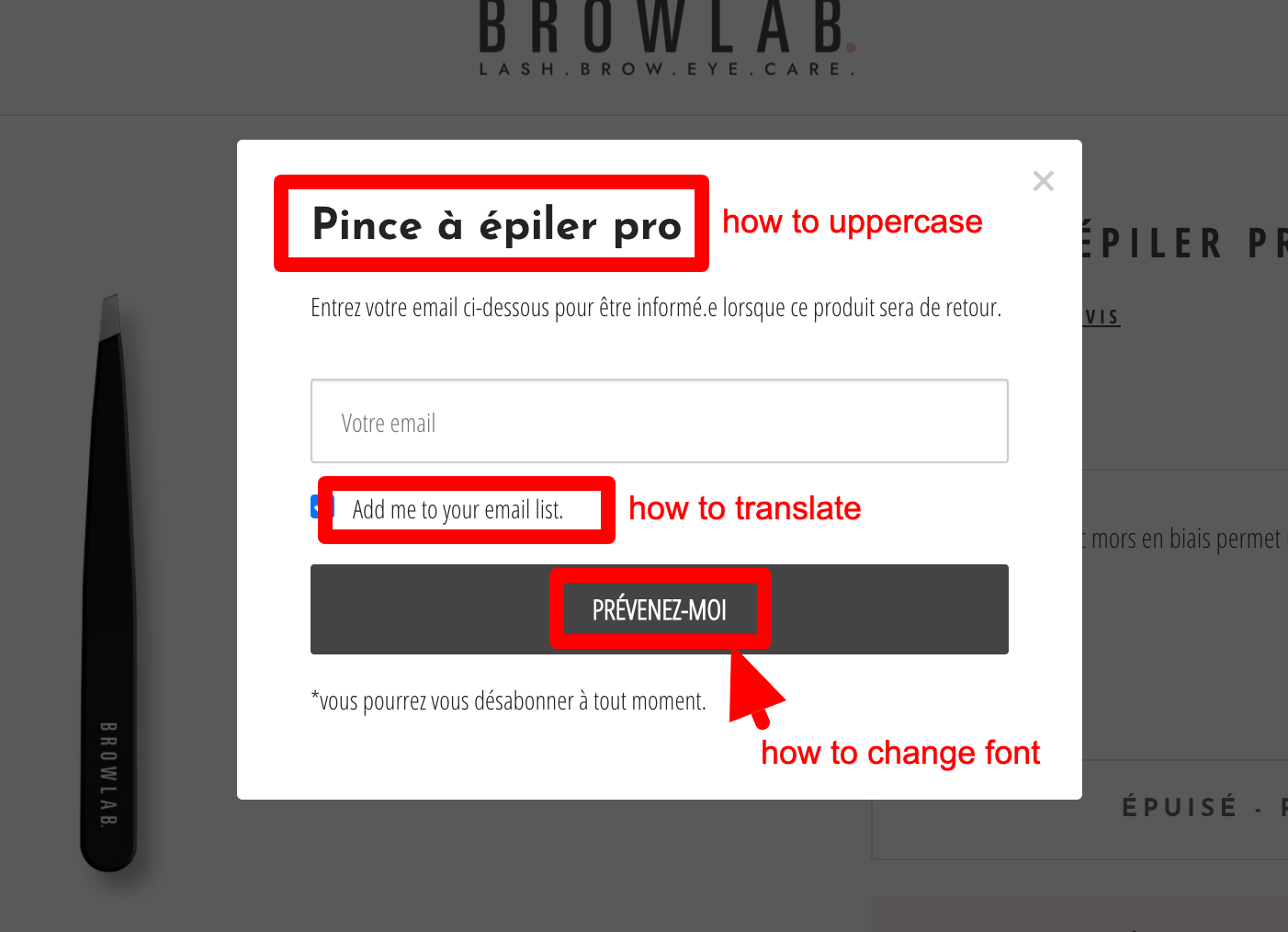
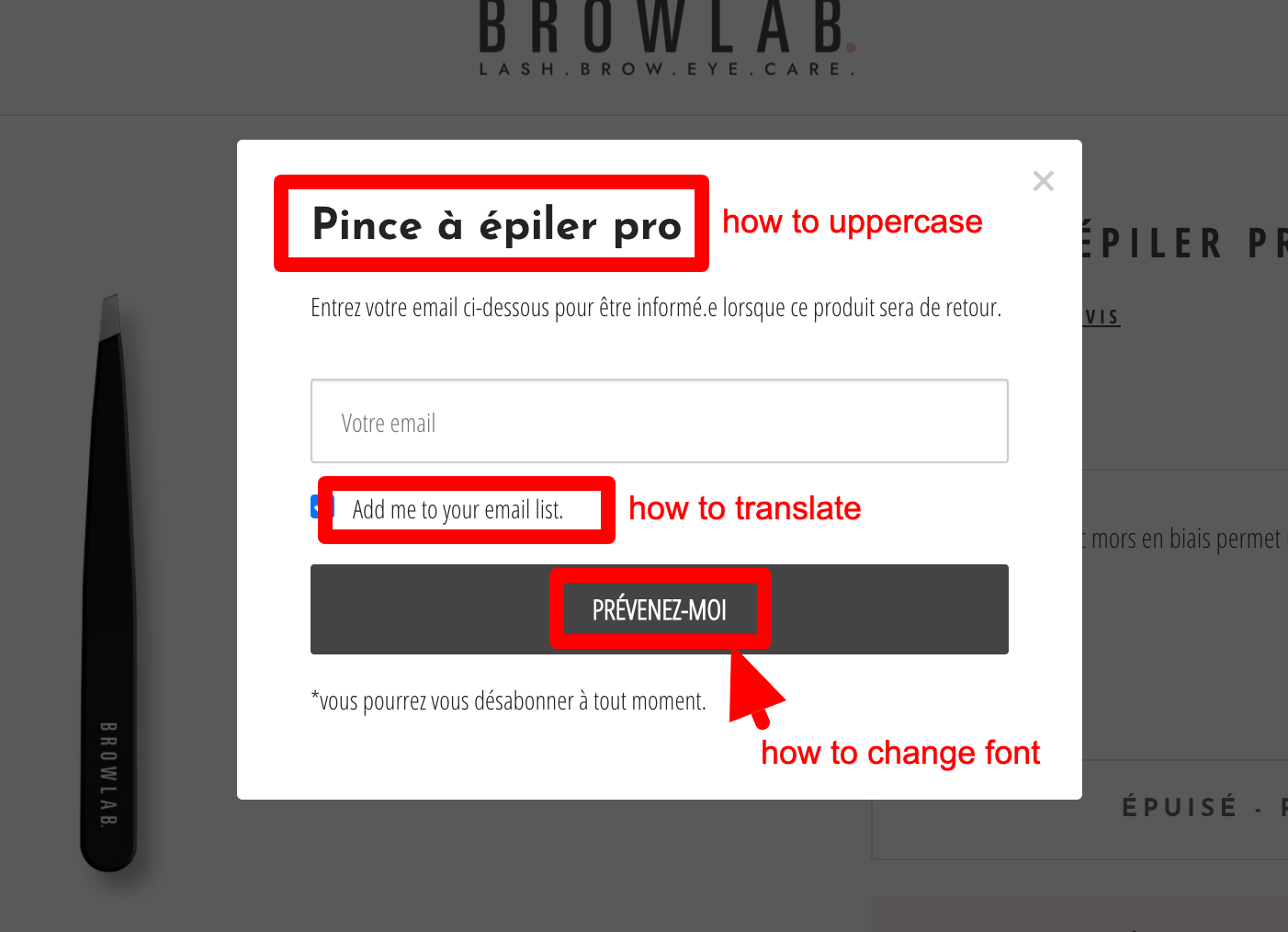
Hi everybody, I would like if there a way to more customize the back in stock popup form please.

 +2
+2Hi everybody, I would like if there a way to more customize the back in stock popup form please.

Best answer by caroline
Hi
Did you install Back in Stock for Shopify by following these steps? If so, this forum post covers how to change the styling and text of the modal.
Best,
Caroline
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.