Hello, I need some help with spacing for the image of the sign-up form. Here’s the design details for the form:
- Flyout image right
- Custom width (620 px)
- Right Padding 20 px
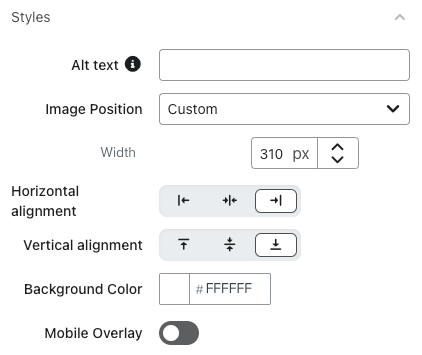
- Image position is custom with width of 250 px
- Image horizontal alignment is right align
When I select the image, there’s a lot of extra space to the left of the image and I don’t know how to get rid of it. Does anyone know how to get rid of the extra space?





![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)
