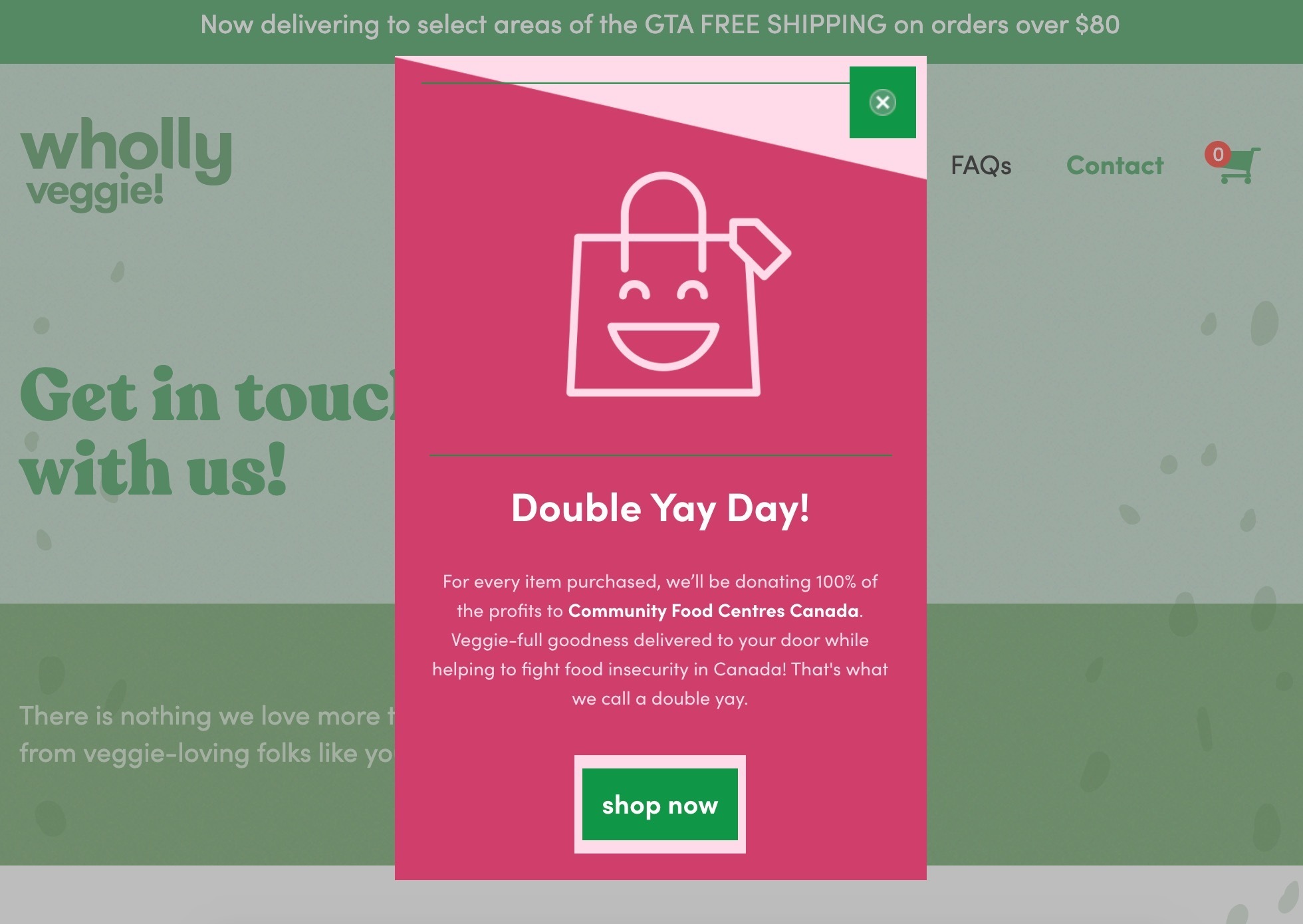
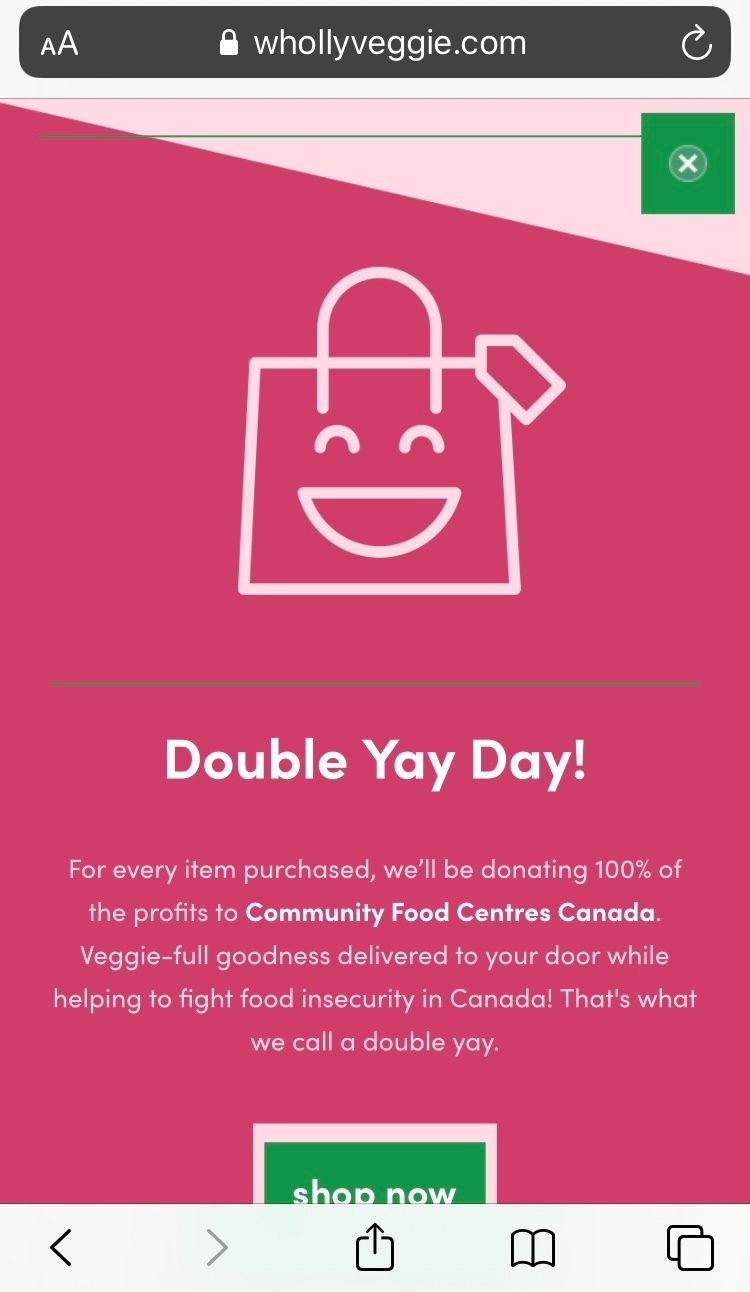
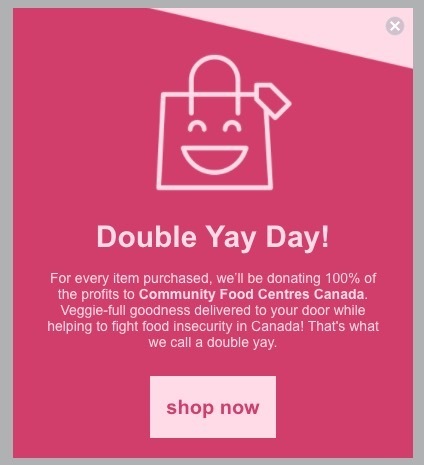
Hey Klaviyo community! I’m having some issues with colours bleeding through on my popup forms.. specifically the green around the “X” and “shop now”.. I have all the form background colours and button colours set to be the two tones of red / pink and green doesn’t show up anywhere in the settings for this particular form and they don’t seem to be the colours that would bleed through from the background page either.. so i’m a bit stumped what I’m doing wrong here…


Preview in Klaviyo looks like this:





![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)
