Hello @cynthiajamin,
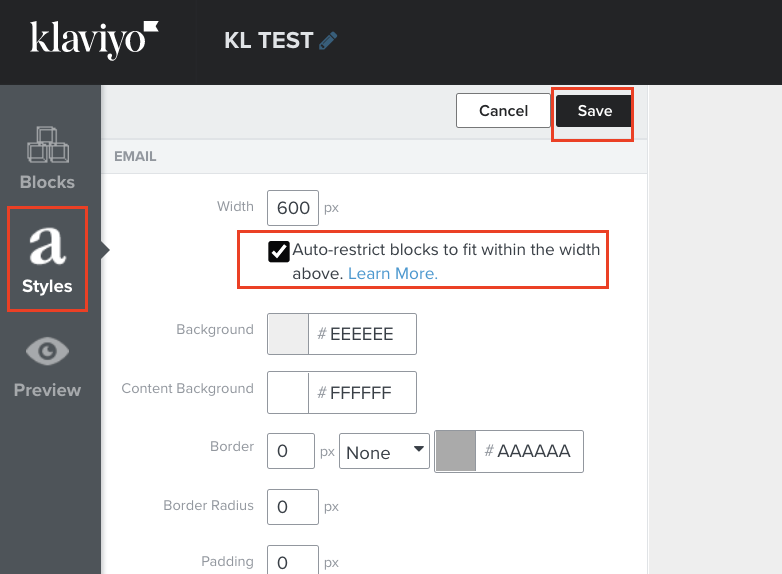
Since recipients of your emails will view these emails on a variety of devices, the resolution would differ from recipient to recipient, device to device. As such, there would not be a perfect recommended size for a background image that would span the entire length of your email.
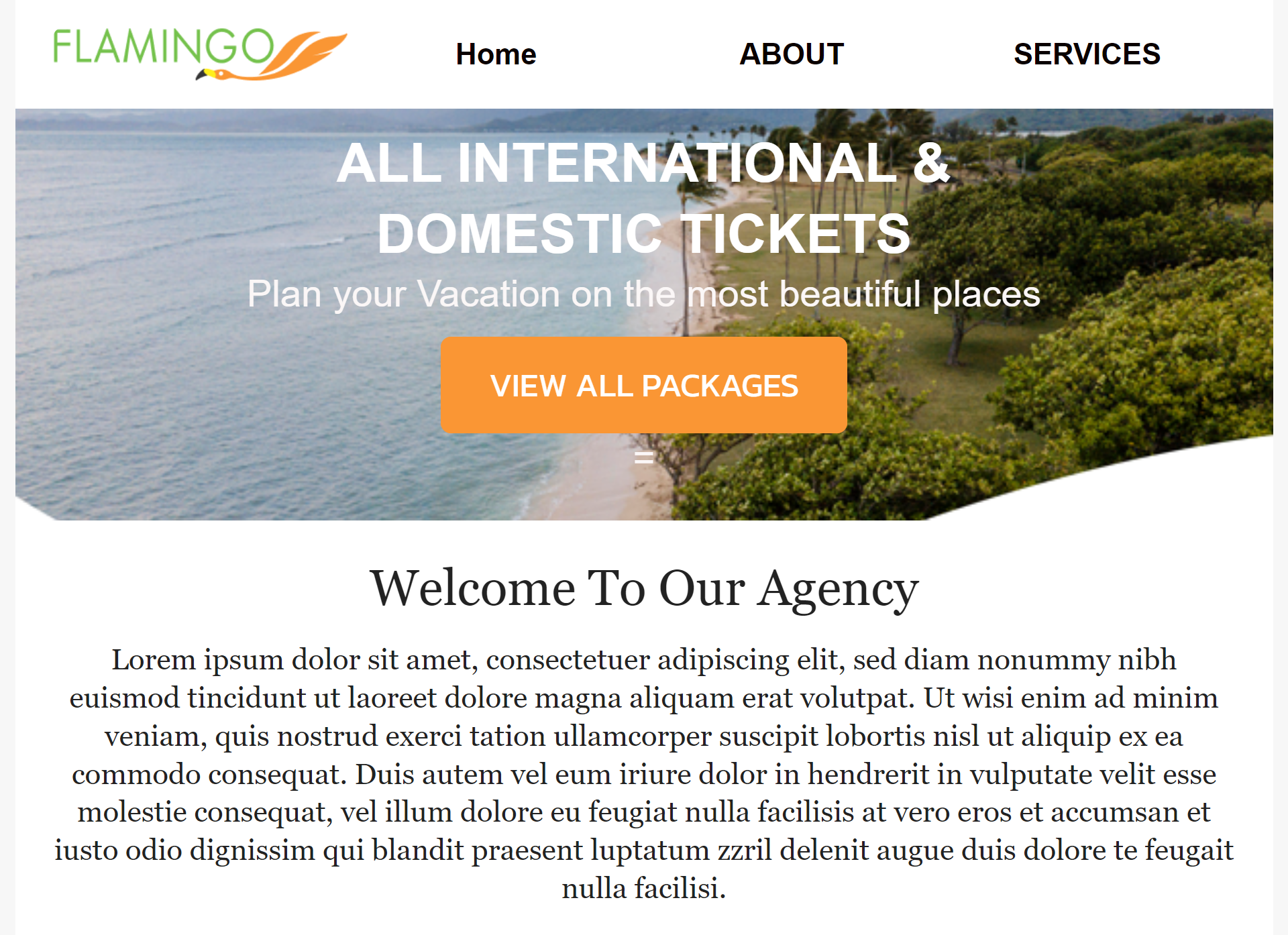
The industry standard width for emails is 600px. Using larger images such as ones greater than 1920x1080 would ease the background breaking up for devices having a smaller resolution but would still break when being viewed on a device that has a larger resolution. It's also important to keep in mind that using a larger image would impact loading times as detailed in the How to Use Images in Emails article.
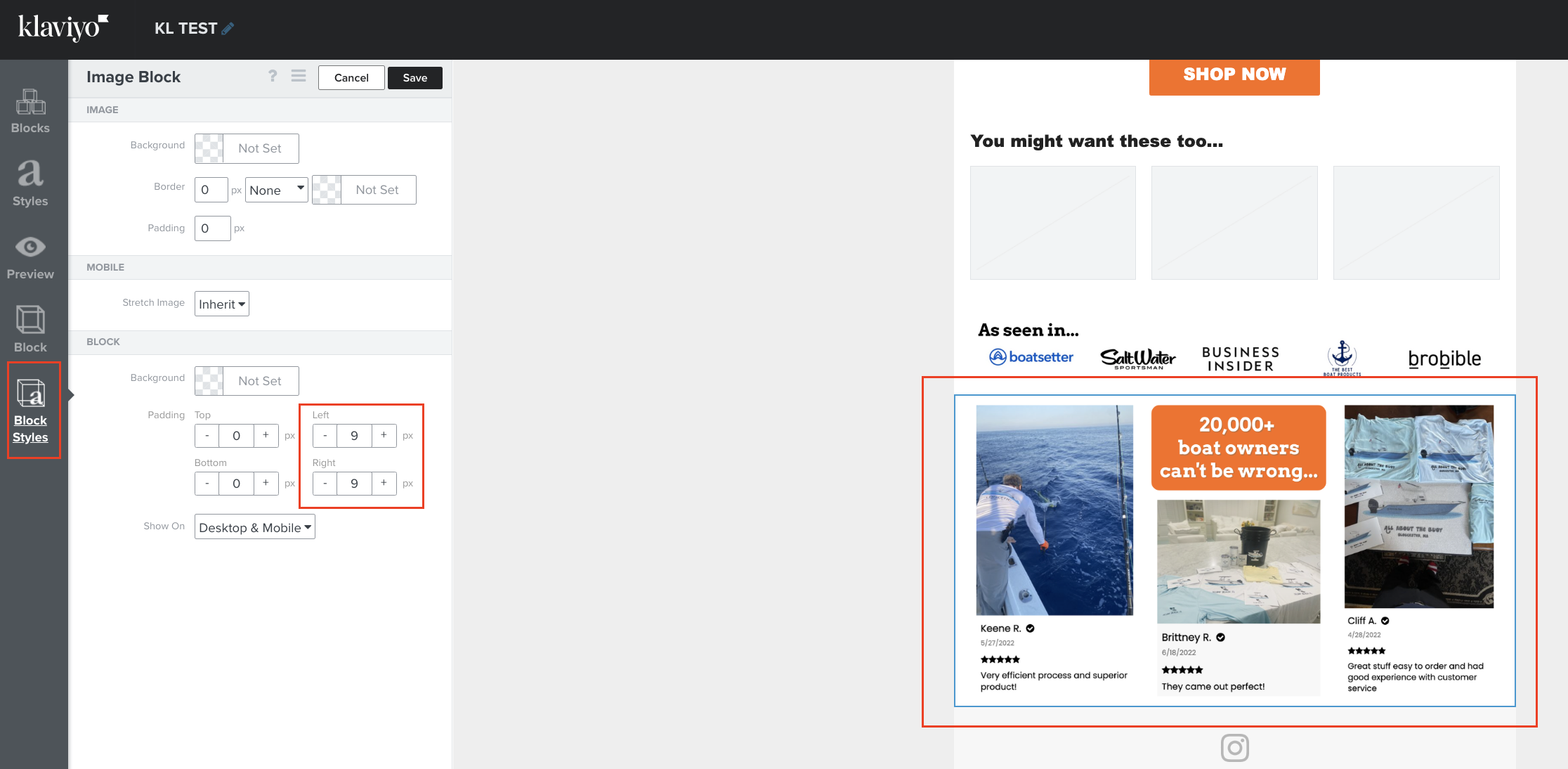
Some suggestions we recommend would be to use a solid colored background as opposed to an image or by using an image that has a pattern to allow it to repeat. You can learn more about using background images within your emails from the How to Add a Background Image to an Email Template article.
Thanks for being a part of the Klaviyo Community!
-David




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)