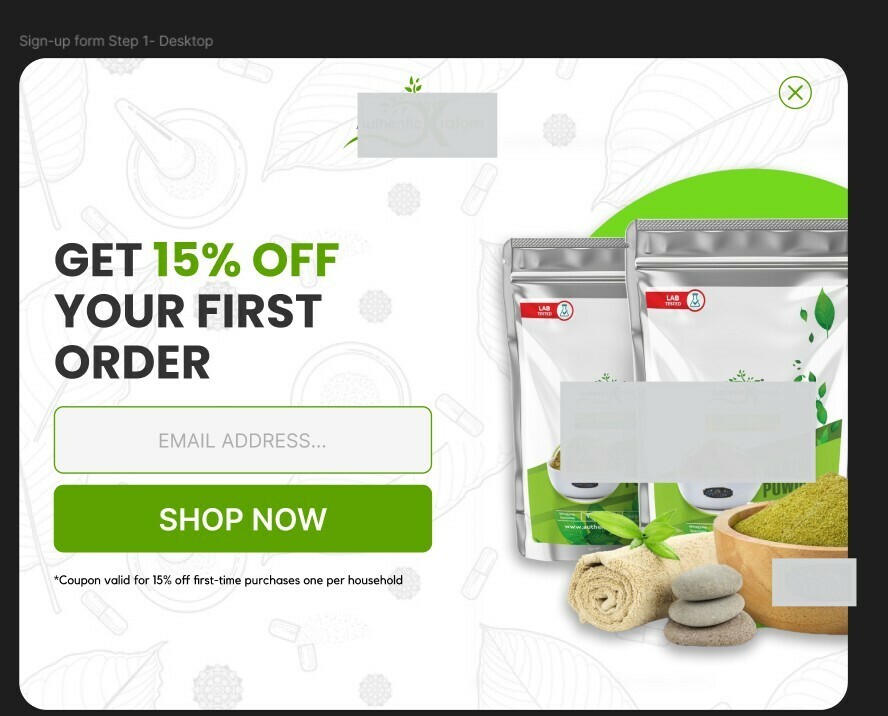
I'm trying to align buttons and text blocks in a Klaviyo popup to match a design mockup. However, when I adjust the padding for one block, it affects the positioning of others, making it difficult to achieve the exact layout I want.
Is there a better way to control individual block positioning without affecting the rest of the design? Any tips or workarounds would be greatly appreciated!






![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)