Hi all,
Ok so originally I started writing this because i was struggling to hide / show content based on blank values but I found the article i needed and i’ve figured it out ... ![]() .
.
I’ll still post because it might be useful for someone but there’s also an extra question at the end that would be good to know for future reference!
---
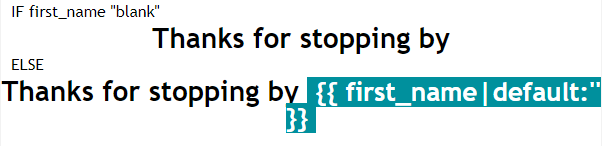
I’ve been trying to get a text block to hide / show based on blank or no value i.e First_name has no value so display X instead.
Example below is what i’m trying to do ;

I saw this example on an article which makes sense for use in a text block but i’m struggling to write valid syntax / target the value or no value i need which is firstname:
{% if person|lookup:'Interested in Dogs?' and not person|lookup:'Interested in Cats?' %}
Like dogs? Check out some great toys for your canine.
{% elif person|lookup:'Interested in Cats?' and not person|lookup:'Interested in Dogs?' %}
Like cats? Check out some great toys for your feline.
{% else %}
Check out some great toys for your pet!
{% endif %}
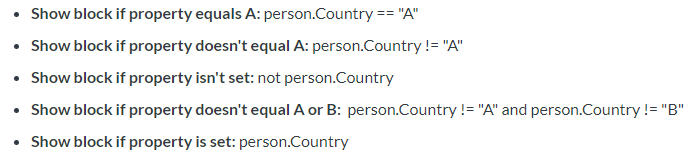
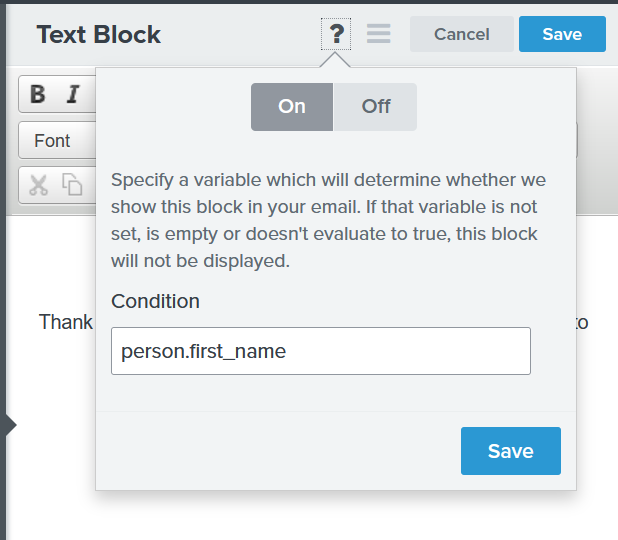
Also saw the following for conditional blocks which is what i’m using currently to achieve what I need;

First block (non personalised) is;
not person.first_name
Second block (personalisation);
person.first_name
But!... it would be good to know how to write this as an if / else statement for use in a conditional content block (for example - everything contained within one text block), was assuming it would be along the lines of;
{% if person|'first_name' = '' %}
If firstname blank content
{% else %}
Show personalisation content
{% endif %}
Could i get a hand with getting the syntax above to work?
Thanks!
Jason







![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)

![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)





