I tried to lot but I could not setup Klaviyo web Tracking in my Shopify Down theme store. I don’t Understand how to setup Because the theme are updated 2022.
Will you help me with this..?
 +2
+2I tried to lot but I could not setup Klaviyo web Tracking in my Shopify Down theme store. I don’t Understand how to setup Because the theme are updated 2022.
Will you help me with this..?
Best answer by alex.hong
Hi there
Welcome to the Community!
I understand you are having some difficulty with some of Klaviyo’s code snippets, since migrating to Shopify 2.0.
Shopify 2.0 was introduced to allow developers more freedom to edit code in JSON instead of Liquid template theme files within Shopify. The main difference you'll face after upgrading to Shopify 2.0 is that most of the features now rely on JSON templates. Shopify has created this guide, which provides step by step instructions for converting a Liquid template into a JSON template, and moving any required Liquid code into sections that you can include in the new JSON template.
That said, Klaviyo's Viewed Product snippet and Added to Cart snippets can now very easily be added via a Custom Liquid block for Shopify 2.0 Themes. To do this, please follow the steps below:
In Shopify, navigate to your theme and click Customize.
At the top of the page, click the Home page dropdown, and select Products > Default product to be brought to your default product page. 

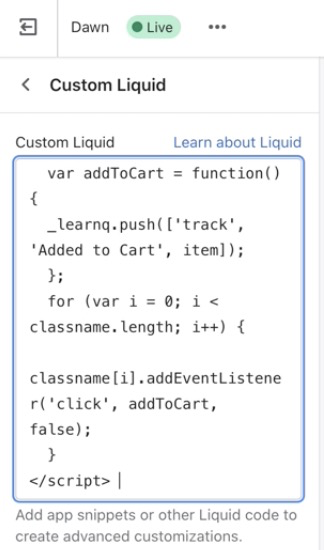
Click Add section in the left sidebar, and then select Custom Liquid.

Paste the Viewed Product snippet and/or the Add to Cart snippet into the Custom Liquid text box.
*If you are pasting both snippets, you can do this all at once with the Add to Cart snippet directly beneath the Viewed Product snippet.
Click Save in the upper right.
If you prefer to follow along with a video, you can watch this process here.
After making this update, Viewed Product tracking and/or Add to Cart Tracking should now be applied to all of your product pages. You can test this out as a cookied (identified) profile by doing the following:
Go to your website
Add ?utm_email=youremail@example.com to the end of your website URL (of course using your email address in place of this example email address) like this: www.yoursite.com?utm_email=youremail@example.com
Proceed to view a product page
Press the Add to Cart button (if applicable)
Check your profile within Klaviyo to see that the Viewed Product metric and Added to Cart metric were properly recorded!
Hope this helps to clarify!
Alex
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.