Hi, I need some guidance over setting up a browse abandonment flow. My website has two features.
a. You can browse and shop products on my website without having to log in.
For these customers, I already have set up some flows.
b. You can browse and shop products after logging in to my website (for additional discounts).
I haven’t setup any flows for this yet, I’m not sure on how to accomplish this since the browsing link and pages would be entirely different.
Would be great if someone has insights on how to get this done.
Browse Abandonment Flow (For customers who've logged in)
![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png) +4
+4Best answer by bluesnapper
Hi
When a user logs-in, do they get directed to a specific page each time, say an account page?
I was curious to give this a go so I tried this custom event and it worked. The JS is added to my target test page on WP.
<script type="text/javascript">
var _learnq = _learnq || [];
var item = {
"LoggedIn": "yes"
};
_learnq.push(["track", "UserLogin", item]);
</script>
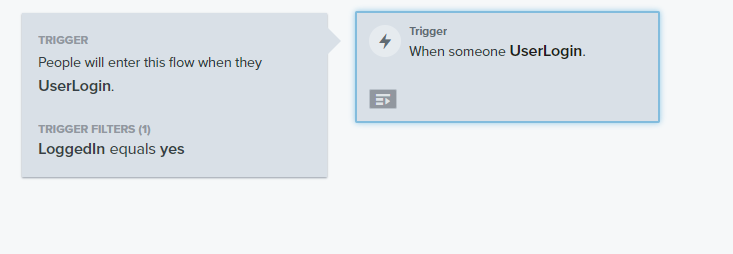
Then the flow looks like below just as an example.
Not sure if it’s what you’re looking for exactly (you mention it’s for browse abandon) but the approach may help.
Regards
Andy


Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





