Hi,
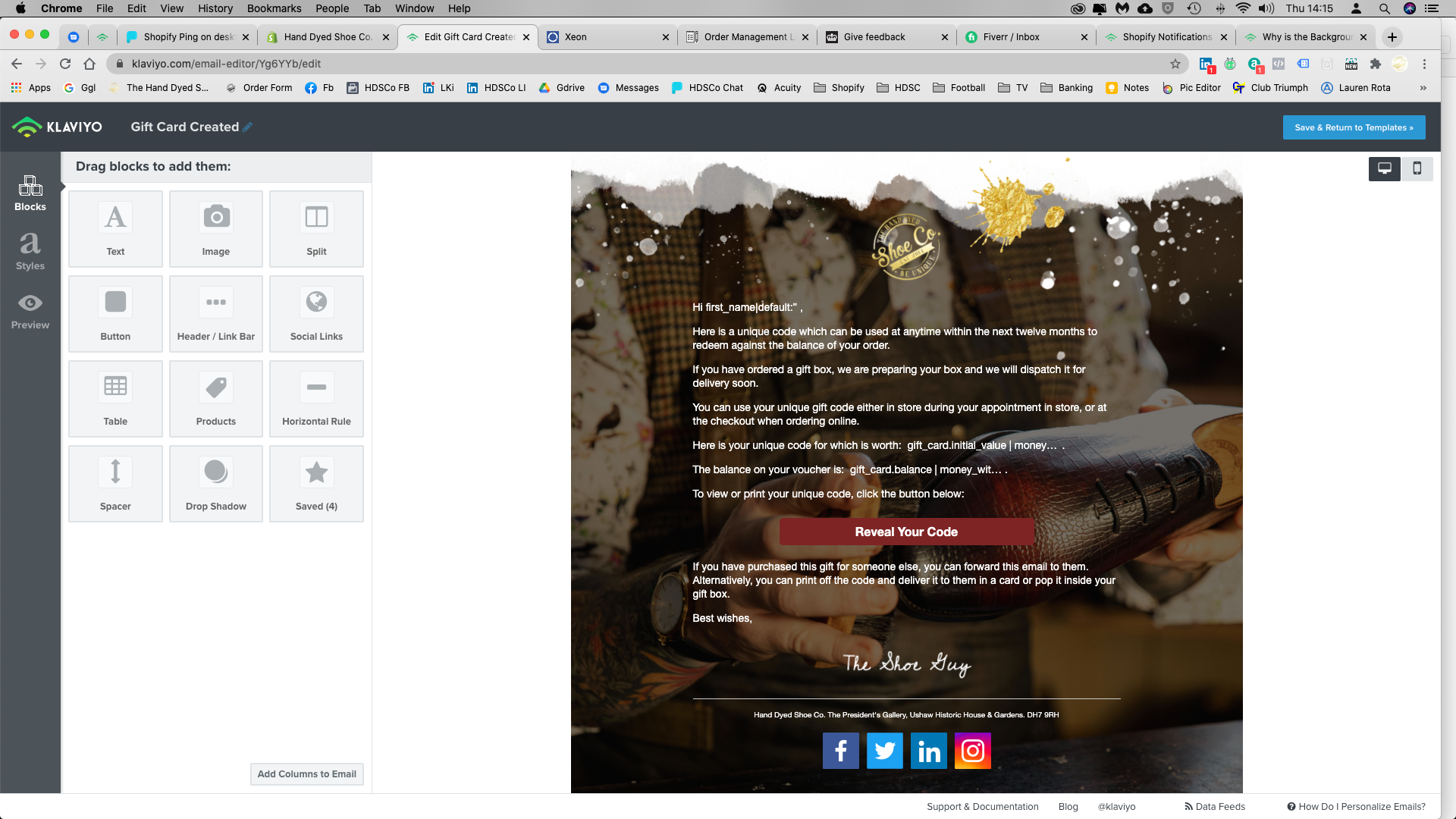
I’ve created a couple of great templates for my store - perfectly on brand.
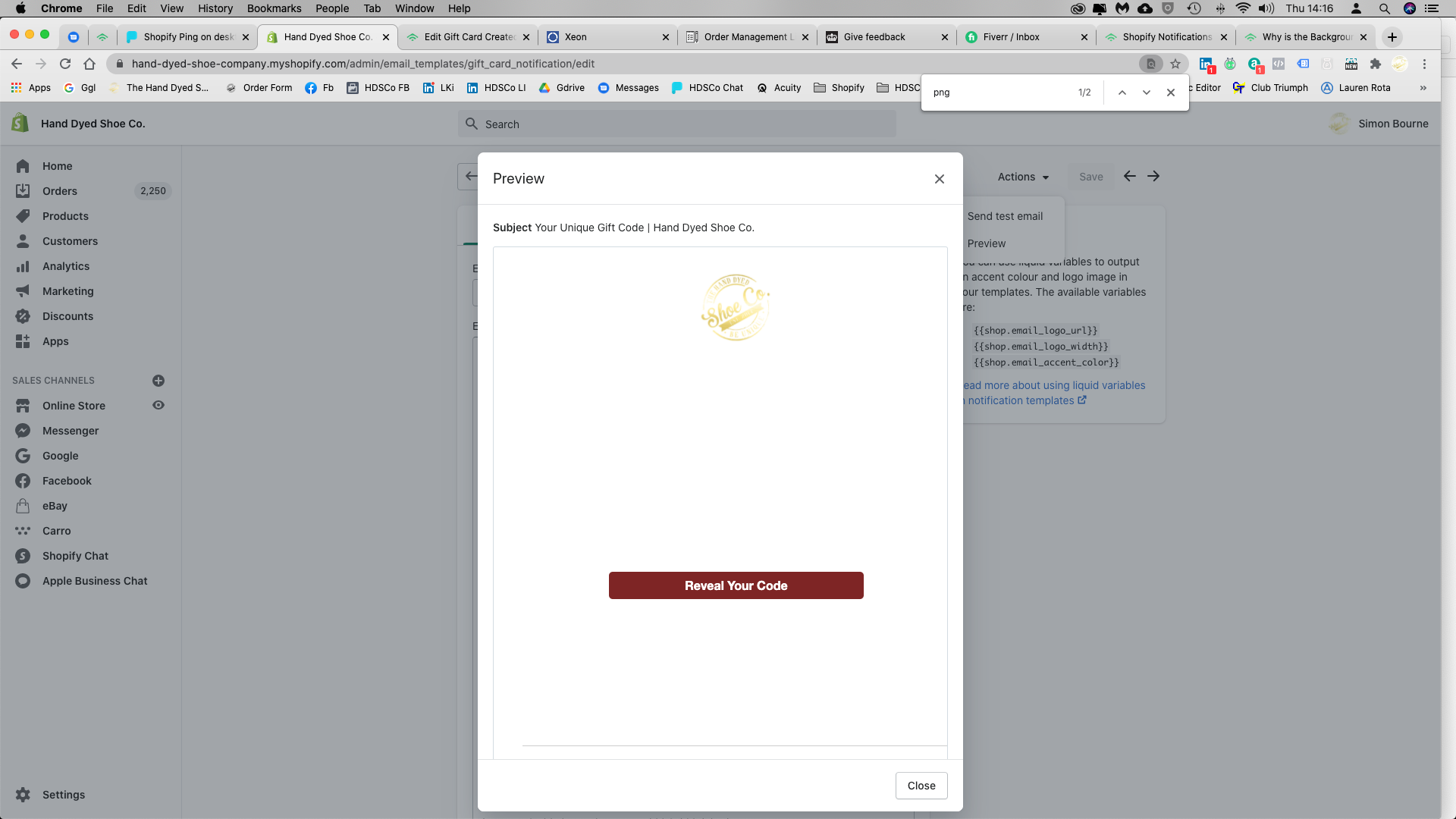
But when I am pasting the HTML into the Shopify template (settings) it’s not pulling through the image. Any clues?
Thank you,
Simon.
PS, here is the HTML I’ve copied from the template I created in Klaviyo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"/> <meta content="width=device-width, initial-scale=1" name="viewport"/> <title></title> <style type="text/css">@media only screen and (max-width:480px){body,table,td,p,a,li,blockquote{-webkit-text-size-adjust:none !important}body{width:100% !important;min-width:100% !important}#bodyCell{padding:10px !important}table.kmMobileHide{display:none !important}table.kmDesktopOnly,td.kmDesktopOnly,th.kmDesktopOnly,tr.kmDesktopOnly,td.kmDesktopWrapHeaderMobileNone{display:none !important}table.kmMobileOnly{display:table !important}tr.kmMobileOnly{display:table-row !important}td.kmMobileOnly,td.kmDesktopWrapHeader,th.kmMobileOnly{display:table-cell !important}tr.kmMobileNoAlign,table.kmMobileNoAlign{float:none !important;text-align:initial !important;vertical-align:middle !important;table-layout:fixed !important}tr.kmMobileCenterAlign{float:none !important;text-align:center !important;vertical-align:middle !important;table-layout:fixed !important}td.kmButtonCollection{padding-left:9px !important;padding-right:9px !important;padding-top:9px !important;padding-bottom:9px !important}td.kmMobileHeaderStackDesktopNone,img.kmMobileHeaderStackDesktopNone,td.kmMobileHeaderStack{display:block !important;margin-left:auto !important;margin-right:auto !important;padding-bottom:9px !important;padding-right:0 !important;padding-left:0 !important}td.kmMobileWrapHeader,td.kmMobileWrapHeaderDesktopNone{display:inline-block !important}td.kmMobileHeaderSpacing{padding-right:10px !important}td.kmMobileHeaderNoSpacing{padding-right:0 !important}table.kmDesktopAutoWidth{width:inherit !important}table.kmMobileAutoWidth{width:100% !important}table.kmTextContentContainer{width:100% !important}table.kmBoxedTextContentContainer{width:100% !important}td.kmImageContent{padding-left:0 !important;padding-right:0 !important}img.kmImage{width:100% !important}td.kmMobileStretch{padding-left:0 !important;padding-right:0 !important}table.kmSplitContentLeftContentContainer,table.kmSplitContentRightContentContainer,table.kmColumnContainer,td.kmVerticalButtonBarContentOuter table.kmButtonBarContent,td.kmVerticalButtonCollectionContentOuter table.kmButtonCollectionContent,table.kmVerticalButton,table.kmVerticalButtonContent{width:100% !important}td.kmButtonCollectionInner{padding-left:9px !important;padding-right:9px !important;padding-top:9px !important;padding-bottom:9px !important}td.kmVerticalButtonIconContent,td.kmVerticalButtonTextContent,td.kmVerticalButtonContentOuter{padding-left:0 !important;padding-right:0 !important;padding-bottom:9px !important}table.kmSplitContentLeftContentContainer td.kmTextContent,table.kmSplitContentRightContentContainer td.kmTextContent,table.kmColumnContainer td.kmTextContent,table.kmSplitContentLeftContentContainer td.kmImageContent,table.kmSplitContentRightContentContainer td.kmImageContent{padding-top:9px !important}td.rowContainer.kmFloatLeft,td.rowContainer.kmFloatLeft,td.rowContainer.kmFloatLeft.firstColumn,td.rowContainer.kmFloatLeft.firstColumn,td.rowContainer.kmFloatLeft.lastColumn,td.rowContainer.kmFloatLeft.lastColumn{float:left;clear:both;width:100% !important}table.templateContainer,table.templateContainer.brandingContainer,div.templateContainer,div.templateContainer.brandingContainer,table.templateRow{max-width:600px !important;width:100% !important}h1{font-size:40px !important;line-height:1.1 !important}h2{font-size:32px !important;line-height:1.1 !important}h3{font-size:24px !important;line-height:1.1 !important}h4{font-size:18px !important;line-height:1.1 !important}td.kmTextContent{font-size:14px !important;line-height:1.3 !important}td.kmTextBlockInner td.kmTextContent{padding-right:18px !important;padding-left:18px !important}table.kmTableBlock.kmTableMobile td.kmTableBlockInner{padding-left:9px !important;padding-right:9px !important}table.kmTableBlock.kmTableMobile td.kmTableBlockInner .kmTextContent{font-size:14px !important;line-height:1.3 !important;padding-left:4px !important;padding-right:4px !important}}</style> <!--[if mso]> <style> .templateContainer { border: 0px solid #000000; background-color: transparent; border-radius: 0px; } #brandingContainer { background-color: transparent !important; border: 0; } .templateContainerInner { padding: 0px; } </style> <![endif]--> <style>span.yshortcuts:hover {background-color:none !important;border:none !important} span.yshortcuts:active {background-color:none !important;border:none !important} span.yshortcuts:focus {background-color:none !important;border:none !important} .rowContainer .kmTextContent a:link {color:#A3A3A3;font-weight:normal;text-decoration:underline} .rowContainer .kmTextContent a:visited {color:#A3A3A3;font-weight:normal;text-decoration:underline} .kmTable .kmTableRow:last-child > td {border-bottom:none !important}</style><style>#outlook a { padding-left: 0; padding-right: 0; padding-top: 0; padding-bottom: 0 } .ReadMsgBody { width: 100% } .ExternalClass { width: 100% } span.yshortcuts { background-color: none !important; border: none !important } span.yshortcuts:hover, span.yshortcuts:active, span.yshortcuts:focus { background-color: none !important; border: none !important } body { margin: 0; padding: 0 } a { word-wrap: break-word !important; max-width: 100% } img { border: 0; height: auto; line-height: 100%; outline: none; text-decoration: none; max-width: 100% } img[align="left"] { margin-right: 0 } img[align="right"] { margin-left: 0 } table, td { border-collapse: collapse; mso-table-lspace: 0; mso-table-rspace: 0; table-layout: fixed } p { margin-left: 0; margin-right: 0; margin-top: 0; margin-bottom: 0; padding-bottom: 1em } p:last-child { padding-bottom: 0 } #bodyTable, #bodyCell { height: 100% !important; margin: 0; width: 100% !important; table-layout: auto } #bodyTable { padding: 0 } #bodyCell { padding-top: 10px; padding-left: 20px; padding-bottom: 20px; padding-right: 20px; border-top: 0 } #bodyTable { background-image: url(https://d3k81ch9hvuctc.cloudfront.net/company/Y2qJh5/images/e321a8b2-6d97-451d-8352-eb0aa71ecd65.png); background-repeat: no-repeat; background-position: center top } .templateContainer { border: 0 solid #000; background-color: transparent; border-radius: 0 } .brandingContainer { background-color: transparent; border: 0 } .templateContainerInner { padding: 0 } h1 { color: #FFF !important; display: block; font-family: "Helvetica Neue", Arial; font-size: 40px; font-style: normal; font-weight: normal; line-height: 1.1; letter-spacing: 0; margin-left: 0; margin-right: 0; margin-top: 0; margin-bottom: 20px; text-align: left } h2 { color: #FFF !important; display: block; font-family: "Helvetica Neue", Arial; font-size: 32px; font-style: normal; font-weight: bold; line-height: 1.1; letter-spacing: 0; margin-left: 0; margin-right: 0; margin-top: 0; margin-bottom: 16px; text-align: left } h3 { color: #FFF !important; display: block; font-family: "Helvetica Neue", Arial; font-size: 24px; font-style: normal; font-weight: bold; line-height: 1.1; letter-spacing: 0; margin-left: 0; margin-right: 0; margin-top: 0; margin-bottom: 12px; text-align: left } h4 { color: #FFF !important; display: block; font-family: "Helvetica Neue", Arial; font-size: 18px; font-style: normal; font-weight: italic; line-height: 1.1; letter-spacing: 0; margin-left: 0; margin-right: 0; margin-top: 0; margin-bottom: 9px; text-align: left } .rowContainer .kmTextContent { color: #222; font-family: "Helvetica Neue", Arial; font-size: 14px; line-height: 1.3; letter-spacing: 0; text-align: left; max-width: 100%; word-wrap: break-word } .rowContainer .kmTextContent a, .rowContainer .kmTextContent a:link, .rowContainer .kmTextContent a:visited, .rowContainer .kmTextContent a .yshortcuts { color: #A3A3A3; font-weight: normal; text-decoration: underline } .rowContainer .kmTextContent .kmParagraph { padding-bottom: 9px } .kmImageContent { padding: 0; font-size: 0 } .kmImage { padding-bottom: 0; display: inline !important; vertical-align: top; border: 0; height: auto; line-height: 100%; outline: none; text-decoration: none; font-size: 12px; width: 100% } .kmButtonBlockInner, .kmButtonCollectionInner { min-width: 60px; padding: 9px 18px } .kmButtonContentContainer { border-top-left-radius: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; background-color: #999; border-collapse: separate } .kmButtonContent { color: white; font-family: "Helvetica Neue", Arial; font-size: 16px } .kmButton { font-weight: bold; line-height: 100%; text-align: center; text-decoration: none; color: white; font-family: "Helvetica Neue", Arial; font-size: 16px } .kmButtonBarContent, .kmButtonCollectionContent { font-family: "Helvetica Neue", Arial } .kmVerticalButtonContent { border-collapse: separate } .kmTable .kmTableRow > td:last-child { border-right: none !important } .kmTable .kmTableRow:last-child > td { border-bottom: none !important } .kmMobileOnly { display: none } .kmDesktopWrapHeader, .kmDesktopWrapHeaderMobileNone { display: inline-block } .kmHide { display: none } .kmMobileHeaderStackDesktopNone, .kmMobileWrapHeaderDesktopNone { display: none } .kmDesktopAutoWidth { width: 100% }</style></head> <body> <center> <table align="center" border="0" cellpadding="0" cellspacing="0" data-upload-file-url="/ajax/email-editor/file/upload" data-upload-files-url="/ajax/email-editor/files/upload" id="bodyTable" width="100%"> <tbody> <tr> <td align="center" id="bodyCell" valign="top"> <!--[if !mso]><!--> <div class="templateContainer" style="display: table; width:600px"> <div class="templateContainerInner"> <!--<![endif]--> <!--[if mso]> <table border="0" cellpadding="0" cellspacing="0" class="templateContainer" width="600" style="border-collapse:collapse;mso-table-lspace:0;mso-table-rspace:0;"> <tbody> <tr> <td class="templateContainerInner" style="border-collapse:collapse;mso-table-lspace:0;mso-table-rspace:0;"> <![endif]--> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0" class="templateRow" width="100%"> <tbody> <tr> <td class="rowContainer kmFloatLeft" valign="top"> <table border="0" cellpadding="0" cellspacing="0" class="kmImageBlock" style="min-width:100%" width="100%"> <tbody class="kmImageBlockOuter"> <tr> <td class="kmImageBlockInner" style="padding:0px;padding-top:47px;padding-right:9;padding-left:9;padding-bottom:-11px;" valign="top"> <table align="left" border="0" cellpadding="0" cellspacing="0" class="kmImageContentContainer" style="min-width:100%" width="100%"> <tbody> <tr> <td class="kmImageContent" style="padding:0;text-align: center;" valign="top"> <a href="http://www.handdyedshoeco.com" target="_self"> <img align="center" alt="Hand Dyed Shoe Co. Logo" class="kmImage" src="https://d3k81ch9hvuctc.cloudfront.net/company/Y2qJh5/images/6010f8cc-45b8-46e8-ade4-72aa5cca4983.png" style="max-width:100px;padding:20px;border-width:0;" width=" 100 "/> </a> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> <table border="0" cellpadding="0" cellspacing="0" class="kmTextBlock" width="100%"> <tbody class="kmTextBlockOuter"> <tr> <td class="kmTextBlockInner" style="" valign="top"> <table align="left" border="0" cellpadding="0" cellspacing="0" class="kmTextContentContainer" width="100%"> <tbody> <tr> <td class="kmTextContent" style="padding-top:0px;padding-bottom:0px;padding-left:18px;padding-right:18px;" valign="top"> <p><span style="color:#FFFFFF;"><span style='font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 14px;'>Hi{{ first_name|default:'' }},</span><br style='color: rgb(255, 255, 255); font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 14px; line-height: inherit;'/> <span style='font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 14px;'></span></span></p> <p><span style="color:#FFFFFF;">Here is a unique code which can be used at anytime within the next twelve months to redeem against the balance of your order.</span></p> <p><span style="color:#FFFFFF;">If you have ordered a gift box, we are preparing your box and we will dispatch it for delivery soon.</span></p> <p><span style="color:#FFFFFF;">You can use your unique gift code either in store during your appointment in store, or at the checkout when ordering online.</span></p> <p><span style="color:#FFFFFF;">Here is your unique code for which is worth: {{ gift_card.initial_value | money_without_trailing_zeros }}.</span></p> <p><span style="color:#FFFFFF;">The balance on your voucher is: {{ gift_card.balance | money_without_trailing_zeros }}.</span></p> <p><span style="color:#FFFFFF;">To view or print your unique code, click the button below:</span></p> <p style="padding-bottom:0"><span style="color:#FFFFFF;"><span style='font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 14px;'></span></span></p> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> <table border="0" cellpadding="0" cellspacing="0" class="kmButtonBlock" style="width: 100% !important" width="100%"> <tbody class="kmButtonBlockOuter"> <tr> <td align="center" class="kmButtonBlockInner" style="padding-top:9;padding-bottom:9;padding-left:18;padding-right:18;" valign="top"> <table border="0" cellpadding="0" cellspacing="0" class="kmButtonContentContainer" style="border-style:solid;border-color:#000000;border-radius:5px;border-width:0px;background-color:#7E2424;" width=""> <tbody> <tr> <!--[if !mso]><!--> <td align="center" class="kmButtonContent" style='color:#FFFFFF;letter-spacing:0px;font-size:16px;font-family:"Helvetica Neue", Arial;font-weight:bold;' valign="middle"> <a class="kmButton" href="{{ gift_card.url }}" style='text-decoration:none; display: inline-block; padding-top:10px;padding-bottom:10px;font-size:16px;color:#FFFFFF;letter-spacing:0px;font-weight:bold;padding-left:100px;padding-right:100px;font-family:"Helvetica Neue", Arial; ;' target="_self" title="">Reveal Your Code</a> </td> <!--<![endif]--> <!--[if mso]> <td align="center" valign="middle" class="kmButtonContent" style="padding:15px; padding-top:10px;padding-bottom:10px;font-size:16px;color:#FFFFFF;letter-spacing:0px;font-weight:bold;padding-left:100px;padding-right:100px;font-family:"Helvetica Neue", Arial;"> <a class="kmButton" title="" href="{{ gift_card.url }}" target="_self" style="text-decoration:none;padding-top:10px;padding-bottom:10px;font-size:16px;color:#FFFFFF;letter-spacing:0px;font-weight:bold;padding-left:100px;padding-right:100px;font-family:"Helvetica Neue", Arial;; margin-top:-10px;margin-bottom:-10px;margin-left:-100px;margin-right:-100px;">Reveal Your Code</a> </td> <![endif]--> </tr> </tbody> </table> </td> </tr> </tbody> </table> <table border="0" cellpadding="0" cellspacing="0" class="kmTextBlock" width="100%"> <tbody class="kmTextBlockOuter"> <tr> <td class="kmTextBlockInner" style="padding-top:0px;" valign="top"> <table align="left" border="0" cellpadding="0" cellspacing="0" class="kmTextContentContainer" width="100%"> <tbody> <tr> <td class="kmTextContent" style="padding-top:10px;padding-bottom:0px;padding-left:18px;padding-right:18px;" valign="top"> <p><font color="#ffffff" face="Arial, Helvetica Neue, Helvetica, sans-serif"><span style="font-size: 14px;">If you have purchased this gift for someone else, you can forward this email to them. Alternatively, you can print off the code and deliver it to them in a card or pop it inside your gift box. </span></font></p> <p><span style='color: rgb(255, 255, 255); font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;'>Best wishes,</span></p> <p style="padding-bottom:0"><span style="color:#FFFFFF;"><span style='font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-size: 14px;'></span></span></p> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> <table border="0" cellpadding="0" cellspacing="0" class="kmImageBlock" style="min-width:100%" width="100%"> <tbody class="kmImageBlockOuter"> <tr> <td class="kmImageBlockInner" style="padding:0px;padding-top:-40px;padding-right:9;padding-left:9;padding-bottom:-80px;" valign="top"> <table align="left" border="0" cellpadding="0" cellspacing="0" class="kmImageContentContainer" style="min-width:100%" width="100%"> <tbody> <tr> <td class="kmImageContent" style="padding:0;text-align: center;" valign="top"> <img align="center" alt="The Shoe Guy" class="kmImage" src="https://d3k81ch9hvuctc.cloudfront.net/company/Y2qJh5/images/f89c58ea-0848-4726-8698-2c0fa312f355.png" style="max-width:275px;padding:0;border-width:0;" width=" 275 "/> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> <table border="0" cellpadding="0" cellspacing="0" class="kmDividerBlock" width="100%"> <tbody class="kmDividerBlockOuter"> <tr> <td class="kmDividerBlockInner" style="padding-top:0px;padding-bottom:0px;padding-left:18px;padding-right:18px;"> <table border="0" cellpadding="0" cellspacing="0" class="kmDividerContent" style="border-top-width:1px;border-top-style:solid;border-top-color:#ccc;" width="100%"> <tbody> <tr><td><span></span></td></tr> </tbody> </table> </td> </tr> </tbody> </table> <table border="0" cellpadding="0" cellspacing="0" class="kmTextBlock" width="100%"> <tbody class="kmTextBlockOuter"> <tr> <td class="kmTextBlockInner" style="" valign="top"> <table align="left" border="0" cellpadding="0" cellspacing="0" class="kmTextContentContainer" width="100%"> <tbody> <tr> <td class="kmTextContent" style="padding-top:14px;padding-bottom:9px;padding-left:18px;padding-right:18px;" valign="top"> <div class="txtTinyMce-wrapper" style="line-height: 14px; font-size: 12px;"> <p style="padding-bottom:0; text-align:center; line-height:14px; word-break:break-word"><span style="font-size: 10px; color: #ffffff; line-height: 12px;">Hand Dyed Shoe Co. The President's Gallery, Ushaw Historic House & Gardens. DH7 9RH</span></p> </div> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> <table border="0" cellpadding="0" cellspacing="0" class="kmButtonBarBlock" width="100%"> <tbody class="kmButtonBarOuter"> <tr> <td align="center" class="kmButtonBarInner" style="padding-top:9px;padding-bottom:9px;padding-left:9px;padding-right:9px;" valign="top"> <table border="0" cellpadding="0" cellspacing="0" class="kmButtonBarContentContainer" width="100%"> <tbody> <tr> <td align="center" style="padding-left:9px;padding-right:9px;"> <table border="0" cellpadding="0" cellspacing="0" class="kmButtonBarContent"> <tbody> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td valign="top"> <table align="left" border="0" cellpadding="0" cellspacing="0" class=""> <tbody> <tr> <td align="center" style="padding-right:10px;" valign="top"> <a href="http://www.facebook.com/handdyedshoeco" target="_blank"><img alt="" class="kmButtonBlockIcon" src="https://d3k81ch9hvuctc.cloudfront.net/assets/email/buttons/default/facebook_96.png" style="width:48px; max-width:48px; display:block;" width="48"/></a> </td> </tr> </tbody> </table> <!--[if gte mso 6]></td><td align="left" valign="top"><![endif]--> <table align="left" border="0" cellpadding="0" cellspacing="0" class=""> <tbody> <tr> <td align="center" style="padding-right:10px;" valign="top"> <a href="http://www.twitter.com/handdyedshoeco.com" target="_blank"><img alt="" class="kmButtonBlockIcon" src="https://d3k81ch9hvuctc.cloudfront.net/assets/email/buttons/default/twitter_96.png" style="width:48px; max-width:48px; display:block;" width="48"/></a> </td> </tr> </tbody> </table> <!--[if gte mso 6]></td><td align="left" valign="top"><![endif]--> <table align="left" border="0" cellpadding="0" cellspacing="0" class=""> <tbody> <tr> <td align="center" style="padding-right:10px;" valign="top"> <a href="http://www.linkedin.com/handdyedshoeco" target="_blank"><img alt="" class="kmButtonBlockIcon" src="https://d3k81ch9hvuctc.cloudfront.net/assets/email/buttons/default/linkedin_96.png" style="width:48px; max-width:48px; display:block;" width="48"/></a> </td> </tr> </tbody> </table> <!--[if gte mso 6]></td><td align="left" valign="top"><![endif]--> <table align="left" border="0" cellpadding="0" cellspacing="0" class=""> <tbody> <tr> <td align="center" style="" valign="top"> <a href="http://www.instagram.com/handdyedshoeco.com" target="_blank"><img alt="" class="kmButtonBlockIcon" src="https://d3k81ch9hvuctc.cloudfront.net/assets/email/buttons/default/instagram_96.png" style="width:48px; max-width:48px; display:block;" width="48"/></a> </td> </tr> </tbody> </table> <!--[if gte mso 6]></td><td align="left" valign="top"><![endif]--> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </table> <!--[if !mso]><!--> </div> </div> <div style="display:none !important;visibility:hidden;mso-hide:all;font-size:1px;color:#ffffff;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;"></div> <!--<![endif]--> <!--[if mso]> </td> </tr> </tbody> </table> <![endif]--> <!--[if !mso]><!--> <div class="templateContainer brandingContainer" style="display: table; width:600px"> <div class="templateContainerInner"> <!--<![endif]--> <!--[if mso]> <table border="0" cellpadding="0" cellspacing="0" class="templateContainer" id="brandingContainer" width="600" style="border-collapse:collapse;mso-table-lspace:0;mso-table-rspace:0;"> <tbody> <tr> <td class="templateContainerInner" style="border-collapse:collapse;mso-table-lspace:0;mso-table-rspace:0;"> <![endif]--> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0" class="templateRow" width="100%"> <tbody> <tr> <td class="rowContainer kmFloatLeft" valign="top"> <table border="0" cellpadding="0" cellspacing="0" class="kmImageBlock" style="min-width:100%" width="100%"> <tbody class="kmImageBlockOuter"> <tr> <td class="kmImageBlockInner" style="padding:9px;padding-top:25px;padding-bottom:25px;" valign="top"> <table align="left" border="0" cellpadding="0" cellspacing="0" class="kmImageContentContainer" style="min-width:100%" width="100%"> <tbody> <tr> <td class="kmImageContent" style="padding-top:0px;padding-bottom:0;padding-left:9px;padding-right:9px;text-align: center;" valign="top"> <a href="https://www.klaviyo.com/?utm_medium=freebie&utm_source=brand&utm_term=Y2qJh5" target="_self"> <img align="center" alt="Powered by Klaviyo" class="kmImage" src="https://d3k81ch9hvuctc.cloudfront.net/assets/email/branding/klaviyo-branding-option-3.png" style="max-width:122px;" width="122"/> </a> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </table> <!--[if !mso]><!--> </div> </div> <div style="display:none !important;visibility:hidden;mso-hide:all;font-size:1px;color:#ffffff;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;"></div> <!--<![endif]--> <!--[if mso]> </td> </tr> </tbody> </table> <![endif]--> </td> </tr> </tbody> </table> </center> </body> </html>






![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)
