Hi there @rjms13,
Welcome to the Community!
It's important to note that when you add Klaviyo's web tracking to your site, we only track the browsing activity of "known browsers" — i.e. browsers that have visited and engaged at least once before. Klaviyo will not track anonymous browsers.
There are three key ways Klaviyo will be able to identify a site visitor for web tracking purposes:
- If someone has, at some point, clicked through a Klaviyo email to your website
- If someone has, at some point, subscribed/opted-in through a Klaviyo form
- If someone has, at some point, logged into your site and you have identify tracking installed via Klaviyo's API.
As a result, you probably won't see a lot of tracked web activity from these metrics right away. As you continue sending over time, Klaviyo will identify more and more of your contact-base and your web tracking data will become more comprehensive.
I am also going to leave a review of the steps in case:
Klaviyo's Viewed Product snippet and Added to Cart snippets can now very easily be added via a Custom Liquid block for Shopify 2.0 Themes (if you do not have a 2.0 theme, please skip below). To do this, please follow the steps below:
- In Shopify, navigate to your theme and click Customize.
- At the top of the page, click the Home page dropdown, and select Products > Default product to be brought to your default product page.


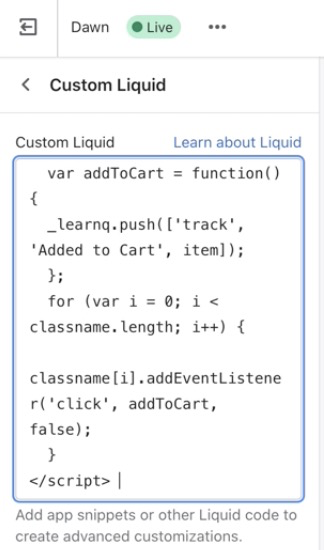
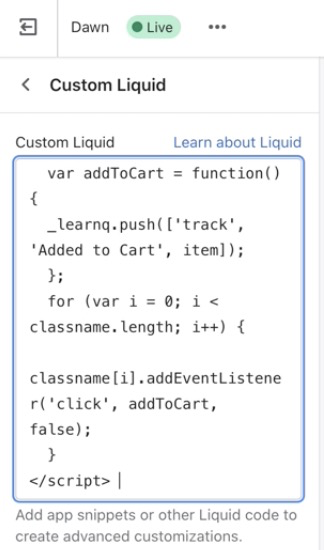
- Click Add section in the left sidebar, and then select Custom Liquid.


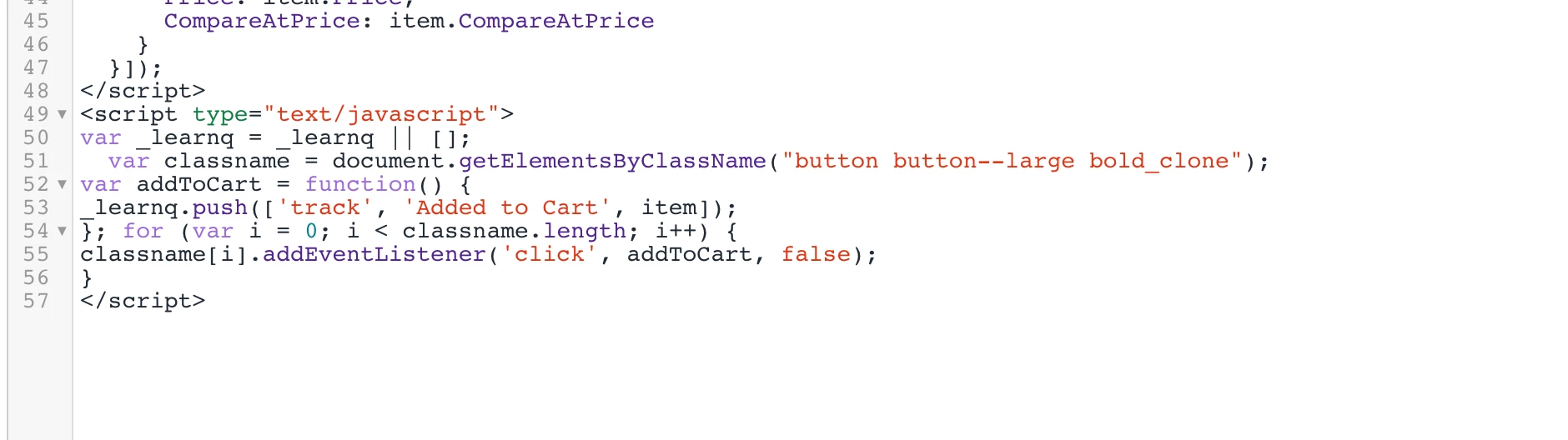
- Paste the Viewed Product snippet and/or the Add to Cart snippet into the Custom Liquid text box.

*If you are pasting both snippets, you can do this all at once with the Add to Cart snippet directly beneath the Viewed Product snippet.
- Click Save in the upper right.
If you prefer to follow along with a video, you can watch this process here.
After making this update, Viewed Product tracking and/or Add to Cart Tracking should now be applied to all of your product pages. You can test this out as a cookied (identified) profile by doing the following:
- Go to your website
- Add
?utm_email=youremail@example.com to the end of your website URL (of course using your email address in place of this example email address) like this: www.yoursite.com?utm_email=youremail@example.com - Proceed to view a product page
- Press the Add to Cart button (if applicable)
- Check your profile within Klaviyo to see that the Viewed Product metric and Added to Cart metric were properly recorded!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Skip to here if you do not have a Shopify 2.0 theme.
If you do not see the option to add a Custom Liquid Block into your default Product Page template as outlined here, then you can follow these alternative methods for installation instead:
- Navigate to your Shopify admin > Online Store > Edit Code, and you should see a product.json template (this is where the product.liquid template lives for Shopify 1.0 themes).
- Click on the product.json template and refer to the name you see listed within sections > main > type:

*Please note that the names within your “sections” may vary, and there may be multiple sections. You need to find the section referring to "main".
- In this example, the name is product-template. Then locate that title within the Sections folder:

- So in this example, it is the product-template.liquid section file that we would open up, and search for the characters
schema

- Then, you can proceed to insert the Viewed Product snippet and Add to Cart snippet (if applicable) directly above the
schema line and click Save.
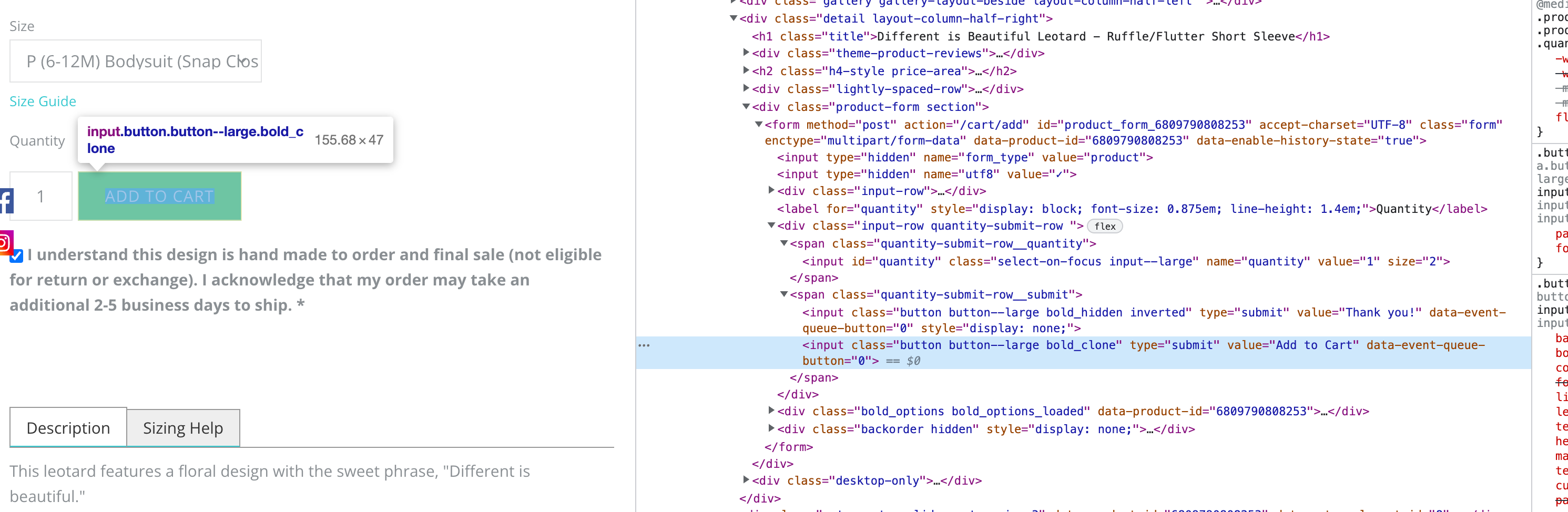
Once you've added the Viewed Product snippet properly, please follow along this guide for the Add to Cart Snippet. I also noticed on your site that your button does not have a button ID, so following instructions to the article linked above should be of help.

Let me know if that helped,
Alex