Hi there,
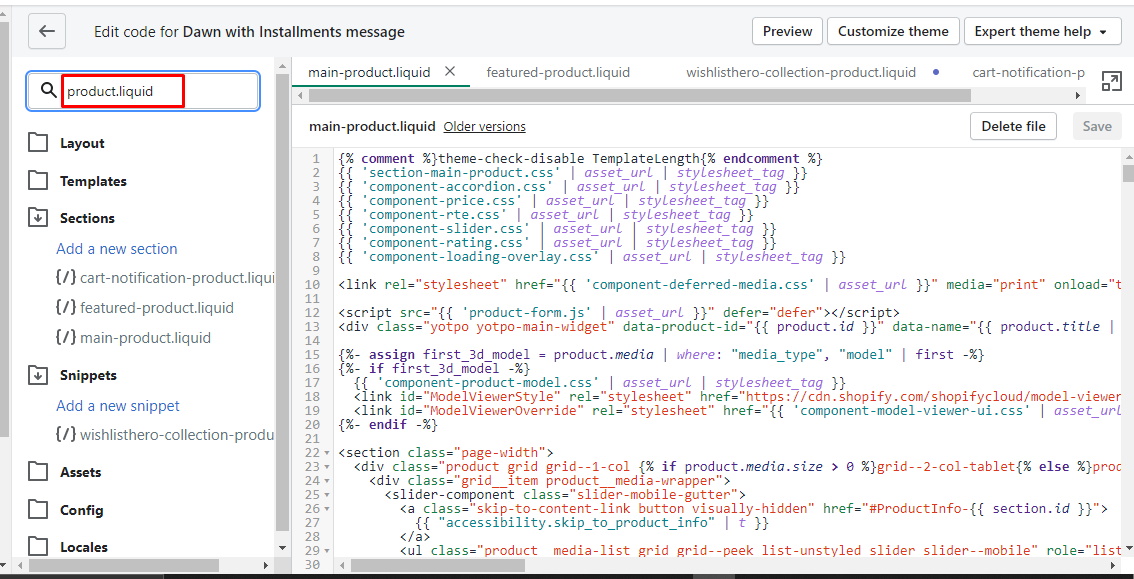
In this store I didn’t find any product.liquid file as you can see that in image below:
Where should I put the snippet code? Please help me. Thank you

Hi there,
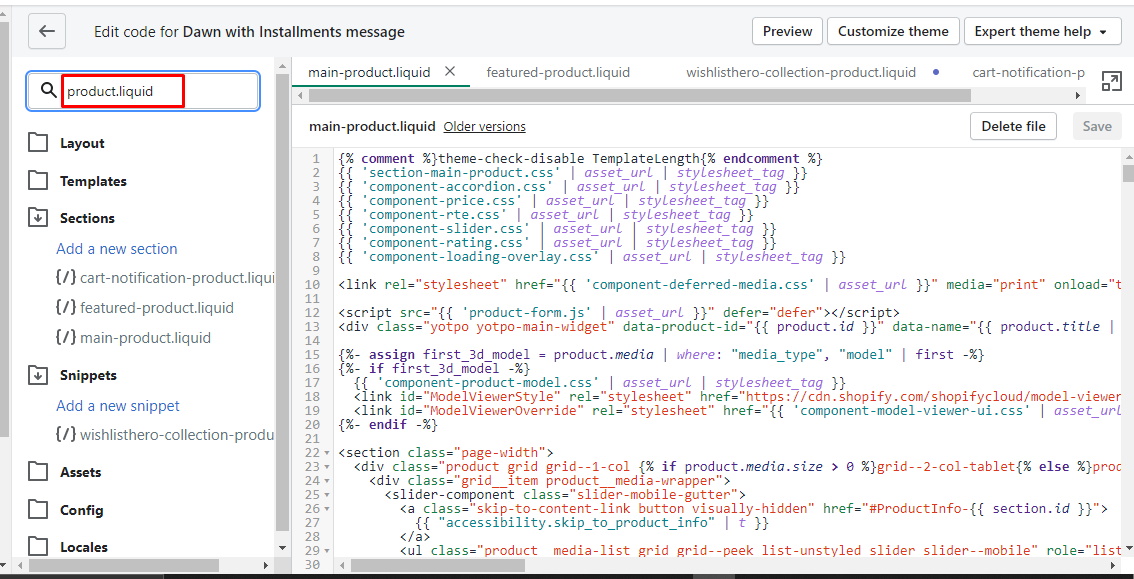
In this store I didn’t find any product.liquid file as you can see that in image below:
Where should I put the snippet code? Please help me. Thank you

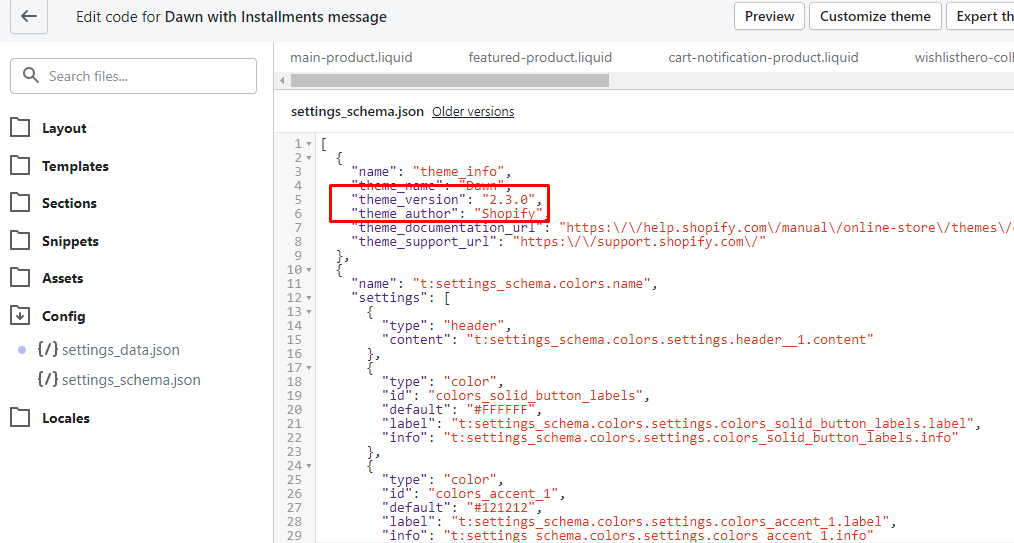
Theme version! Should I contact support?

Hello
From your screenshots, it looks like you may be using a Shopify 2.0 theme. Shopify 2.0 was introduced to allow developers more freedom to edit code in JSON instead of Liquid template theme files within Shopify. The main difference you'll face after upgrading to a Shopify 2.0 is that most of the features now rely on JSON templates.
When using a Shopify 2.0 theme, unlike the default method of installing the Viewed Product code within a theme’s product.liquid file, you’ll need to add the code snippet via a Custom Liquid block. You can find instructions for installing the Viewed Product metric code for a Shopify 2.0 theme under the How to Add Viewed Product Tracking - For Shopify 2.0 Themes subsection of the Guide to Integrating with Shopify Help Center article.
I hope this helps!
David
Hi

Hello
From your screenshots, it looks like you may be using a Shopify 2.0 theme. Shopify 2.0 was introduced to allow developers more freedom to edit code in JSON instead of Liquid template theme files within Shopify. The main difference you'll face after upgrading to a Shopify 2.0 is that most of the features now rely on JSON templates.
When using a Shopify 2.0 theme, unlike the default method of installing the Viewed Product code within a theme’s product.liquid file, you’ll need to add the code snippet via a Custom Liquid block. You can find instructions for installing the Viewed Product metric code for a Shopify 2.0 theme under the How to Add Viewed Product Tracking - For Shopify 2.0 Themes subsection of the Guide to Integrating with Shopify Help Center article.
I hope this helps!
David
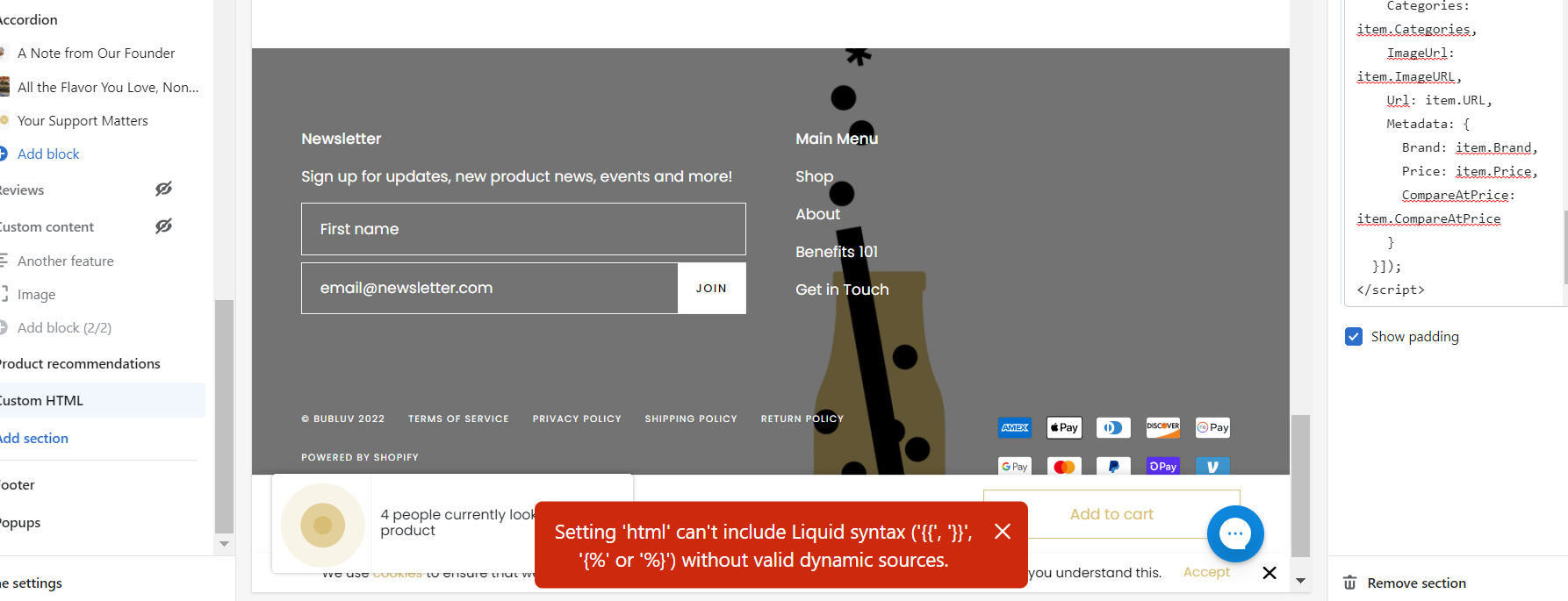
Hi David! I’m using Shopify 2.0 and followed the article you shared above. In my default product page, however, I’m not seeing thing that says I can add “custom liquid”. I only see blocks to add for “custom content” and “custom HTML.” I tried pasting the code in “custom HTML” but am getting this error message. Could you please advise?

Hey
HTML and Liquid/JSON, although similar are technically different languages. Instead of using the Custom HTML option, I would first suggest trying out the Custom Content option in lieu of a Custom Liquid option.
Depending on the theme developer, they may have reworded the “Custom Liquid” phrasing differently or omitted it all together. If using the Custom Content option still doesn’t work after installing and testing, you can also use an alternative installation method to install the Viewed Product code that is applied directly to your theme’s code.
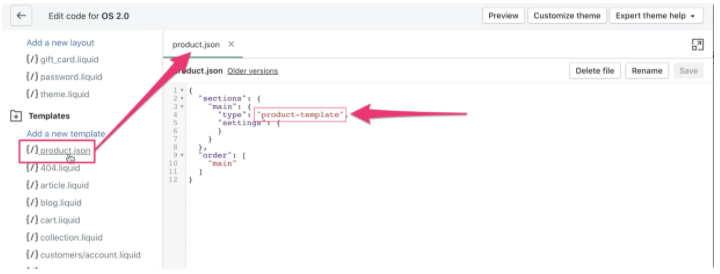
product.json template.product.json template and refer to the name you see listed within sections > main > type:
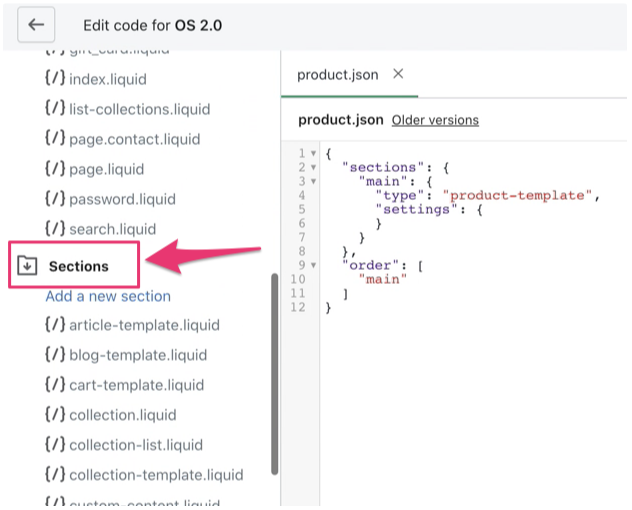
product-template. We will need to locate that file within the Sections folder: 
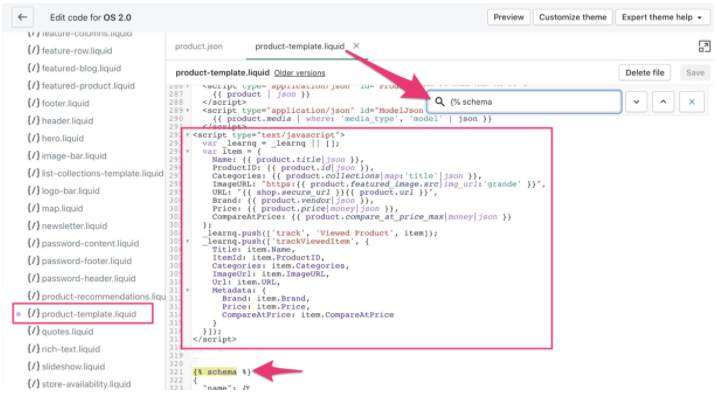
product-template.liquid section file), open up the file.{% schema %} within the code. 
{% schema %} and click Save.Here’s the Viewed product snippet again if you needed it:
<script type="text/javascript">
var _learnq = _learnq || "];
var item = {
Name: {{ product.title|json }},
ProductID: {{ product.id|json }},
Categories: {{ product.collections|map:'title'|json }},
ImageURL: "https:{{ product.featured_image.src|img_url:'grande' }}",
URL: "{{ shop.secure_url }}{{ product.url }}",
Brand: {{ product.vendor|json }},
Price: {{ product.price|money|json }},
CompareAtPrice: {{ product.compare_at_price_max|money|json }}
};
_learnq.push(p'track', 'Viewed Product', item]);
_learnq.push(t'trackViewedItem', {
Title: item.Name,
ItemId: item.ProductID,
Categories: item.Categories,
ImageUrl: item.ImageURL,
Url: item.URL,
Metadata: {
Brand: item.Brand,
Price: item.Price,
CompareAtPrice: item.CompareAtPrice
}
}]);
</script>If you’re still having trouble or uncomfortable adjusting your theme’s code yourself, I would suggest reaching out and working with your theme developer or working with an accredited Klaviyo Partner who can further assist you.
David
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.