
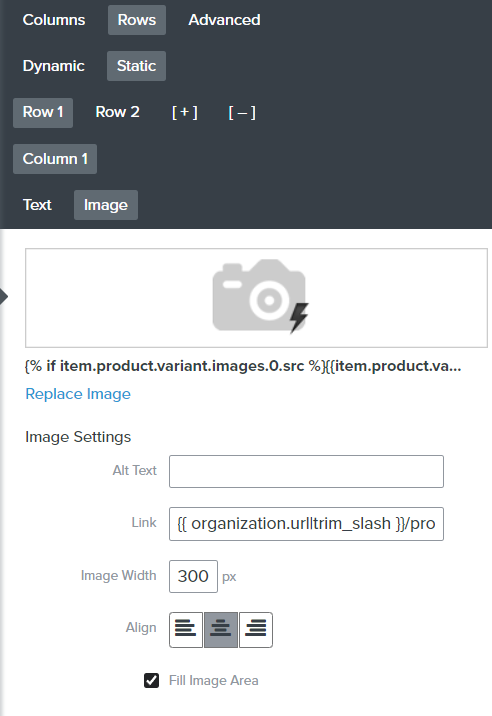
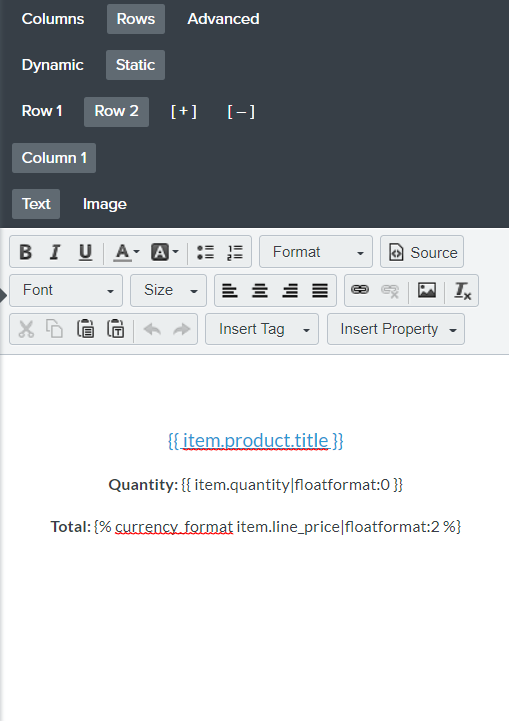
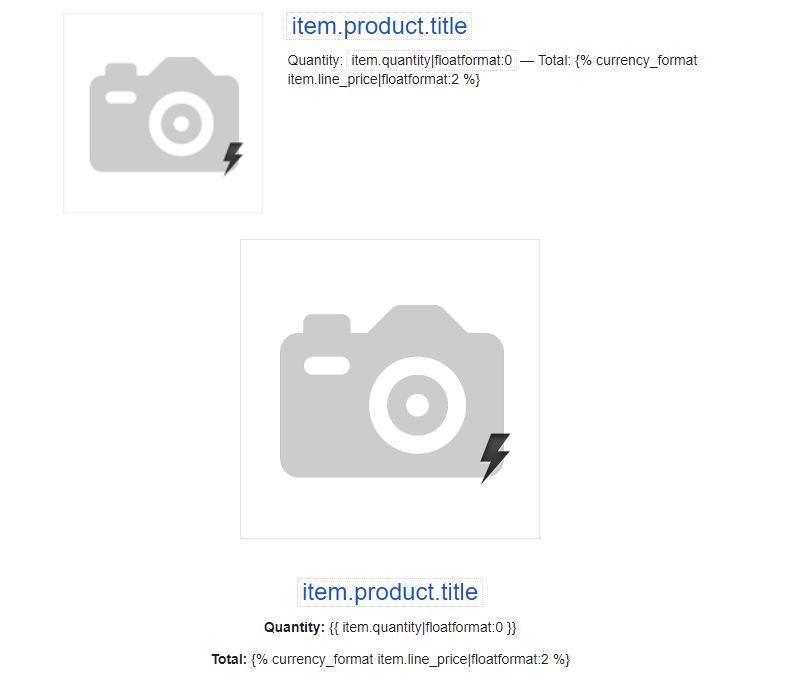
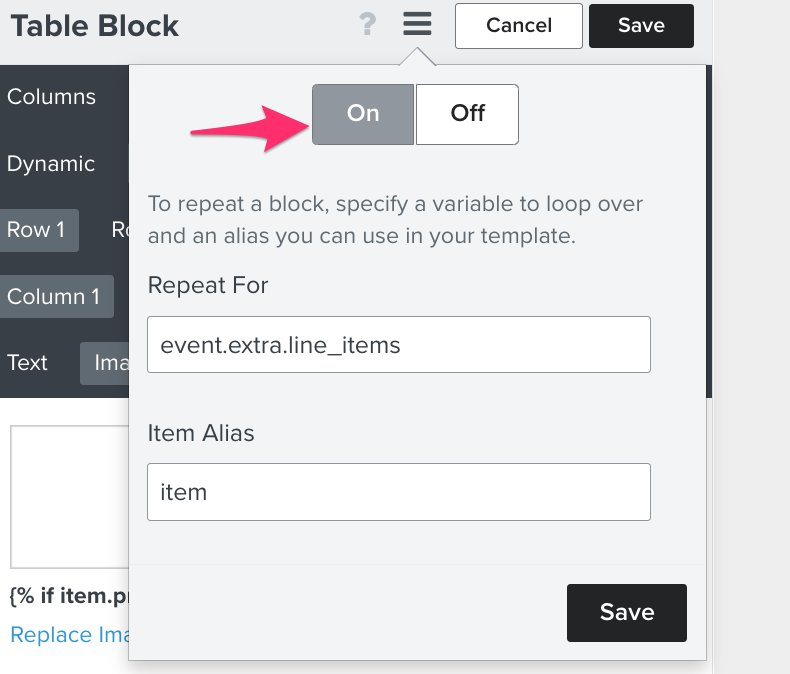
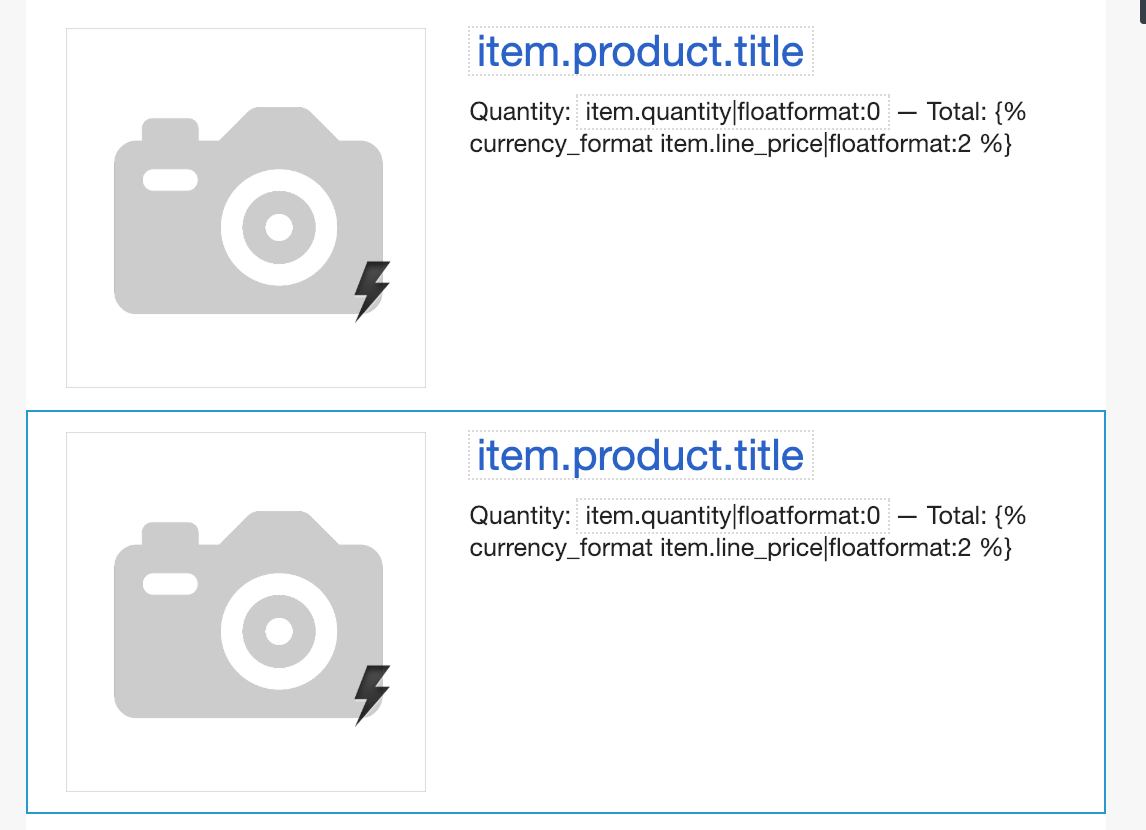
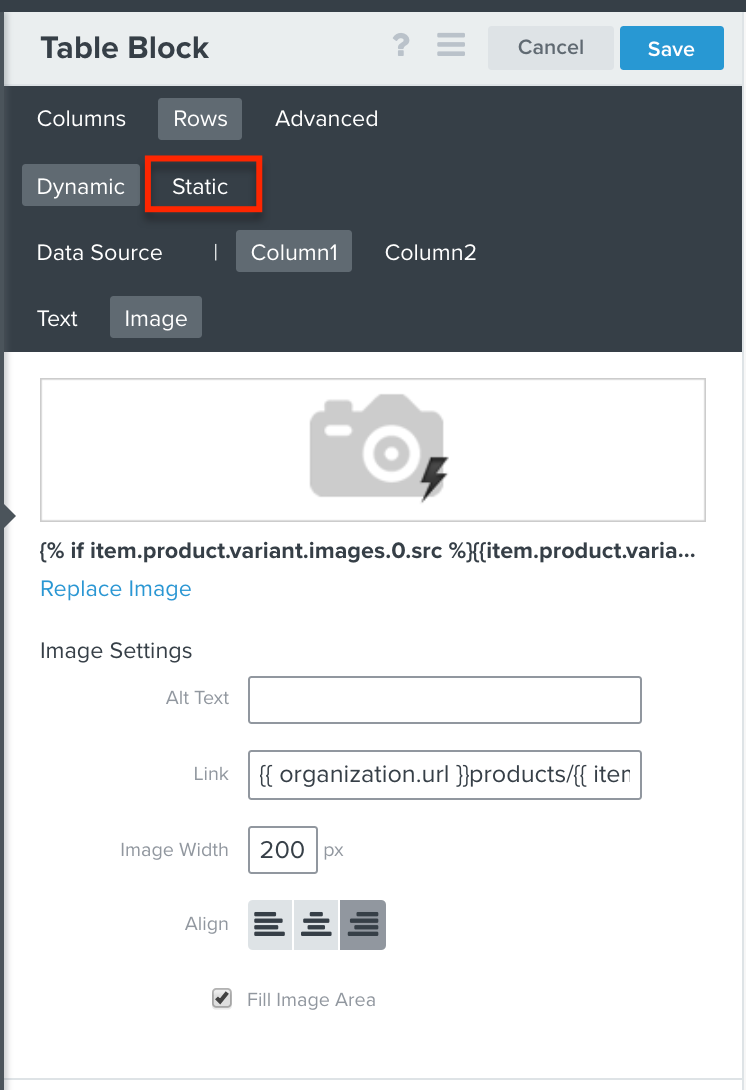
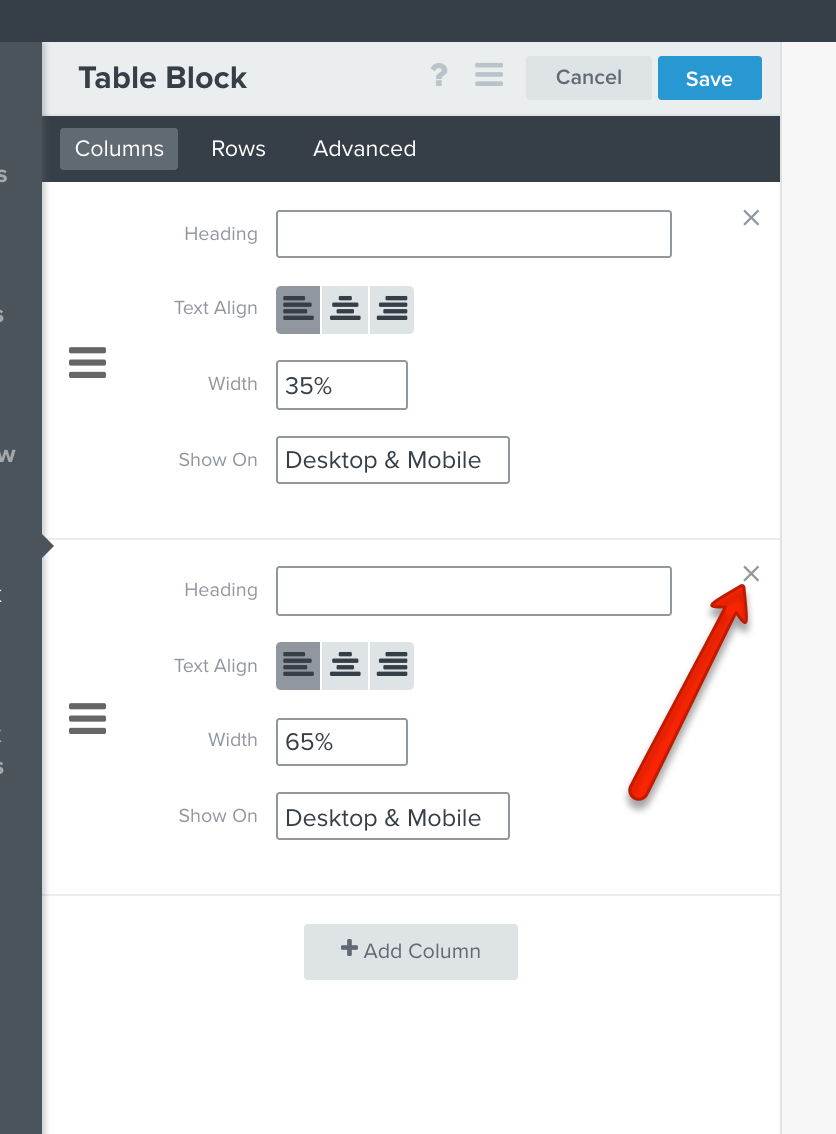
I want to add a product cart in the Abandon Cart Email but the cart needs to show details in a stack whereas on Klaviyo, the standard cart is in-line where the picture is in the first column and the second column has the details. Is there any way I can manage this?











![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)