Hi,
I added the product image to our transactional emails.
Unfortunately the WooCommerce integration only adds the original image url and no thumbnails.
Therefore the images are often way too big.
I saw, that I can add a max width to the dynamic image. Thats a good start.
But I need an option the add a max height as well. Otherwise the images are very big and all with different heights.
The best way would be a thumbnail URL in the event data. But a max height would do it as well.
Is there any way to do this?
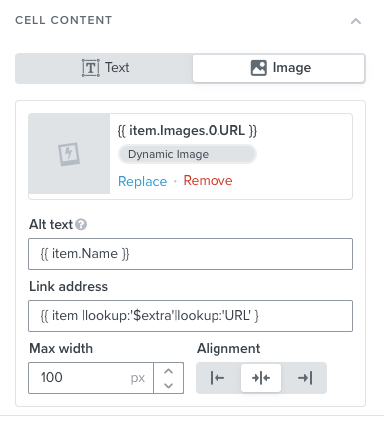
This is what I see in the image element of the table: