Hi @EGaidaeva,
So I would recommend you try out the following steps and see if you’re able to find a solution after going through the progression.
- (Seems like you’ve gone through this step) Double check to make sure that you’re able to replicate after giving it another try with a few different events.
- Make sure the product block being used is the correct block for the flow i.e. the Abandoned Cart flow has the “started checkout” trigger if this is for an abandoned cart flow or the “viewed product” trigger is the trigger for the browse abandonment flow. A viewed product event contains one item while an abandoned cart can have multiple items so the block won’t be able to display if an incorrect flow was cloned and used.
One way to check this is to view the Table Block and checking whether it is set to “Static” (this should be for Browse Abandonment) or “Dynamic” (this should be for Abandoned Cart).
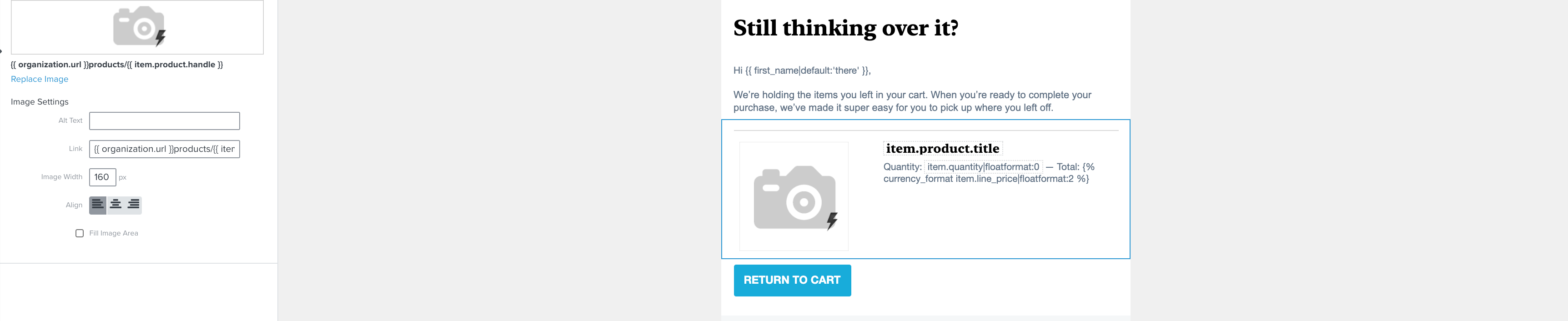
It may also be worthwhile to create a new flow using the correct flow from the flow library and testing to see if it works properly without making any changes to it so it’s one of our default flows with no changes. If you find that this works, save the block and you can use it in the template you’re working with. - Check to make sure that the variables being used in the message matches the variable in the event data as well as double check that an image URL is also being passed in the event data.
- Preview the message and right click on the empty image and click on “Copy Image Address” and paste it into a new tab in your browser. If you get an error message that should help in pointing you to what may be wrong.
If none of the above steps work after you work your way through the progression, reach back out. If one of the steps does help you diagnose or fixes the issue, please let us know which step that was.
Hello,
Thank you so much for your reply! That’s super helpful.
I did actually have the Table Block set to “Static”, which is incorrect for an Abandoned Cart flow based on what you described. After changing it to “Dynamic”, instead of showing 1 big product image (as intended per our design), it is now showing me multiple products if the cart has more than 1 item. This makes sense based on what you described, however it is not the design we intended to have. We are looking to show strictly 1 image as a preview of what is in the cart and listing the other items (assuming there are more than 1) in a table below the one product image. For reference, we’re looking to have a design similar to this: https://sendgrid.com/wp-content/uploads/2019/12/Transactional-Clothing-Reminder-DESKTOP.png
Is what we’re describing possible, or because this is an Abandoned Cart flow we must have multiple images of the product and this design won’t work?
I also noticed after previewing the product image in my browser, that the dimensions are the same as the product image dimensions we have in Shopify (which are very large images). My assumption is Klaviyo is pulling the images from Shopify without scaling them down, despite us assigning the width of 250px in Klaviyo. Is it possible to assign the width to the product image in Klaviyo so that it scales the image from Shopify and therefore doesn’t blow them up really big in Outlook on a PC?
Thank you!
Hi @EGaidaeva you can achieve that design as shown in the image by using ‘Static’ in table head and {{ event.extra.line_items.0.product.images.0.src }} for image placeholder.
To achieve the exact layout, use a table block with a single column and paste the following in the source code:
<img alt="" src="{{ event.extra.line_items.0.product.images.0.src }}" style="max-width:50%" />
<p><span>{{ event.extra.line_items.0.product.title }} - ${{ event.extra.line_items.0.price }}</span></p>
This will feature the first item in the cart line and will also ensure that the image width stays half of the email width. You can adjust it by changing the value of max-width property.