Is it possible to link my Shopify banner to my Klaviyo pop up sign up form to gather email addresses from the banner? I do not have an embed code to copy and paste when I’m in my sign up behaviors. Where else could I locate that?
Is it possible to link my Shopify banner to my Klaviyo pop up sign up form to gather email addresses from the banner? I do not have an embed code to copy and paste when I’m in my sign up behaviors. Where else could I locate that?
Hi
- If you’d like to take the subscriber to an embedded form, switch the form type to “Embed” (sounds like it’s a popup or flyout right now). Then, embed the form on a landing page, and link your banner to that same page.
- If you’d like a popup to appear when the banner is clicked, there are a few steps to take:

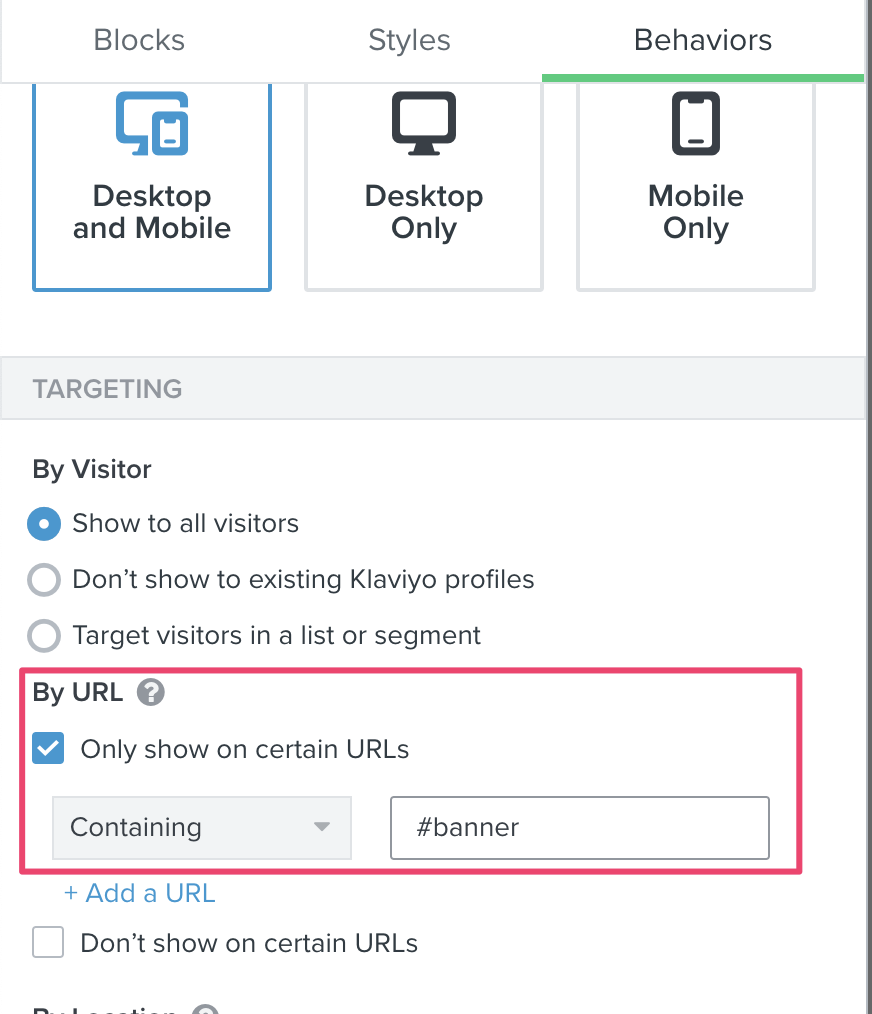
Link your banner to your homepage, with the anchor link added to the end of your homepage’s URL. So if your site was www.mysite.com, you’d like the banner to www.mysite.com#banner
When someone clicks the link, the popup will appear!
Thank you so much! I have the pop up set up with the #banner. I am just now trying to figure out how to link my banner to my homepage with the anchor link added to the end of the homepage URL.
Hi. this solution doesn’t work in Chrome - I am getting a “unsafe” link and therefore cannot use the #banner extension!! HELP
Hi
Thanks for asking your question in the Community! Would love to take a look into this for you!
Do you mind posting a screenshot of the entire screen when you see this error pop up? This will help me better investigate what might be happening here!
Thanks for being a part of the Community!
-Taylor
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.