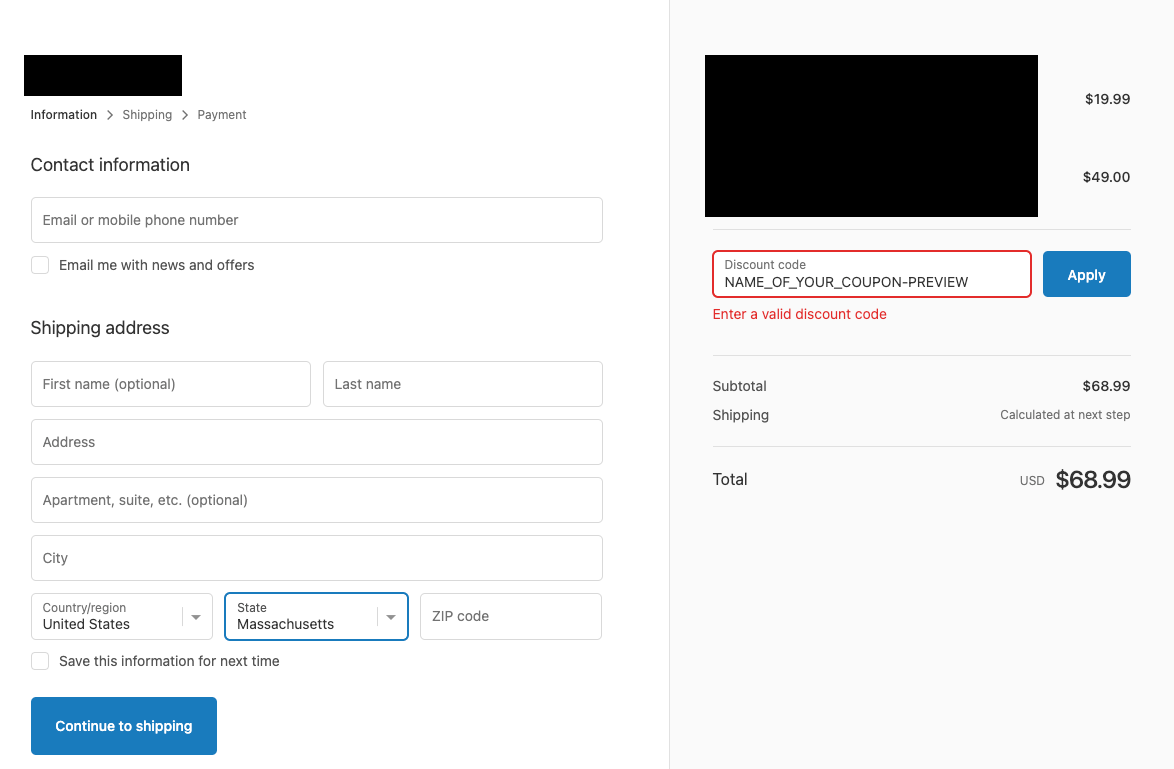
Depending on the type of message you're sending, there are two different ways to add a link to an email in order to automatically include a coupon to the recipients cart. For a dynamic coupon, such as in an abandoned cart flow, the structure of your link will look like this:
https://www.mysite.com/STOREFRONT_ID/checkouts/{{ event.extra.token }}?discount={% coupon_code 'NAME_OF_YOUR_COUPON' %}
If you're using a static coupon, then instead of appearing like
{% coupon_code 'NAME_OF_YOUR_COUPON' %}
it will just be:
?discount=NAME_OF_YOUR_COUPON.
Head to this article on Add a Link that Automatically Applies a Unique Coupon Code at Checkout for more information.
For any other flow or campaign message, you will need to point to your website, add the coupon and redirect all within the same link. That would look like this:
mysite.com/discount/{% coupon_code 'your_code' %}?redirect=/new-path
Again, if you're not using a dynamic code, you can replace that tag with just your static coupon's name.
mysite.com/discount/{% coupon_code 'your_code' %}?redirect=/new-path








![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)