Hi Y’all,
Kind of a entry level question here but can’t find the right answer so I thought I’d post here.
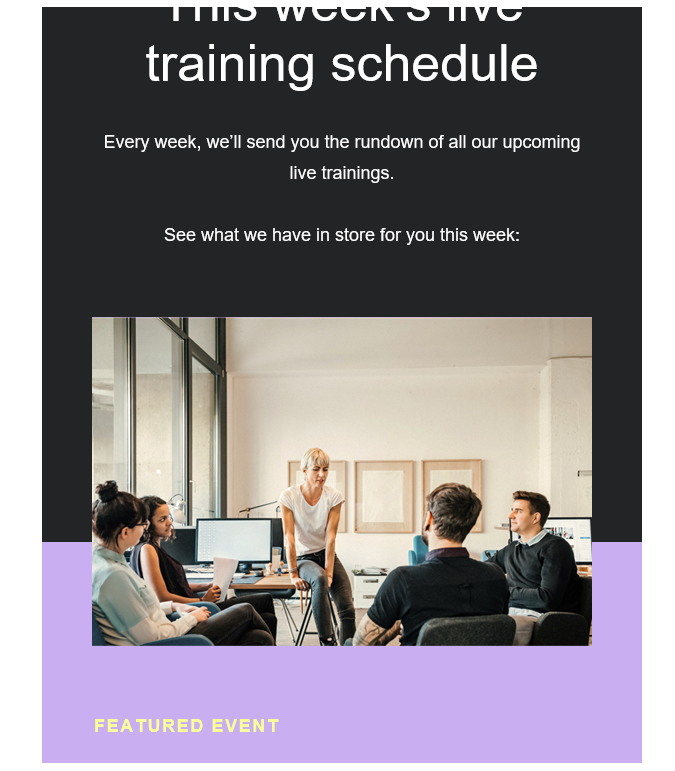
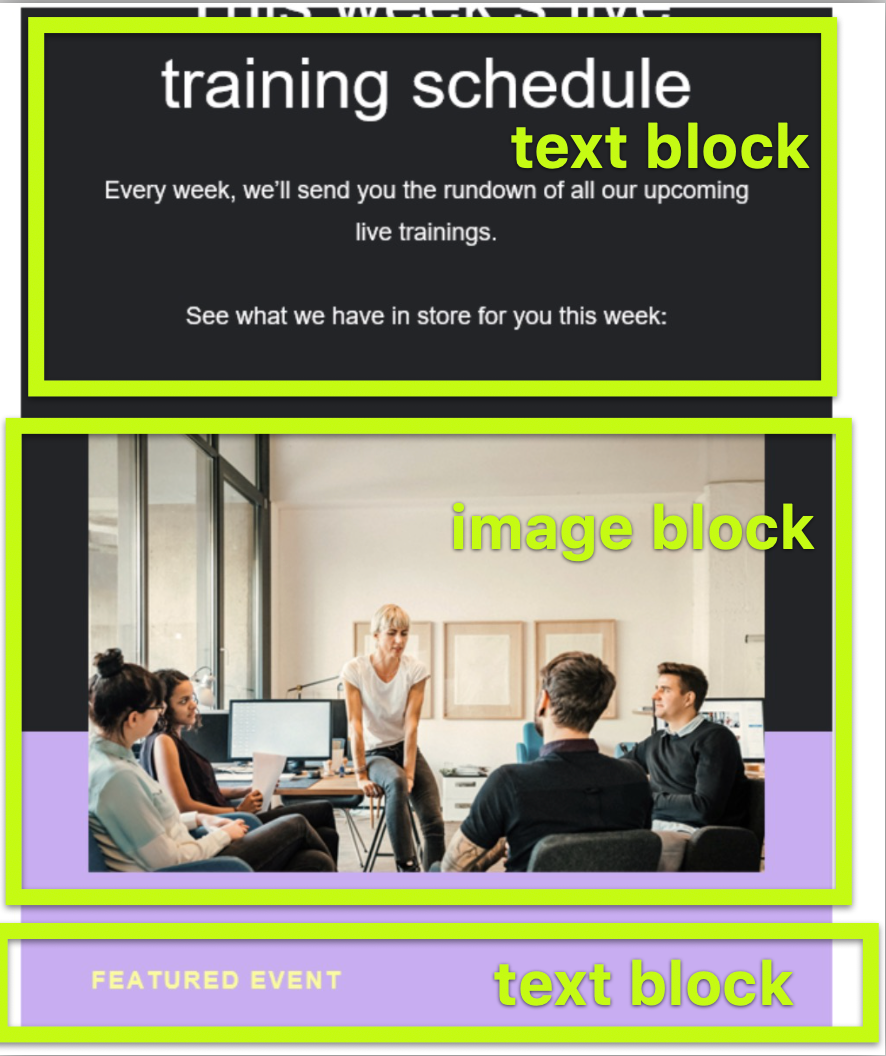
How do I work the settings within the editor to have the background split color in the middle of the photo like in this example? I’m sure it’s an easy answer but I can’t figure it out to save my life 
Thanks!