The classic editor allowed me to tame Outlook’s (desktop) rendering quirks, but now we’re being forced into a new editor experience that seems to no longer support the ability to use conditional comments in the HTML.
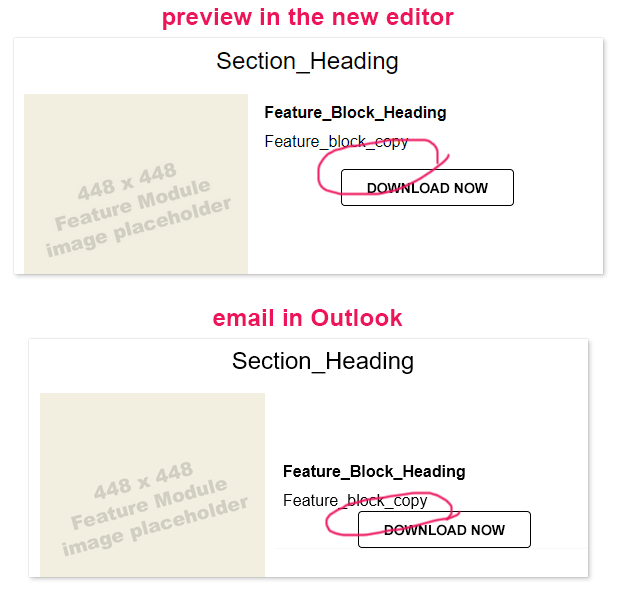
Here’s a depiction of the issue:

Outlook version:
Microsoft® Outlook® for Microsoft 365 MSO (Version 2302 Build 16.0.16130.20332) 64-bit
The conditional comment is designed to create space between the paragraph (“Feature_block_copy”) and the button and looks like this (in blue):
<p style="mso-line-height-rule: exactly; line-height: 24px;"><span style="font-family: Arial, Helvetica, sans-serif; font-size: 16px;">Feature_block_copy</span></p>
<!--[if mso]><p style="mso-line-height-rule: exactly; line-height: 16px;"><span style="font-family: Arial, Helvetica, sans-serif; font-size: 16px; color: red;"> </span></p><![endif]-->
<p style="text-align: center;"><a href="link_url" …
The problem may be that Klaviyo is rewriting that opening tag to include a space after the 2 dashes: <!-- [if mso]> (all of Klaviyo’s template comments are written correctly, e.g., <!--[if !true]>]), so not sure what’s going on here).
Any attempt to eliminate that space fails, as it just puts it right back after exiting the editing mode for that block.
I have a workaround for this specific case, but in general, as counterintuitive as it sounds, using MSO comments is a much cleaner way to adapt an email for the Word rendering engine. They allow you to keep all of the default style properties intact so that you can be 99% confident in knowing what you see in the editor is what you’ll see in Gmail, Outlook (web), Yahoo, AOL, etc.




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
