Hi There,
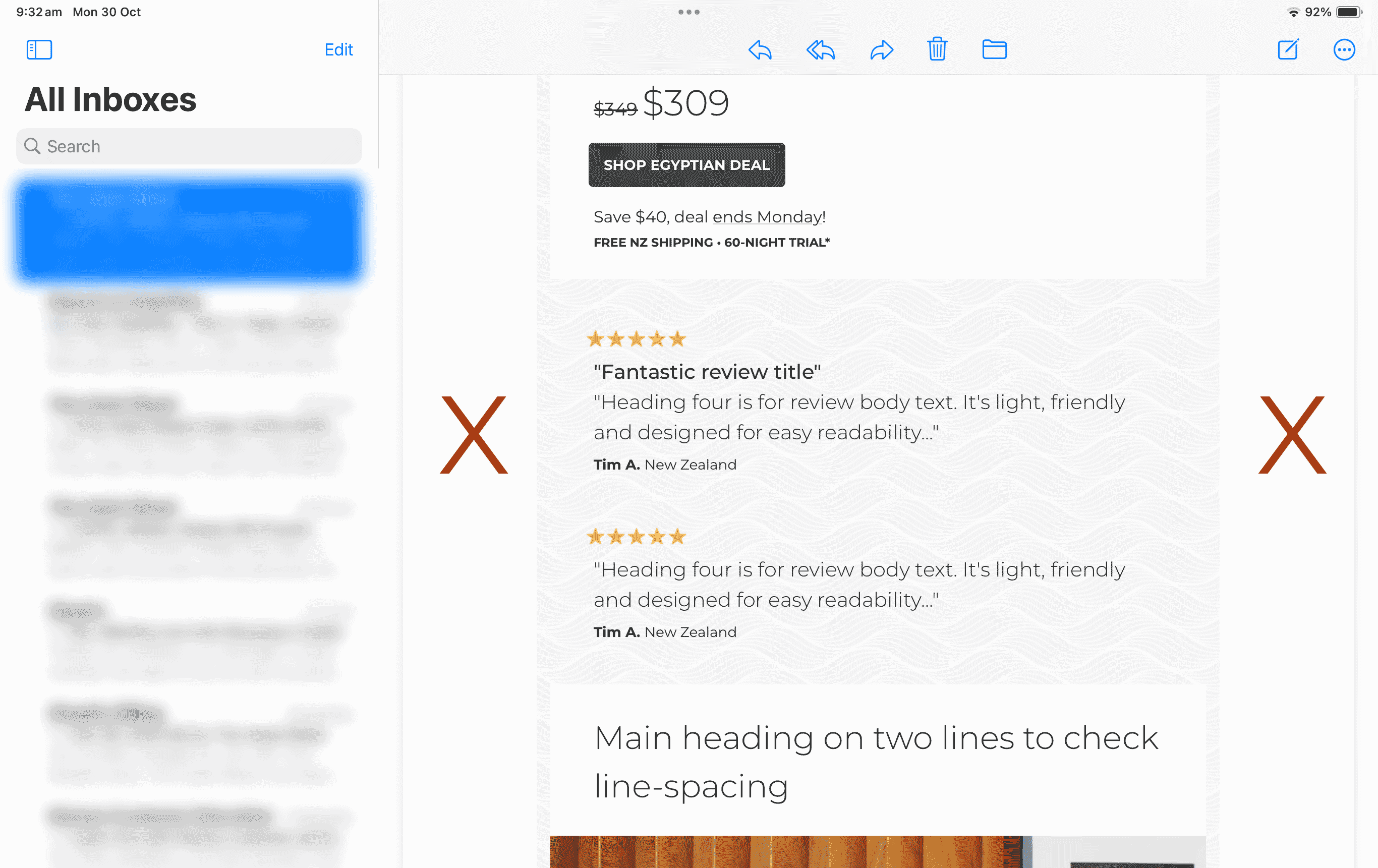
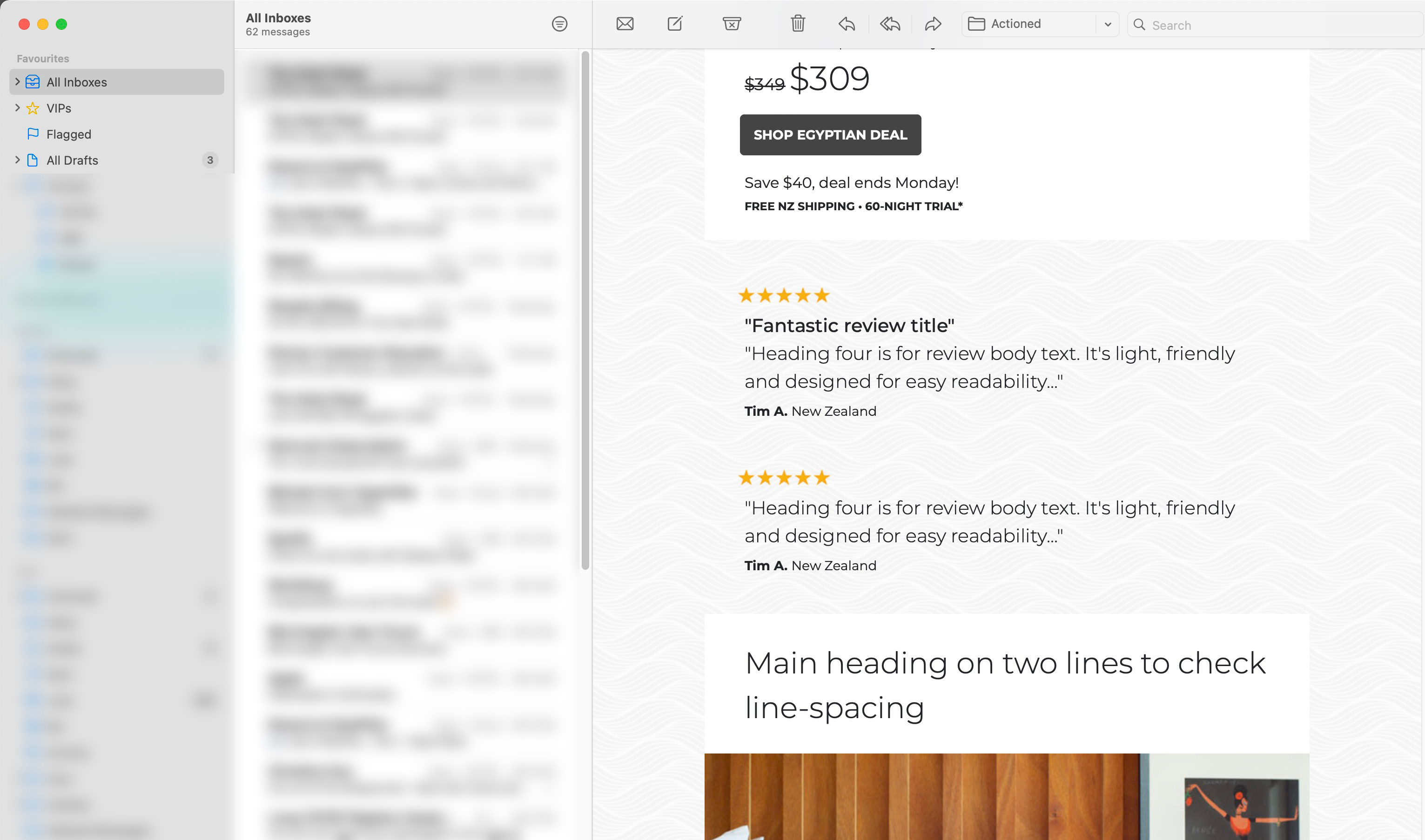
Desktop and mobile templates look great but I can’t get iPads to display the full-width of the email background, even though there’s plenty of room - see attached for iPad (see red X’s) vs Desktop vs Mobile.
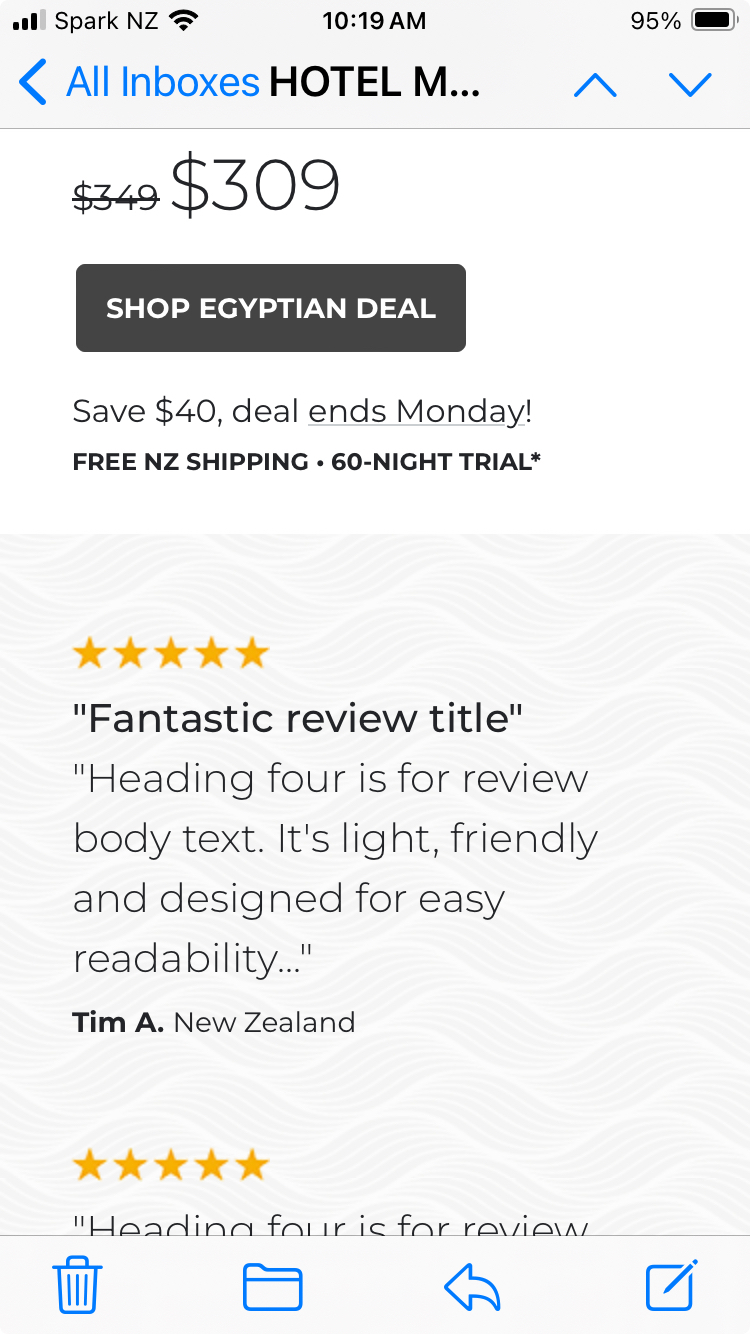
Mobile doesn’t have this issue because the design butts to the sides so you don’t get that 15px each side which creates visual clutter between email and content backgrounds if that makes sense. It looks super clean when viewing on the device.
Does anyone know how to stop iPads from cutting-off backgrounds on the sides?
Any help much appreciated.
Cheers, Ben
On iPad...

On Desktop…

On Mobile…





![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)