Hi there,
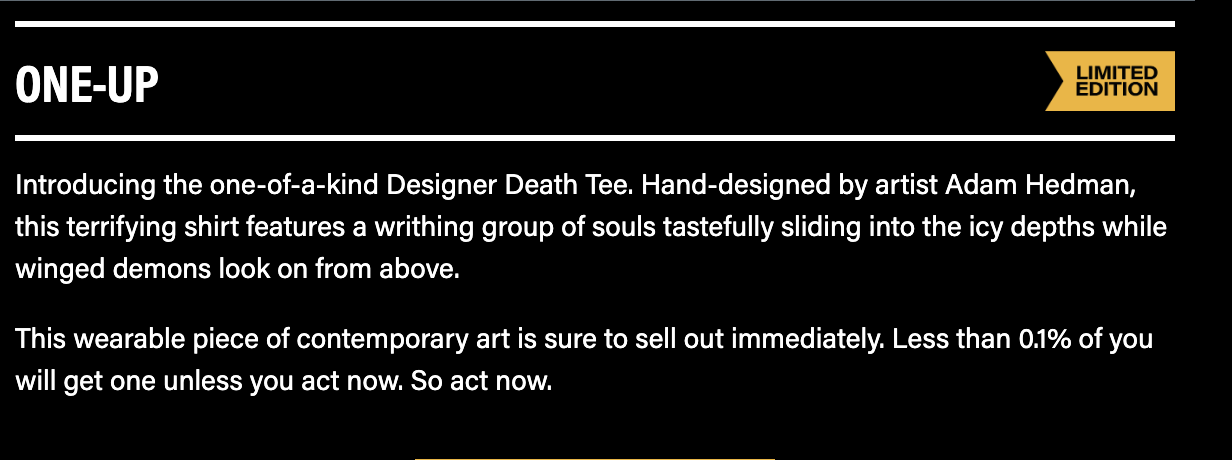
I’m using the new drag & drop editor to create a template, and I’m experiencing the following issue:




Any help would be appreciated!
Thanks
Hi there,
I’m using the new drag & drop editor to create a template, and I’m experiencing the following issue:




Any help would be appreciated!
Thanks
Best answer by ajohns
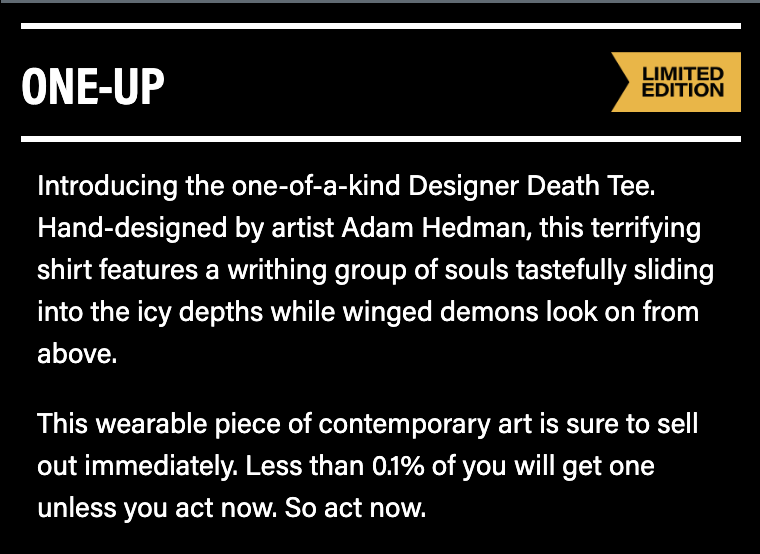
I simply placed the headlines in a table cell, and that eliminated the problem. It now looks the same in desktop and mobile.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.