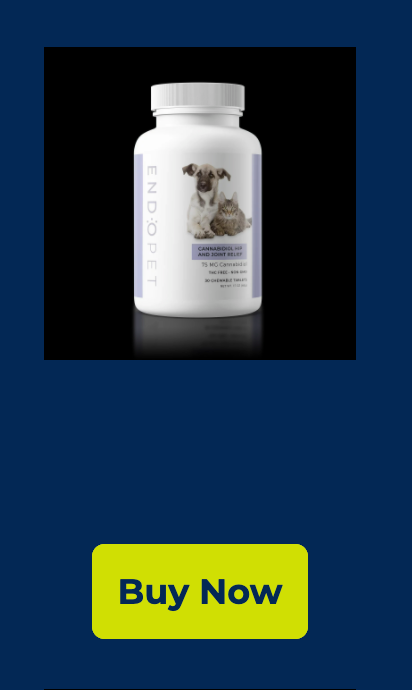
Hey everyone happy Friday. I’m building out a product bar in the new template (had this issue with the old template as well). Our product info/image populates from Woo Commerce through our website. The product images are .png files originally so should have a transparent BG. The email preview has a regular colored BG of my choice, but when the test goes out it has a black square around the image (see screenshot) both on mobile and on desktop. Any ideas on how to correct this?





![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)