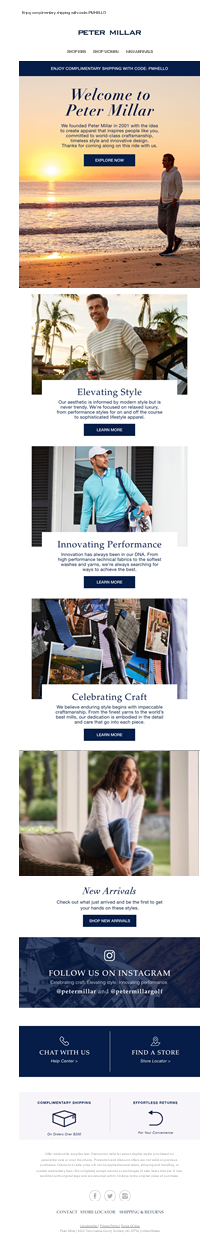
I’m wondering how I can create a template like this in Klayvio. I understand how to achieve the first image in the email with sunset image and text (section with background image, text and a button on top of it, adjust padding of text).
How are the other sections created? There are sections that have images that are not full width, with white blocks and text positioned over the image. Are the white areas part of the original image?